Visual Studio Codeで関数を記述しているときや、コードの上にマウスカーソルをあてたときに説明のポップアップが表示されるのを非表示にする方法です

説明のポップアップ
Visual Studio Codeはデフォルトでコード入力をサポートするために、コードに関する説明が表示されます。
それが表示されるのは入力中のときとマウスでカーソルを動かしたときです。
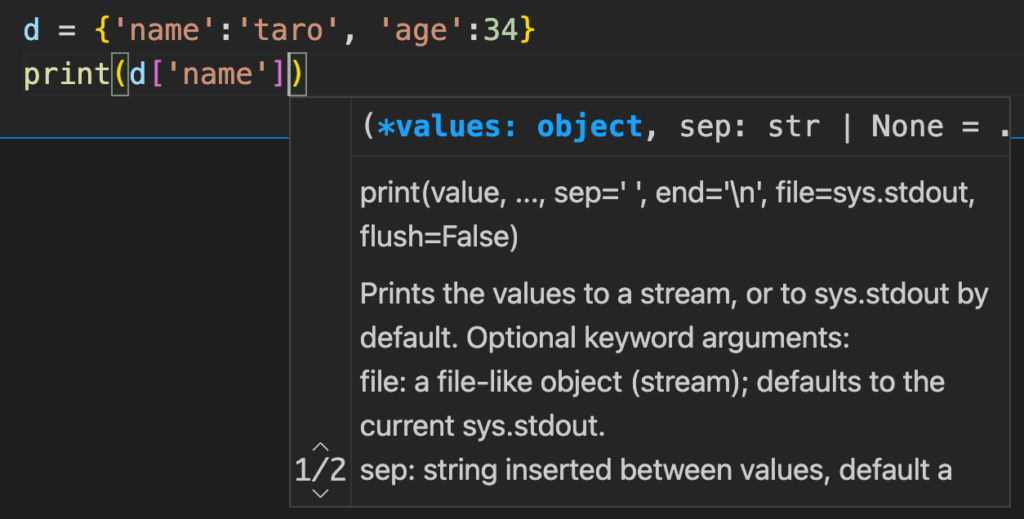
こういうのや、

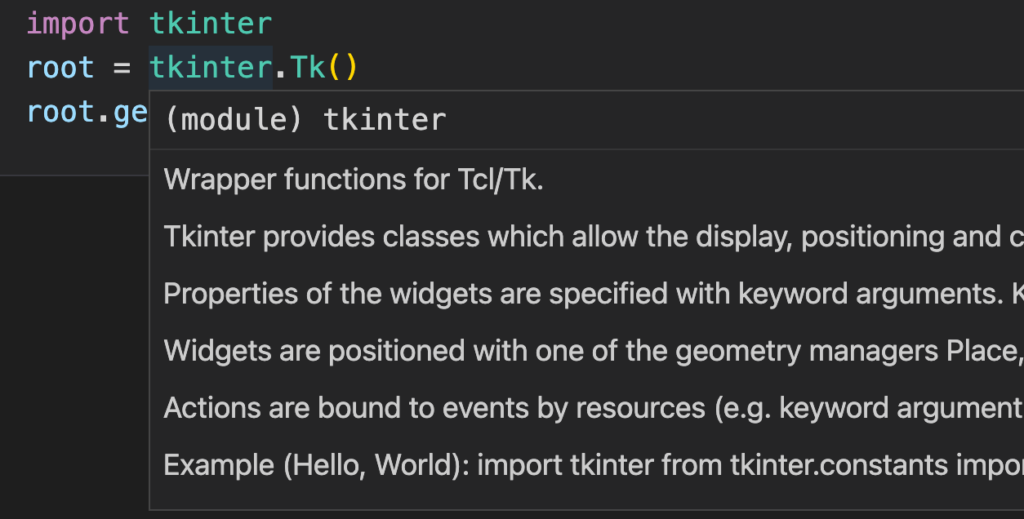
こういうのです。

これらの表示は設定を変更することで非表示にできます。
設定の変更
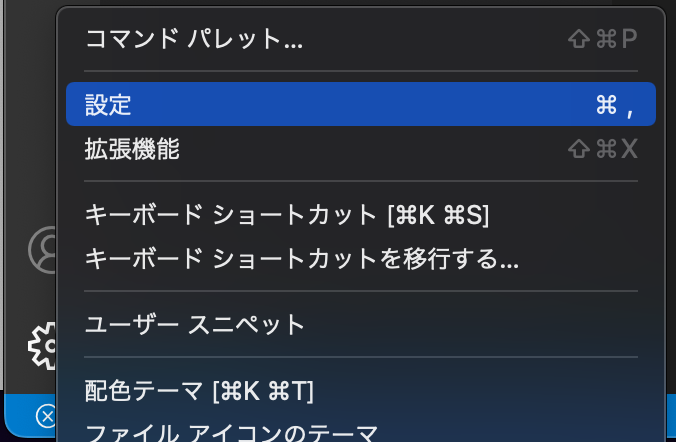
Visual Studio Codeの設定を表示します。

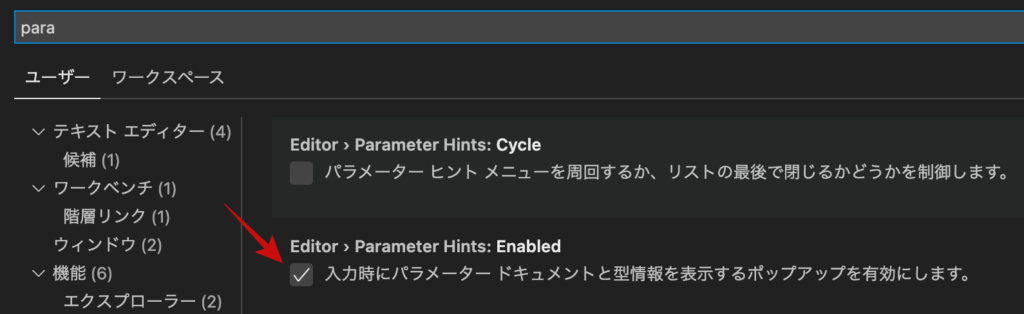
設定の検索欄で「para」と入力します。
すると、「Editor > Parameter Hints」の設定が表示されます。

初期値ではEnabledとなっているので、チェックを外します。
これで入力中の説明は表示されなくなります。
Parameter Hintsは設定を非表示にしても手動で表示することができます。
入力中の関数などにカーソルがあるときに「macOS:Shift+⌘+Space」「Windows:Shift+Ctrl+Space」を入力すると表示できます。
非表示にするには「Escape」もしくは「Shift+Escape」を入力すると消えます。
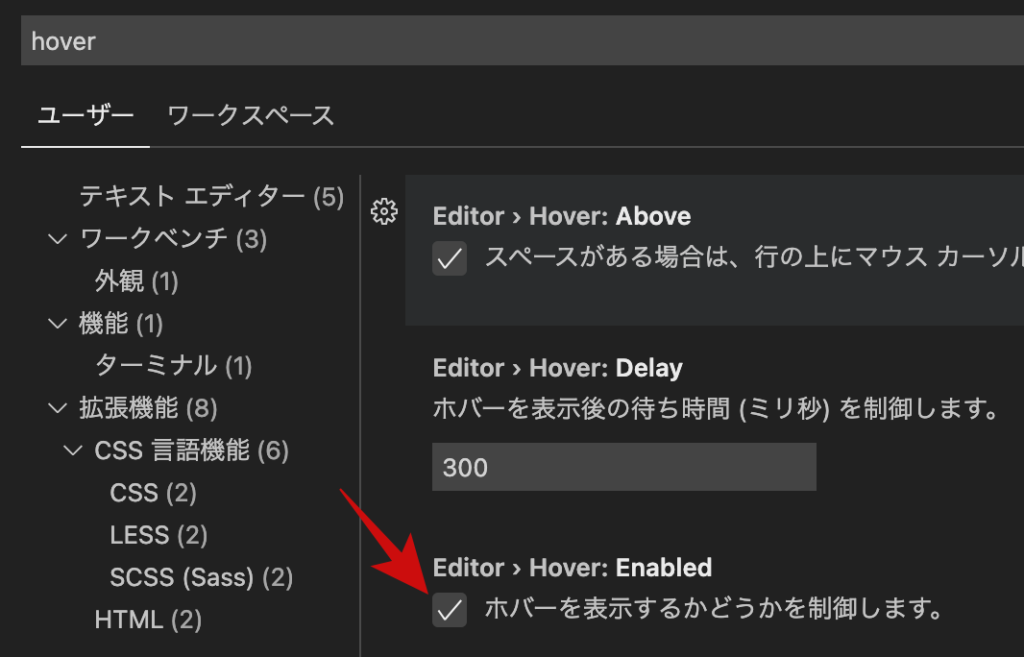
次に、設定の検索欄で「hover」と入力します。
すると、「Editor > Hover」の設定が表示されます。

初期値ではEnabledとなっているので、チェックを外します。
これでマウスでカーソルを動かしても、カーソルの下にあるコードの説明は表示されなくなります。

