Visual Studio Codeを使ってJavaScriptをデバッグする方法を解説します。

Visual Studio CodeでJavaScriptをデバッグ
Microsoftから提供されているエディタVisual Studio Code(VSCode)は、デバッグ機能を備えていて対象言語のデバッグ用拡張機能を追加するだけでデバッグができるようになります。
VSCodeはほぼIDEで実施できるような機能を備えているので、一般的なエディタといわれるものとは一線を画している気がします。
さっそく環境を作っていきましょう。
JavaScriptは実行環境がブラウザとなるので、VSCodeはブラウザと連携して動作します。
ここではChromeブラウザと連携します。
まず、デバッグに必要な以下の拡張機能をインストールします。
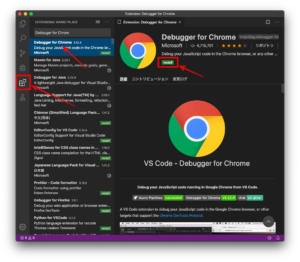
・Debugger for Chrome
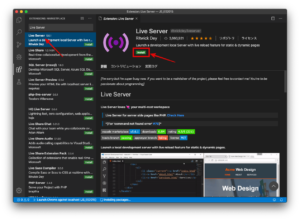
・Live Server
VSCodeの画面左の拡張機能メニューアイコンをクリックし、それぞれの拡張機能を検索してインストールします。


簡単に言うとVSCodeからLive ServerでChromeブラウザを起動して対象のHTMLを表示しDebbuger for Chromeでデバッグします。
拡張機能のインストールが終わったら、デバッグするためにVSCodeのワークスペースを開きます。
テスト用のフォルダを作ってそこをワークスペースとして開いてもいいです。
開いたワークスペースに新規でindex.htmlファイルを作成します。

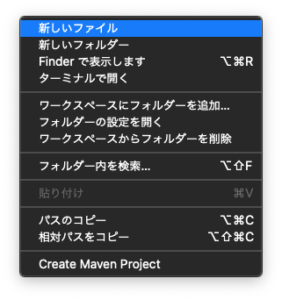
画面の左にワークスペースが表示されているペインで右クリックメニューから「新しいファイル」を選択します。

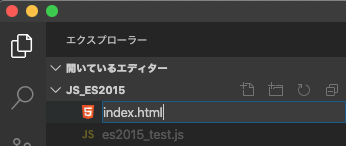
ファイル名をindex.htmlにして空のファイルを作成します。
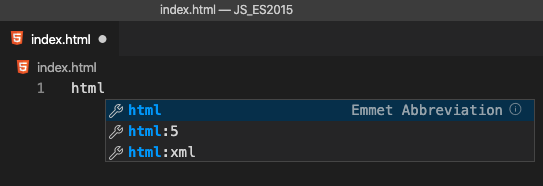
そして、エディタ画面でhtmlと入力すると、自動で記述するフォーマットが選択できるので、「html:5」を選択します。

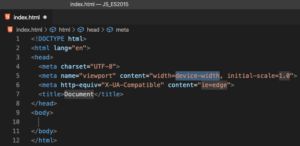
すると、HTML5の基本的な書式が自動で書かれます。

そこで日本語を表示するために、
<html lang="ja">にして、
head内に以下のscriptを追加しておきます。
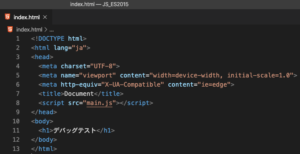
<script src="main.js"></script>画面にコンテンツが表示することを確認するために、
<body>
<h1>デバッグテスト</h1>
</body>を記述します。

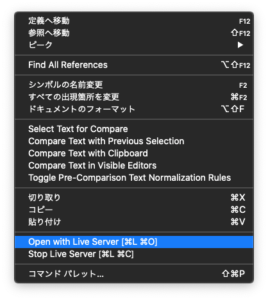
そして、エディタ画面で右クリックメニューから「Open with Live Server [⌘L ⌘O]」を選択します。

すると、Chromeブラウザが起動してindex.htmlを表示します。

アドレスフィールドを見るとわかると思いますが、Live Serverのデフォルトポートは5500となります。
次にindex.htmlで動作させるJavaScriptを記述します。
先程と同じようにワークスペースに新規ファイルを作成します。
今度はmain.jsという名前でファイルを作成します。

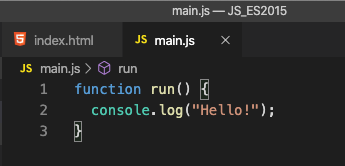
ファイルの中身は以下を記述します。
function run() {
console.log("Hello!");
}
そしてindex.htmlを以下に修正します。
<body>
<button onclick="run()">Run</button>
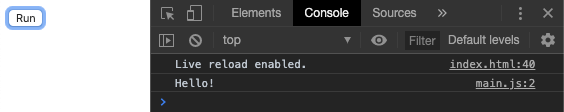
</body>修正したら先程と同じように「Open with Live Server」で表示して、ボタンを押したら、コンソールにHello!!と書かれることを確認してください。

通常の実行はこの方法で作業します。
それではこのmain.jsをデバッグしたいと思います。
VSCodeでデバッグするにはデバッグ用に起動するためのlaunch.jsonの設定を行います。
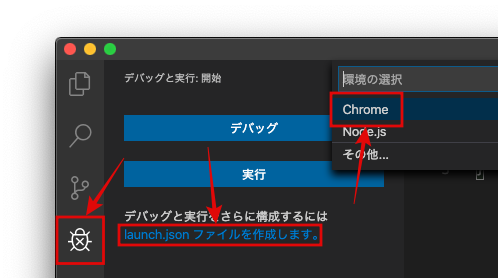
VSCodeの画面左にあるデバッグメニューアイコンをクリックしてデバッグ画面を開きます。

その画面で表示される「launch.jsonファイルを作成します。」をクリックして、表示される選択メニューから「Chrome」をクリックします。

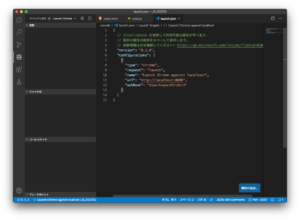
すると、ワークスペース配下に「.vscode」フォルダを作成し、その下にデフォルトのテンプレートが書かれたlaunch.jsonファイルが作成されます。
Live Serverはポート番号が5500なので、8080を5500に書き換えます。
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:5500",
"webRoot": "${workspaceFolder}"
}
]
}これでデバッグのための設定は完了です。
デバッグする実行ファイルをlaunch.jsonで指定するのですが、JavaScriptは単独で実行しないので、HTMLファイルを指定します。
launch.jsonにある”url”にデバッグ対象のHTMLを指定します。
新規で作成したときは”http://localhost:5500″となると思いますが、この場合はwebrootのindex.htmlファイルが実行されます。
index.htmlファイル以外のファイルをデバッグしたい場合は、launch.jsonに設定を追加します。
例えば、
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url":"http://localhost:5500/sample.html",
"webRoot": "${workspaceFolder}"
},
をlaunch.jsonに追加すればsample.htmlを実行してデバッグすることができます。
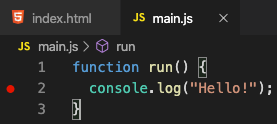
main.jsをデバッグするためにブレークポイントを設定してみましょう。

行番号が表示されている左をクリックするとブレークポイントが設定できます。
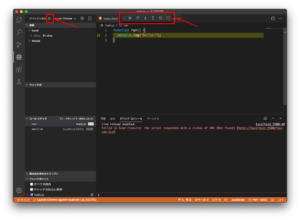
そして、デバッグ画面に上部にある三角の実行ボタンを押すと、デバッグモードで実行されChromeブラウザが起動します。
ブラウザに表示されるボタンを押すと、設定したブレークポイントで処理が止まります。


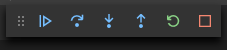
続行、ステップオーバー、ステップイン、ステップアウト、再起動、停止とデバッグ作業をパネルで操作できます。
パネルの各ボタンの機能は以下です。

続行のボタンです。
次のブレークポイントまでプログラムを続行します。
ブレークポイントがなければ最後まで実行します。

ステップオーバーのボタンです。
ブレークポイントしているところから、行ごとにステップ実行していきます。
関数が呼ばれているところにくると、その関数の次の行まで実行します。
つまり、関数はすぐに実行されます。

ステップインのボタンです。
ブレークポイントしているところから、行ごとにステップ実行していきます。
関数が呼ばれているところにくると、その関数の中に入ってステップ実行していきます。
つまり、関数の呼び出しであった場合は関数に書かれている命令文を1行ずつステップ実行していきます。

ステップアウトのボタンです。
ブレークポイントしているところから、行ごとにステップ実行していきます。
もし、ステップ実行しているところが、関数の中であった場合、関数が呼ばれているところまで実行して関数を抜け出します。

再起動のボタンです。
このボタンを押すとプログラムを中断し、もう一度起動し直します。

停止のボタンです。
このボタンを押すとプログラムを中断し、停止します。
基本的なデバッグ作業はこのパネルで実行可能です。
また、ブレークポイントに止まったその時点での変数などのリソースやスタック情報も確認することができます。
デバッグ中ブラウザ側では以下の表示になります。

最後に
このようにVSCodeはほぼIDEのように扱うことができます。
軽量なIDEといっていいかもしれません。
JavaScript以外の言語でも拡張機能を追加することでデバッグできるようになります。
VSCode1つでいろんな言語のデバッグができるので試してみてください。

