VirtualBoxにUbuntuをインストールしてLAMP環境を作成します。WebディレクトリをホストOSと共有フォルダで接続して直接ファイル編集できるようします

はじめに
ここではUbuntuにLAMP環境を構築するのに以下をインストールします。
- 仮想環境:VirtualBox6
- OS:Ubuntu19.04
- Webサーバー:Apache2
- スクリプト:PHP7
- データベース:MySQL5.7
VirtualBoxとUbuntuのインストール
VirtualBoxとUbuntuのインストールについての詳細は特に記載しません。
特別な設定は無くインストールできると思います。
PCやMacにVirtualBoxを以下のサイトからダウンロードしインストールします。
ORACLE VirtualBox:https://www.virtualbox.org/
Ubuntuは日本語版を以下のサイトからダウンロードしVirtualBoxでインストールします。
この記事ではUbuntu 19.04 日本語を使っています。
Ubuntu日本語版:https://www.ubuntulinux.jp/
LAMP環境作成
Ubuntuに環境を構築する前に最新の状態にしておきます。
$ sudo apt update
$ sudo apt upgradeApache2のインストール
以下のコマンドでApache2のパッケージをインストールします。
$ sudo apt install apache2インストールが完了したらバージョンを表示してみましょう。
$ apachectl -v
Server version: Apache/2.4.38 (Ubuntu)Apacheを起動します。
$ sudo service apache2 startApacheの停止・再起動・状態のチェックは以下です。
| 停止 | $ sudo service apache2 stop |
| 再起動 | $ sudo service apache2 restart |
| 状態チェック | $ sudo service apache2 status |
しかしこのままではホストOSからWebブラウザで閲覧できないので、アクセスできるようVirtualBoxに設定します。
ホストOSから「localhost」でアクセス
まずはUbuntuの電源をオフします。
画面右上の電源メニューから電源を切るかもしくは以下のコマンドでシャットダウンします。
$ sudo shutdown -h now
Ubuntuの電源が切れるとVirtualBoxの設定を行います。

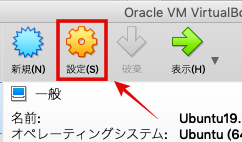
VirtualBoxにインストールしたUbuntuの項目から設定をクリックします。
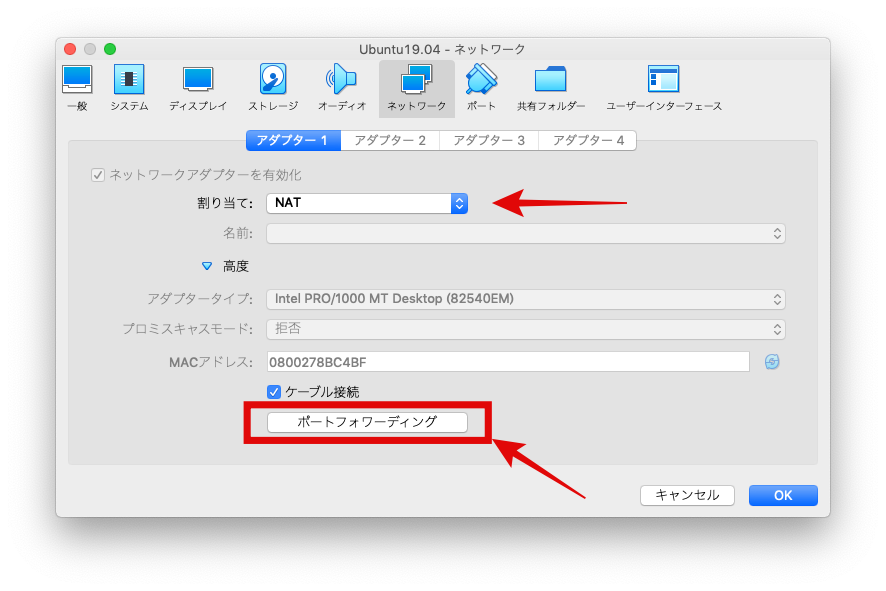
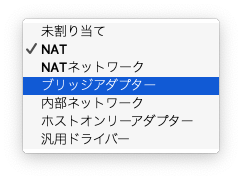
表示された画面から「ネットワーク」を選択します。

ネットワーク設定のデフォルトは割り当てが「NAT」になっています。
ホストOSから「localhost」でアクセスできるようにするには、割り当てが「NAT」のままポートフォワーディングを設定します。
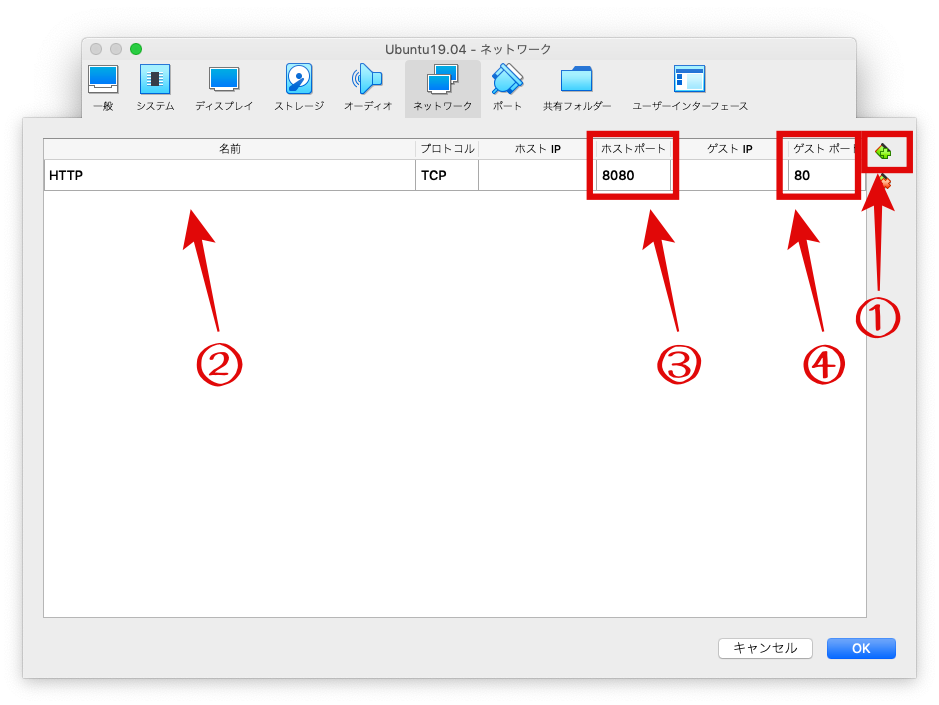
画面下の「ポートフォワーディング」ボタンをクリックし以下の画面を表示します。

①画面右にある「+」のアイコンをクリックします。
②名前は任意で入力します。ここではHTTPと入れてます。
③ホストOSからアクセスするポートを入力します。ここでは「8080」にしています。
④ゲストOSのUbuntuで動いているApacheのHTTPのポート「80」を入力します。
*プロトコルはTCPのままです。
すべての入力が終わったらOKボタンを押して設定します。
ホストOSからlocalhostではなく、同じLAN環境のアドレスからアクセスすることもできます。
その場合は、ネットワーク設定の割り当てを「ブリッジアダプター」に設定します。

ブリッジで接続するとポートフォワーディングを設定する必要はありません。
ただしLANに接続している必要があります。
好みに応じてどちらの設定でも使えます。
- ブリッジ接続はホストOSがネットワークに接続している必要がありますが、ホストOS以外のLAN内の端末からもアクセスできます。
- localhostを使用するとホストOSからのみのアクセスになりますが、ホストOSがネットワークに接続してなくても利用できます。
以降はポートフォワーディング設定で接続していることを前提に記載します。
ホストOSからアクセスできるか確認します。
ホストOSのWebブラウザでアドレス欄に「http://localhost:8080」を入力してください。
以下のページが表示されればインストール完了です。

ホストOSのフォルダとApacheのフォルダを共有する
このままではVirtualBox上のUbuntuにあるApacheのWebディレクトリに、ホストOSのから直接ファイルを設置することはできません。
そのため共有フォルダを作成して直接WebディレクトリにホストOSからアクセスできるようにします。
まずは共有するフォルダをホストOS側とUbuntuに作成します。
ここでは、ホストOS側のDocuments配下に「vbox-html」という名前でフォルダを作成します。
ApacheのWebディレクトリ「/var/www/html」配下に「vboxsf」という名前でフォルダを作成します。
$ sudo mkdir /var/www/html/vboxsf
フォルダを作成したら次にVirtualBoxのGuest Additionsをインストールします。
メニューにある「Devices」ー「Intert Guest Additions CD image…」をクリックします。
UbuntuにGuest Additions CDがマウントされると同時に自動でツールがインストールされます。
Ubuntuをシャットダウンします。
再び、VirtualBoxにインストールしたUbuntuの項目から設定をクリックします。

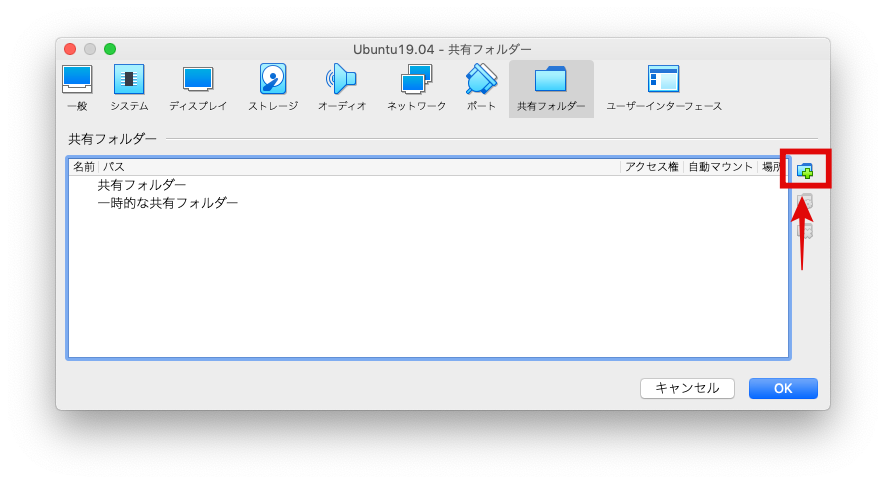
メニューの共有フォルダを選択し、画面右にある「+」アイコンをクリックします。

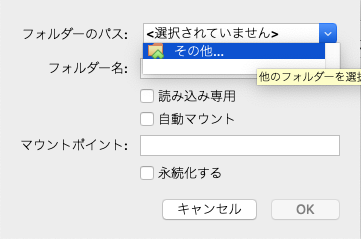
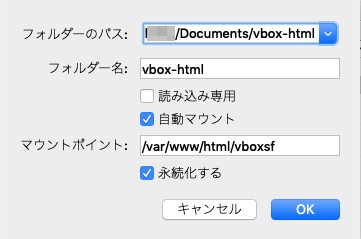
画面に従ってホストOS側のフォルダとUbuntuのフォルダを設定します。
フォルダーのパスは「その他…」をクリックすると画面でフォルダを選択できます。

マウントポイントはUbuntuのフォルダをパス指定します。
「自動マウント」と「永続化する」にチェックを入れます。

入力したらOKボタンをクリックして設定完了です。
Ubuntuを起動します。
これでフォルダは共有できますが、Webブラウザからアクセスできません。
Webディレクトリに作成した「vboxsf」フォルダは共有設定すると、vboxsfグループに設定されて、Apacheからフォルダにアクセスできなくなります。
なので、vboxsfグループに以下のコマンドでユーザーを追加します。
$ sudo gpasswd -a (ユーザー名) vboxsf
$ sudo gpasswd -a www-data vboxsf
UbuntuではApacheユーザー名は「www-data」です。
/etc/apache2/envvarsに設定があります。
ユーザー名を変更する場合はこのファイルを編集します。
これでホストOSからApacheのWebディレクトリへ直接アクセスできるようになりました。
HTMLファイルを作成して共有フォルダに保存してページが表示できるか見てみましょう。
ホストOS側で以下の内容のHTMLファイルを作成します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>テスト</title>
</head>
<body>ハロー!ワールド!</body>
</html>ファイル名は適当にtest.htmlとでもしておきましょうか。
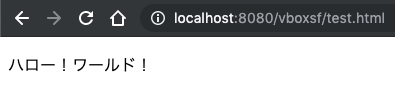
このtest.htmlをホストOSの共有フォルダに作成して、ブラウザでアクセスします。
ブラウザのアドレスバーに「http://localhost:8080/vboxsf/test.html」と入力して、画面に「ハロー!ワールド!」と表示できればApacheの動作確認は完了です。

もしページを編集してもブラウザの表示が更新できなかったら以下を試してみてください。
Apache設定ファイルを編集
/etc/apache2/apache2.conf
<Directory /var/www/html/(共有フォルダ名)>
EnableMMAP Off
EnableSendfile Off
</Directory>
PHPのインストール
PHPはApache配下で動作し、MySQLと連携する必要があるので、そのためのパッケージも合わせてインストールします。
$ sudo apt install php libapache2-mod-php php-mysqlインストール完了したらApacheを再起動します。
$ sudo service apache2 restartPHPが動作するか確認します。
先程Webディレクトリと共有できるようにしたフォルダに、以下の簡単なPHPコードが書かれた.phpファイルを作成します。

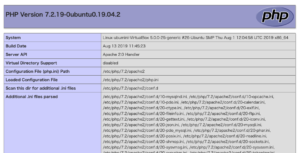
ブラウザで「http://localhost:8080/vboxsf/info.php」にアクセスして、以下のページが表示できればPHPは動作しています。

MySQLのインストール
MySQLを以下のコマンドでインストールします。
$ sudo apt install mysql-serverインストールが完了したらMySQLを起動して動作確認します。
$ sudo service mysql start
$ sudo mysqlmysqlコマンドを入力するとMySQLのコマンドプロンプトが表示されます。
バージョンを表示させてみましょう。
mysql> select version();
+-------------------------+
| version() |
+-------------------------+
| 5.7.27-0ubuntu0.19.04.1 |
+-------------------------+
1 row in set (0.00 sec)次にMySQLのrootパスワードを設定します。
MySQLインストール後はrootにパスワードが設定されていません。
まずは以下のコマンドで今の認証の内容をチェックします。
mysql> SELECT user,authentication_string,plugin,host FROM mysql.user;
+------------------+-------------------------------------------+-----------------------+-----------+
| user | authentication_string | plugin | host |
+------------------+-------------------------------------------+-----------------------+-----------+
| root | | auth_socket | localhost |rootの認証は「auth_socket」プラグインを使っていることがわかります。
パスワード認証を有効にするため以下のコマンドでパスワードを設定します。
mysql> ALTER USER 'root'@'localhost' IDENTIFIED WITH mysql_native_password BY '任意のパスワード';
Query OK, 0 rows affected (0.00 sec)次のコマンドで有効にします。
mysql> FLUSH PRIVILEGES;
Query OK, 0 rows affected (0.01 sec)設定を有効にしたらrootの認証に「auth_socket」が使われていないことを確認します。
mysql> SELECT user,authentication_string,plugin,host FROM mysql.user;
+------------------+-------------------------------------------+-----------------------+-----------+
| user | authentication_string | plugin | host |
+------------------+-------------------------------------------+-----------------------+-----------+
| root | *6F8F8A14A6EAC22BDB0AA1A7AFA77DC2F6FCABF7 | mysql_native_password | localhost |rootの認証が「mysql_native_password」となっていれば設定完了です。
mysqlコマンドを終了します。
mysql> quitここで設定したパスワードはこのあとインストールするphpMyAdminのrootログインで使用します。
忘れないようにメモしておきましょう。
以降はmysqlコマンドを使用するときにrootパスワードを入力します。
$ sudo mysql -u root -pphpMyAdminのインストール
phpMyAdminはブラウザを使ってMySQLのデータベースを操作するためのツールです。
以下のコマンドでインストールします。
$ sudo apt install phpmyadmin

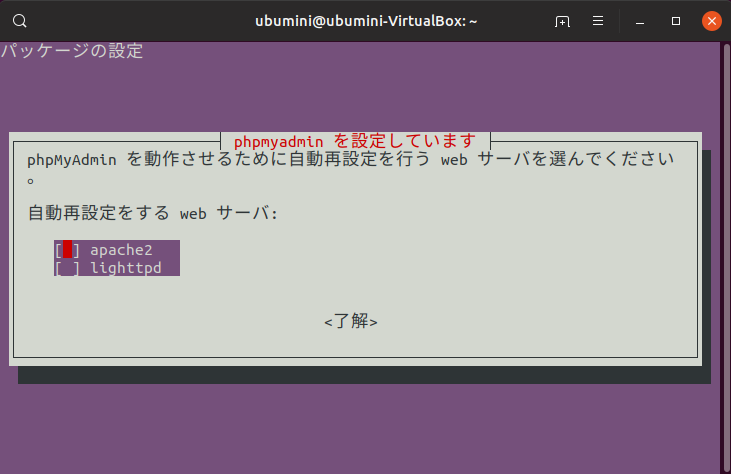
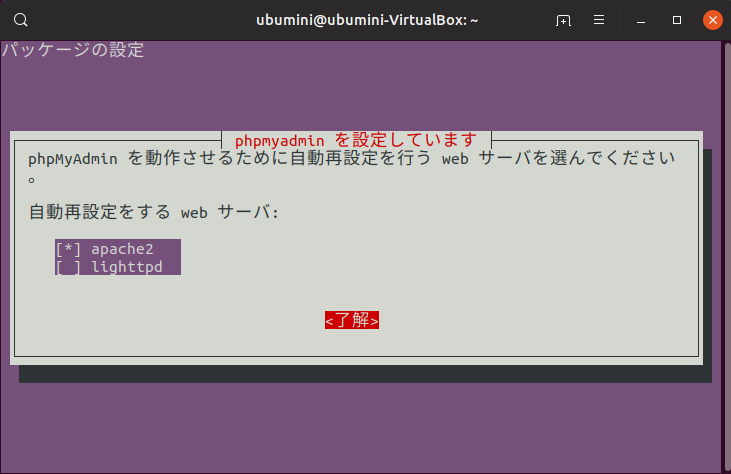
Webサーバーを選択する画面が表示されるとapache2にカーソルを持っていきスペースキーで*印を付けて選択します。

タブキーで「了解」を選択して、Enterを押します。

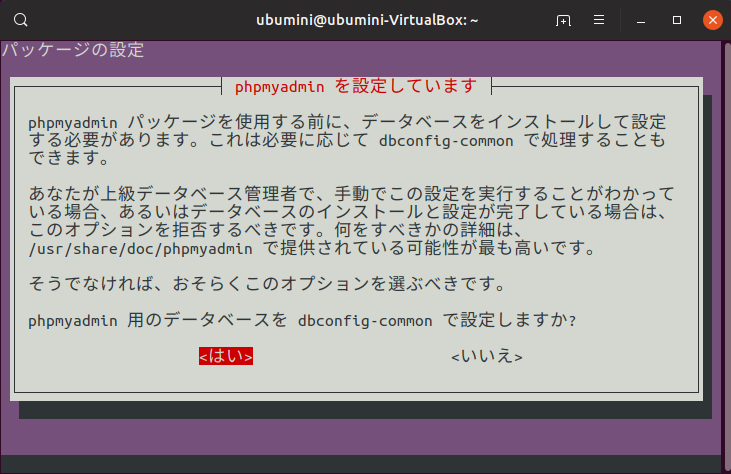
データベースの設定画面はそのまま「はい」で Enterを押します。


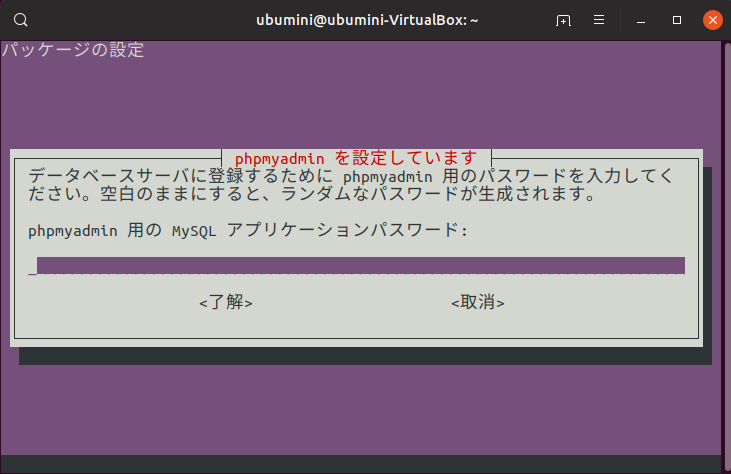
アプリケーションパスワードの設定画面では任意のパスワードを入力します。
インストールが完了したら、以下をブラウザのアドレスバーに「http://localhost:8080/phpmyadmin」を入力してphpMyAdminにアクセスしてください。

phpMyAdminのログイン画面が表示されます。
MySQLインストール時に設定したrootパスワードを使ってrootユーザーでログインします。

以上で、LAMP環境は作成完了です。
最後に
VirtualBoxを使ってインストールしたLinuxにLAMP環境を作って操作することで、より本番環境に近い作業がローカルで体験できます。
MAMPやXAMPPなどとはまた違った視点で、サーバー側の学習も含めた作業ができるかと思いますので、少し面倒ですが体験してみてください。



