JavaScriptでHTMLを操作するためのDOMの基本的な取り扱い方法を説明します

DOMとは
WebブラウザがHTMLドキュメントを表示するのは、ドキュメントに記述されている要素を解析しその内容に従って描画しているからです。
その流れは大まかに、「ドキュメントの読み込み→解析→レンダリング→表示」となります。
その際にドキュメント及びHTMLの要素をオブジェクトとして扱っています。
この仕組をDOM(Document Object Model)といいます。
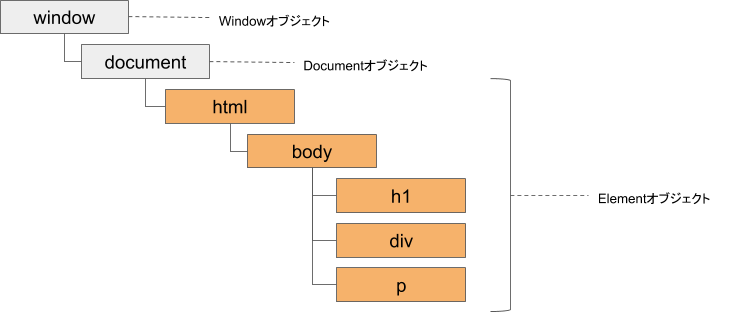
オブジェクトは表示画面を示すWindowオブジェクト、レンダリングされたHTMLドキュメントを示すDocumentオブジェクト、ドキュメントの要素を示すElementドキュメントがあります。
JavaScriptを使ってElementオブジェクトを追加・変更・削除することでWebページを操作できるようになります。
Elementオブジェクトを取得する
Webページを操作するために、まずはElementオブジェクトの取得方法をみていきましょう。
ブラウザに表示されている画面は各要素がオブジェクトとして存在しています。
オブジェクトは表示画面であるWindowオブジェクトの下にDocumentオブジェクトがあり、その下にElementオブジェクトが存在しています。
Elementオブジェクトは<html>以下にある要素となります。

このElementオブジェクトを指定して変数に格納して特定のオブジェクトを操作します。
以下の例を見てみましょう。
let line = document.querySelector('p');
line.innerText = 'こんにちは!';これは画面に表示しているHTML内にある<p>タグを選択し、そこに「こんにちは!」というテキストを挿入しているコードです。
querySelector()はdocumentオブジェクトにあるメソッドですが、documentオブジェクトはwindowオブジェクトの配下にあるので以下のように書けます。
window.document.querySelector();ですが、記述が少し長くなります。
windowオブジェクトは省略できるので、通常はwindowオブジェクトを省略して記述します。
querySelector()はHTML内を上から検索し最初に見つけた要素を選択します。
なので、<p>タグが複数ある場合は一番上に記述されているものが選択されます。
タグが複数ある場合に上から2つ目以降のものをどのように選択できるようにすればいいでしょうか。
その場合は指定したいタグにid名やclass名を付けて、指定することもできます。
let line2 = document.querySelector('#morning'); // id="mornig"
line2.innerText = 'おはよう!';
let line3 = document.querySelector('.evening'); // class="evening"
line3.innerText = 'こんばんは!';こうすることで指定した名前の要素を直接選択することができます。
そこで同じ名前のclass名が複数あった場合はどうなるのでしょうか。
これもHTML内の上から検索し最初に見つけた要素を選択します。
では先程と同じように、上から2つ目以降の同じclass名にはどのように選択できるようにすればいいでしょうか。
その場合は、querySelectorAll()を使用します。
let elems = document.querySelectorAll('.evening'); // class="evening"elems変数にはオブジェクトの配列が格納されます。
したがって、elems[0] … [x]というようにオブジェクトを参照します。
例えば、2つ目の要素にアクセスする場合は以下のようになります。
elems[1].innerText = 'おばんです';また、querySelectorやquerySelectorAll以外にもオブジェクトを取得できるものがあります。
let line2 = document.getElementById('morning'); // id="mornig"
line2.innerText = 'おはよう!!';これは指定したid名の要素を選択します。
同じようにclass名の要素も選択できるものがあるのですが、class名は複数存在するので、配列で取得できるものだけがあります。
let elems = document.getElementsByClassName('evening'); // class="evening"
for (let elem of elems) {
elem.innerText = 'おばんです';
}このコードはclass名がeveningの要素のテキストはすべて「おばんです」になります。
そして、タグ名でも指定することができます。
<ul>
<li>朝</li>
<li>昼</li>
<li>夜</li>
</ul>
let elems = document.getElementsByTagName('li'); //<li>タグの要素
for (let i = 0; i < elems.length; i++) {
console.log(elems[i].innerText);
}このコードは朝、昼、夜とコンソールに表示します。
querySelectorか、もしくはgetElement…のどちらを使うべきかなのですが、ここでは特に言及しません。
getElement…のほうが処理が速いという情報はたまに見ます。
ですが、体感して違いがわかるかどうか分からないのと、正確な情報がないので自身の書きやすい方を選べはいいかと思います。
Elementオブジェクトを作成する
前項ではすでにHTMLドキュメントに書かれているElementオブジェクトを取得しましたが、ElementオブジェクトはJavaScriptコード内で作成することもできます。
<body>
<div id="noon">こにゃにゃちわ</div>
</body>
let newDiv = document.createElement('div');
newDiv.innerText = 'おっはー!';
let currentDiv = document.getElementById('noon');
document.body.insertBefore(newDiv, currentDiv);このコードはすでにあるid名がnoonのdiv要素の前に、新しくdiv要素を作成したものです。
結果は以下が表示されます。
おっはー!
こにゃにゃちわ
Elementオブジェクトを削除する
これまで変更したり作成する方法を見ましたが、もちろん削除もできます。
削除はremove()を呼び出すだけでできます。
let line2 = document.querySelector('#morning'); // id="mornig"
line2.remove();まとめ
HTML内を動的にJavaScriptで操作するのはよく見かける手法です。
Webページの構成要素を理解しつつこれらのコードを使ってみましょう。

