とても便利で簡単に使えるDockerで開発環境を構築とよく聞きますが、使おうとしても何のことかわからん人のためにまとめます。

はじめに
Dockerについて詳しく説明しているサイトはいっぱいあるかと思いますが、それらを読んでも頭の中がぐちゃぐちゃになって、結局使い方もわからんし何がいいかもわからんとなってしまった人もいるかと思います。
ソフトウェア開発をバリバリやってる人以外に、プログラミングなどのいろいろなことを勉強中の人でもDockerは便利なので使ってほしいです。
なので、できるだけシンプルに誰でも使えるようになることを目指してまとめたいと思います。
Dockerとは?
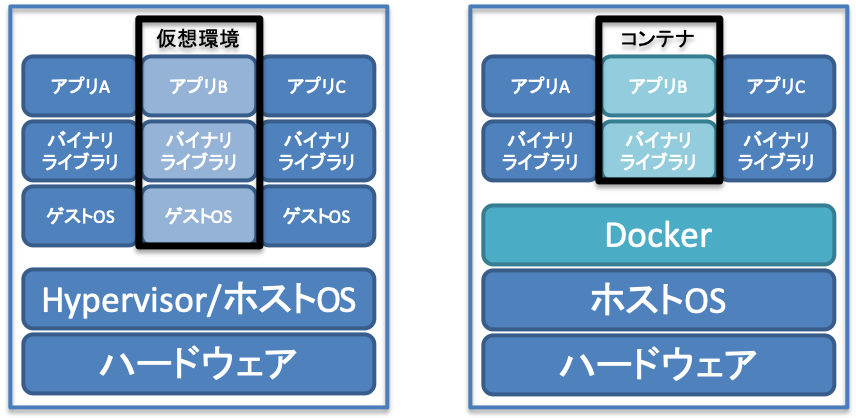
簡単に言うとホストOS(Windows、Mac、Linux)上で、仮想環境のOSなしにWebサーバーなどのサーバーで動作するアプリを別のOS上にあるかのように動作させる技術です。
仮想環境とは、一般的にはホストOS(Windows、Mac、Linux)上に別のOSを動作させる技術です。
ですが、Dockerはその仮想環境のOSがなくてもアプリケーションを動作させる技術です。
Dockerではコンテナでアプリケーションが動作します。
*Hypervisor:簡単にはゲストOSが直接ハードウェア資源を使えるようにする技術です。ホストOS経由でのオーバーヘッドがなくパフォーマンスが向上します。
何が良いのか?
一昔前はサーバーで動作するアプリは、ハードウェアを用意しそこで動作する1つのOSをセットアップしてそのOSで動作するアプリ群をインストールしてました。
ハードウェアのスペックが向上した今では、仮想環境の技術を用いて1つのハードウェアに複数のOSをセットアップしてそれぞれのOSに必要なアプリ群をインストールしています。
そうすることでいろんなモノや経費などのコストが軽減できます。
仮想環境にOSがあるので、WindowsやMacでも使うことができます。
つまりWindowsやMacでサーバーをセットアップし、そこで動作するアプリが使えます。
そしてDockerは、その複数OSを使える仮想環境なしに、必要なアプリだけをセットアップして動かす技術となっています。
そうすることで仮想環境より軽快な動作を実現しました。
DockerもWindowsやMacで使うことができます。
つまりサーバーをセットアップせずに、WindowsやMacでサーバーで動作するアプリが使えます。
Dockerで構築する環境はコンパクトで操作性もいいので、必要な環境を起動・停止や、作成・削除も自由にできます。
そういったことから、開発環境にDockerを使っている人も多いかと思います。
例えば、WebサーバーをWindowsやMacで使いたい時は、DockerコマンドでWebサーバーを起動すればすぐに使えるようになります。
Webサーバーのインストール作業はいりません。
WordPressのようないわゆるLAMP環境もDockerコマンドで起動すればすぐに使えるようになります。
LAMPのように複数のアプリサービスが必要な環境でも問題なく起動することができます。
Dockerをインストール
まずは使って体感してみましょう。
この記事ではMacでDockerを使いますがWindowsでも操作は同じです。
随時Windowsの補足も記載します。
WindowsやMacではDocker Desktopをインストールして使います。
Docker DesktopをダウンロードするにはDocker Hubに登録が必要です。
Docker HubはGit Hubのようにユーザーが作成したコンテナを公開できるサービスです。
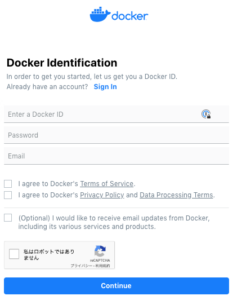
Docker Hub登録画面にアクセスし、必要事項を入力してアカウントを作成します。
登録が完了するとDocker Hubにログインします。
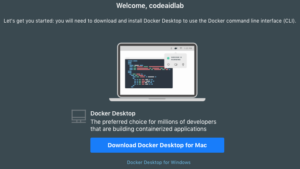
すると画面にDocker Desktopのダウンロードのバナーが表示されているのでボタンをクリックしてダウンロードしに行きます。
Macの場合は「Docker.dmg」ファイル、Windowsの場合は「Docker for Windows Installer.exe」ファイルがダウンロードされます。
Macは「Docker.dmg」を開いて表示されるDocker.appをApplicationsフォルダへコピーすればインストール完了です。
Windowsは「Docker for Windows Installer.exe」を実行して指示に従ってインストールします。
Docker Desktop for Macインストール公式ページ
Docker Desktop for Windowsインストール公式ページ
Docker Desktop for Windowsはシステム要件がWindows10 Pro, Enterprise, Educationとなっています。
HomeエディションではHyper-vが使用できないのでインストールできません。
そのためWindows10 HomeではDocker Toolboxをインストールして使います。
そして、対応しているOSでインストール時にHyper-vが無効の時はインストーラーが有効にしてWindowsを再起動します。
その時にBIOSでVirtualization Technologyが有効になっていないとHyper-vを有効にできずエラーを表示します。
その際はBIOS設定でVirtulization Technologyを有効にしてください。
BIOS設定はPCメーカーによって異なるのでメーカーの情報を確認して実施してください。
使い方
MacもWindowsもインストール後Dockerを起動すると、メニューバー、タスクバーにDockerのくじらアイコン(![]() )が表示されます。
)が表示されます。
これでDockerが利用できる状態となっています。
Dockerを使う時はコマンド入力をします。
普段はコマンド入力をしない人には少し億劫になるかと思いますが、コマンド入力は使っているとすぐに慣れるかと思います。
Macの場合はターミナル、Windowsの場合はPower Shellを起動します。
まずDockerが動作するかどうかを見るためにバージョンをチェックしてみましょう。
$ docker --version Docker version 18.09.2, build 6247962
またDocker Desktopはdocker-composeも含めてインストールされています。
$ docker-compose --version docker-compose version 1.23.2, build 1110ad01
Docker Composeは複数のコンテナをまとめて起動するコマンドです。
LAMP環境のような複数のアプリもまとめて起動できます。
便利なのでDockerを使う時はDocker Composeを使うことが多いかと思います。
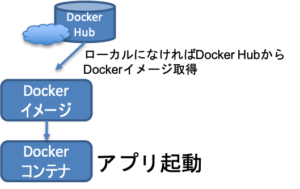
ここでDockerの構造を見てみましょう。Dockerでは各アプリはDockerイメージとして存在しています。
そのDockerイメージをDockerコンテナを起動することで利用できるようにします。
つまり「アプリ起動=Dockerイメージを指定してコンテナを起動」と考えてしていいと思います。
インストールされているDocker情報の表示は以下のコマンドで行います。
$ docker info Containers: 0 Running: 0 Paused: 0 Stopped: 0 Images: 0 Server Version: 18.09.2 Storage Driver: overlay2 ・・・
それではDocker公式に公開されている「hello-world」イメージを指定してコンテナ起動してみましょう。
$ docker run hello-world
すると以下のように表示されたと思います。
Unable to find image 'hello-world:latest' locally latest: Pulling from library/hello-world 1b930d010525: Pull complete Digest: sha256:5f179596a7335398b805f036f7e8561b6f0e32cd30a32f5e19d17a3cda6cc33d Status: Downloaded newer image for hello-world:latest Hello from Docker! This message shows that your installation appears to be working correctly. ・・・
コマンドを実行するとまずローカル環境にあるDockerイメージを探して起動しようとします。
なければ自動的にDocker Hubからダウンロードして起動します。
手動でローカルにダウンロードしてから起動することもできます。
その場合はまず「docker pull」コマンドでダウンロードしてから起動します。
hello-worldイメージはコンソールに「Hello from Docker!」と表示して終了するだけのアプリです。
この表示が見えればアプリは正常に動作しています。
ローカルにあるDockerイメージを見てみましょう。
Dockerイメージの一覧表示は以下のコマンドです。
$ docker images REPOSITORY TAG IMAGE ID CREATED SIZE hello-world latest fce289e99eb9 4 months ago 1.84kB
次にコンテナの一覧を表示して状態を見てみましょう。
$ docker ps -a CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES 588b042b4a64 hello-world "/hello" 35 minutes ago Exited (0) 35 minutes ago awesome_hamilton
hello-worldアプリは終了しているので、状態(STATUS)はExited(終了)しています。
コンテナ名は指定せずに実行すると自動的に名前が割り当てられます。
ここでは「awesome_hamilton」という名前になっています。
ローカル環境にあるDockerコンテナとイメージを削除するには以下のコマンドを実行します。
イメージを削除するときはそのコンテナを削除した後に削除しましょう。
そうしないとエラーになります。
イメージ削除時に-fオプションで強制削除できますが、コンテナが残る場合もあるようなのでコンテナから削除したほうが確実です。
$ docker rm <[コンテナ名] or [コンテナID]>
今回のhello-worldコンテナを削除するには、
$ docker rm awesome_hamilton
再びコンテナの一覧を表示すると項目がなくなっているかと思います。
イメージを削除するには以下のコマンドを使います。
$ docker rmi <[イメージ名] or [イメージID]>
今回のhello-worldイメージを削除するには、
$ docker rmi hello-world
再びイメージの一覧を表示すると項目がなくなっているかと思います。
Webサーバーを使ってみる
では次にApacheのWebサーバーを起動してみましょう。
まずApacheであるhttpdイメージをダウンロードします。
$ docker pull httpd Using default tag: latest latest: Pulling from library/httpd 743f2d6c1f65: Pull complete c92eb69846a6: Pull complete 2211b052800a: Pull complete aed180197314: Pull complete 7c472a4980a7: Pull complete Digest: sha256:a35ad614c1ffc6fe931f12dc42b682edbdcc62cf78d8edc41499dd90ef0f8003 Status: Downloaded newer image for httpd:latest
バージョン指定しなかった場合は最新のイメージをダウンロードしているのがわかります。
$ docker images REPOSITORY TAG IMAGE ID CREATED SIZE httpd latest b7cc370ac278 7 days ago 132MB
そしてhttpdを起動するのですが、Dockerはその手軽さゆえに「必要な時に起動して、必要なくなったら停止・削除する」という特性があります。
特に開発環境としてDockerを使う時は、そのような作業を頻繁に実施することが想像されます。
ですが開発中に作成したプログラムやWebページなどは保持する必要があります。
そのためDockerで動作している環境とホストOS側の環境を共有して起動します。
httpdの場合、Webページを作成・修正・保存するためにWebルートフォルダを共有してホストOS側でもダイレクトに操作できるようにします。
作業用のディレクトリを作成してそこにカレントディレクトリを移動して以下のコマンドを実行します。
$ docker run -d --name my-apache -p 8080:80 -v "$PWD":/usr/local/apache2/htdocs/ httpd
| -d | コンテナをバックグラウンドで実行します。このオプションがないとコンソールが表示されたりします。 |
| --name | コンテナ名を指定します。 上のコマンドではmy-apacheがコンテナ名 |
| -p | コンテナのポート番号を指定したホスト側のポート番号と結びつけます。 -p <ホスト側ポート番号>:<コンテナのポート番号> 上のコマンドではコンテナ側が80ポートで動作しているのをホスト側でアクセスするときは8080ポートとなるよう指定しています。なので、ホスト側のブラウザで表示するときは8080ポートを指定してアクセスします。 |
| -v | 指定したコンテナ側のディレクトリを指定したホスト側のディレクトリにマウントします。 -v <ホスト側ディレクトリ>:<コンテナ側ディレクトリ> 上のコマンドではホスト側のカレントディレクトリにコンテナ側の"/usr/local/apache2/htdocs/"ディレクトリをマウントします。こうすることで、Webページをホスト側でダイレクトにHTMLファイルなどを作成・削除できます。 |
これでWebサーバーは動作します。
なにかサンプルのHTMLファイルを作業用フォルダにコピーしてブラウザで表示できるか試してみてください。
コンテナの一覧を表示してみると、
$ docker ps -a CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES 3687cef01648 httpd "httpd-foreground" 10 minutes ago Up 10 minutes 0.0.0.0:8080->80/tcp my-apache
表示されていると思います。
hello-worldと違ってSTATUSはUpになっています。
これはhttpdは起動すると停止させるまでは動作しているからです。
httpdを停止するには以下のコマンドを実行します。
$ docker stop <[コンテナ名] or [コンテナID]>
$ docker stop my-apache
状態を確認すると
$ docker ps -a CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES 3687cef01648 httpd "httpd-foreground" About an hour ago Exited (0) 4 seconds ago my-apache
停止した後、再度起動するときはstartコマンドを使います。
はじめにrunすることでコンテナが存在している状態のものは以降startコマンドで起動します。
$ docker start <[コンテナ名] or [コンテナID]>
再起動する場合はrestartコマンドを使います。
$ docker restart <[コンテナ名] or [コンテナID]>
必要がなくなるとコンテナとイメージを削除します。
$ docker rm my-apache $ docker rmi httpd
まとめ
コマンド入力に慣れていなくて億劫に感じる人は、むしろDockerを使うことをきっかけにコマンド入力に慣れるのではないかと思います。
現在Webアプリ勉強中の人も普段学習に使っているパソコンにアプリを動かすのに必要な環境をDockerで手軽に構築できれば学習もしやすくなります。
Webサイトの環境ではほぼスタンダードのWordPressもDockerですばやく環境を作って開発や勉強を促進することができます。
次回はDockerを使ってWordPress環境の構築方法を掲載したいと思います。