Google Apps Script(GAS)はGoogleフォームやスプレッドシートに機能を追加するなどにとても便利なスクリプト言語なので使ってみよう!

Googleの様々なアプリを拡張
皆さんもご存知のようにGoogleアカウントを持っているとGoogleフォーム、スプレッドシート、ドキュメントなど様々なツールが無料で使用できます。
基本的にこれらのツールはクラウドにあるGoogleドライブを使って利用します。
インターネットを通して編集・閲覧・共有して活用します。
デフォルトで提供されている機能だけでもこれらを利用するといろんなことができます。しかもこれらは全て無料です。
さらにデフォルトで用意されている機能以外にも「あれがしたい、これがしたい」といったこともGASを使うと出来てしまうことが多くあります。
例えば、よくあるのがスプレッドシートをデータベース代わりにして、Webページを使って入力や出力処理を行うこともできます。
またフォームと連携して会議室などの予約システムを作ることもできます。
そんなGASとはどういったものなのか、基本的な使い方をまとめます。
Google Apps Scriptとは
GASはGoogleが提供するサーバー側で動作するスクリプト言語です。
Googleが提供するあらゆるツールと連携して統合処理できるスクリプトです。
先程も少し触れたようにフォームと連携して予約システムを作ったり、スプレッドシートをデータベース代わりにして様々な処理をすることもできます。
Google Apps Scriptの使い方
GASの基本的な使い方を説明します。
GASを各ツールと連携して使用する場合は各ツールのメニューから呼び出してスクリプトを編集しますが、ここではGASを単体で利用する場合を想定した使い方を説明します。
GASを使うにはGoogleアカウントが必要なので持っていない方は取得してください。
それではブラウザでindex.htmlの内容を表示するGASを作成してみましょう。
これはWebサーバーをホスティングしなくともGASを使えばインターネット経由でHTMLファイルを表示できるサンプルとなります。
GAS利用手順
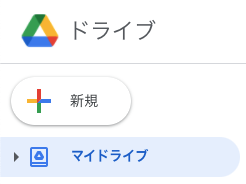
1. ブラウザでGoogleアカウントでログインしてGoogleドライブにアクセスしてください。
2. Googleドライブ画面の左上にある「新規」をクリックしてメニューを表示します。

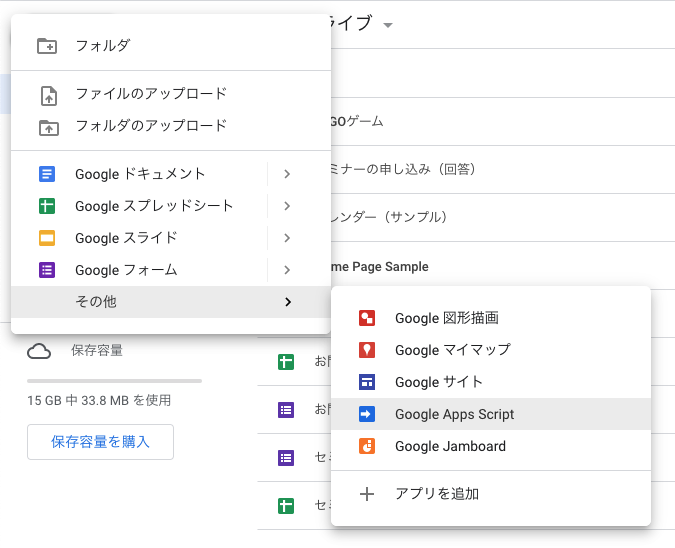
3. プルダウンメニューに表示される「Google Apps Script」を選択します。

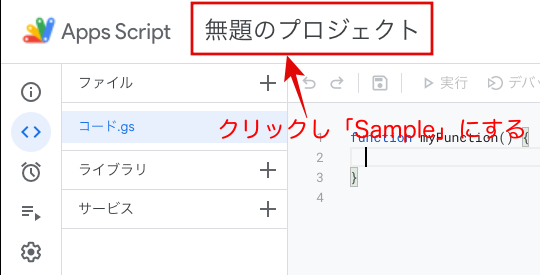
4. 「無題のプロジェクト」としてGASの編集画面が表示されます。ひとまずタイトルには「Sample」としておきましょう。

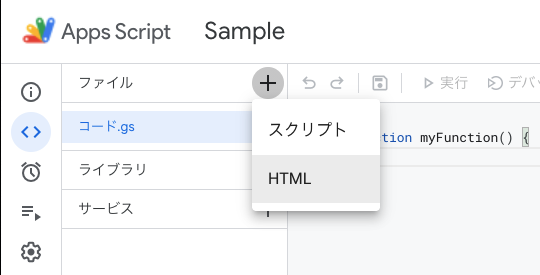
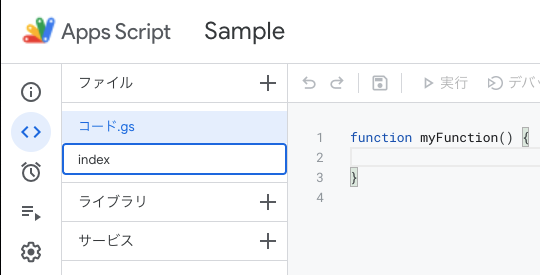
5. 次にブラウザで表示するためのindex.htmlを作成します。GAS編集画面の「ファイル」の右横の「+」をクリックし、プルダウンメニューからHTMLを選択します。そして、作成するファイル名のテキストボックスに「index」と入力します。


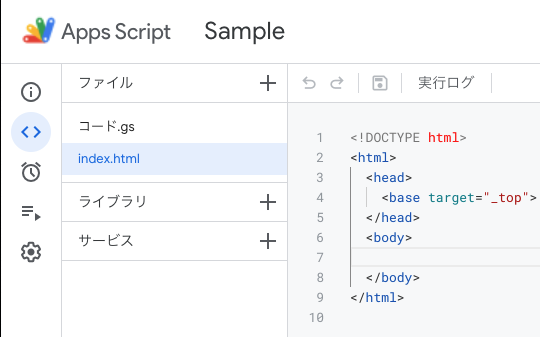
6. index.htmlの編集画面が表示されるので、以下の内容を入力して保存します。

<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<p>Hello World !</p>
</body>
</html>
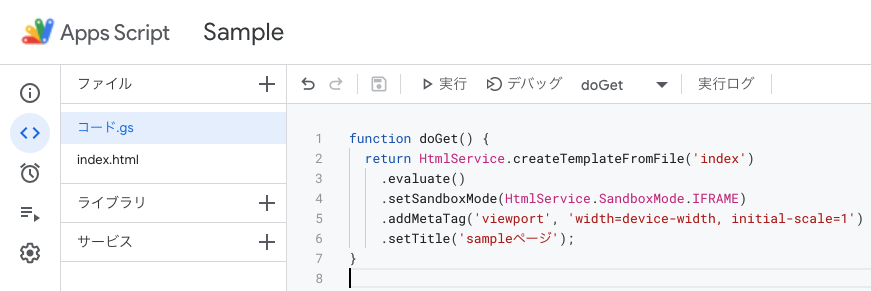
7. 次にGASを編集します。左のファイル欄にある「コード.gs」を選択し、編集画面を表示します。そして、以下のように入力します。

function doGet() {
return HtmlService.createTemplateFromFile('index')
.evaluate()
.setSandboxMode(HtmlService.SandboxMode.IFRAME)
.addMetaTag('viewport', 'width=device-width, initial-scale=1')
.setTitle('sampleページ');
}
doGet()関数によりHTMLの表示を指定します。表示するHTMLファイルを関数の返却値に設定します。
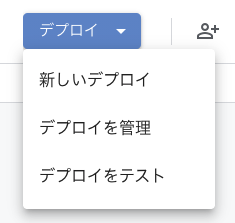
8. 作成したページを公開してブラウザで表示できるようにします。GAS編集画面の右上に表示される「デプロイ」をクリックして、プルダウンメニューから「新しいデプロイ」を選択します。


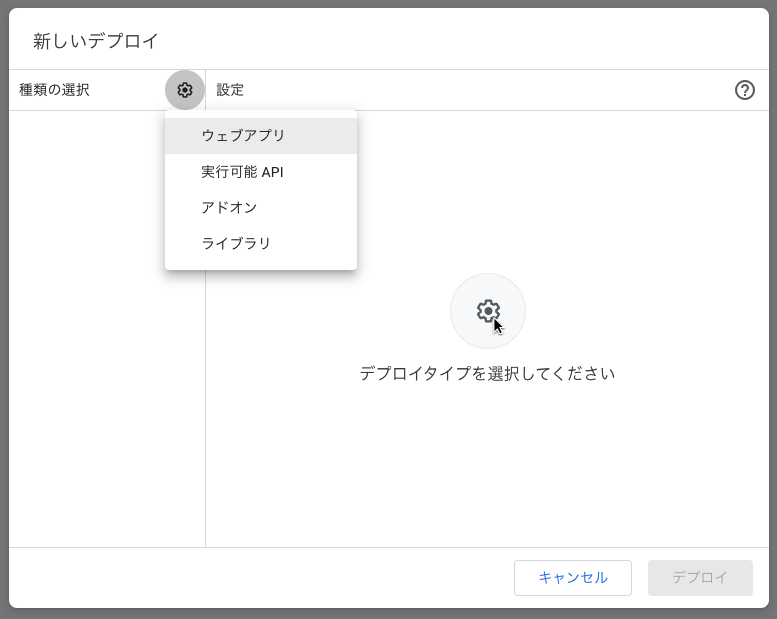
9. 「新しいデプロイ」画面で歯車アイコンをクリックし「ウェブアプリ」を選択します。

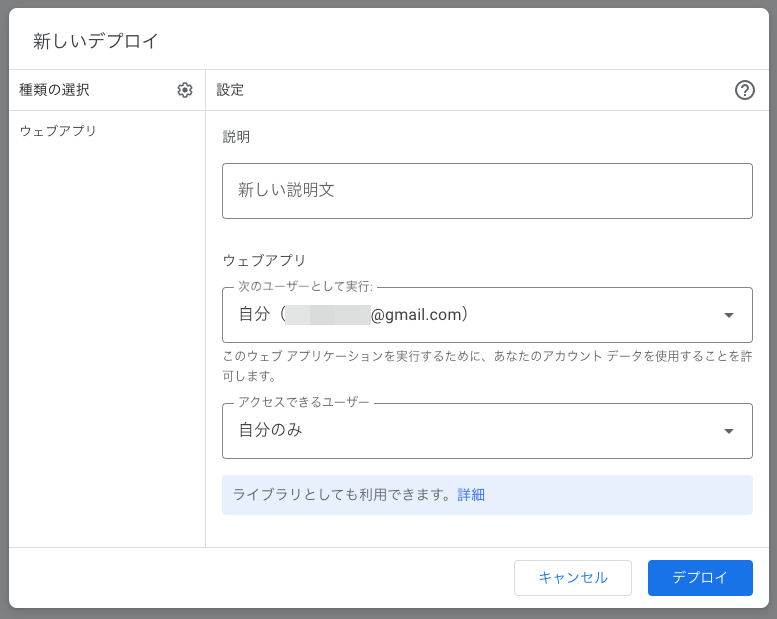
10. 必要に応じて設定項目を選択し画面下の「デプロイ」ボタンを押します。公開は「自分のみ」「Googleアカウントを持つ全員」「全員」から選べますが、ここでは自分のみでデプロイします。

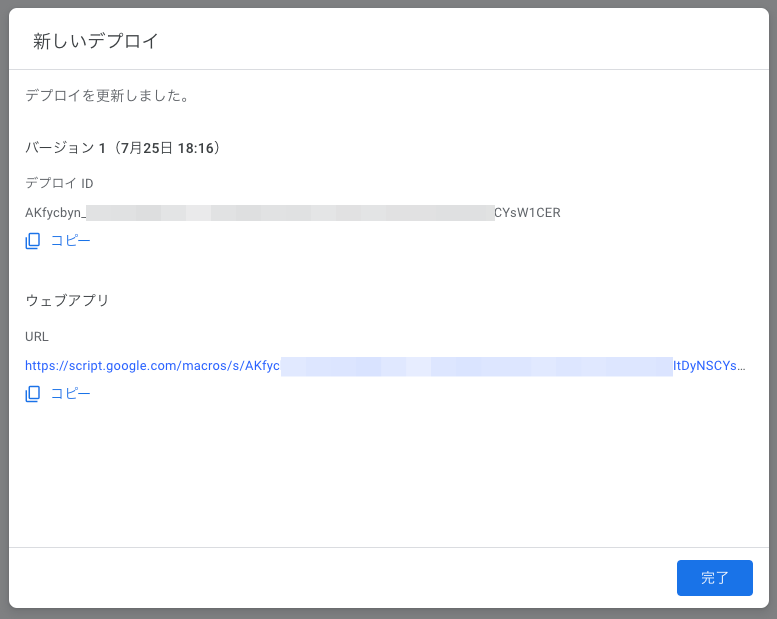
11. 公開するURLが表示されるので、ブラウザでそのURLでアクセスするとページが表示されます。


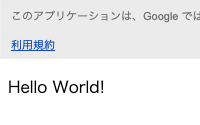
ブラウザの画面に「Hello World !」と表示されましたか?そして、GASで作成したページはブラウザで表示したときに画面上部に「このアプリケーションは、Googleではなく、別のユーザーによって作成されたものです。」と表示されます。残念ながら、このメッセージは削除できません。
最後に
こうやってGASを使えばWebサーバーをホスティングせずとも独自に作成したHTMLファイルも表示できるので、例えばGoogleフォームではできないようなフォームの処理も独自にフォームを作成して処理することができます。



