Processingでは画像ファイルを扱うことが多いと思いますが、テキストファイルも扱えます。両方のファイル形式について読み書きの基本的なことを解説します。

Processingでのファイルの扱い
Processingでは画像ファイルもテキストファイルも読み書きするときに指定したファイルパスに読み書きします。
また読み込みはURLを指定するとオンライン上に見つかったファイルを読み込むことができます。
ですが、ローカルでファイルの読み書きをする際は、そのスケッチブック内で読み書きするのが基本となります。
画像ファイルもテキストファイルも読み込みたいファイルは、Processing画面にドラッグ・アンド・ドロップすることでコーディングしているスケッチブックのフォルダ配下に「data」フォルダが自動で作成されてファイルがそこに保存されます。
プログラム内ではファイル名だけを指定すると、このdataフォルダからそのファイルを読み込みます。
もしスケッチブックのフォルダ直下にファイルがあっても、ファイル名だけの指定で読み込みますが、dataフォルダ配下のファイルが優先的に読み込まれます。
Processingの公式ページではドラッグ・アンド・ドロップでファイルを追加しても、dataフォルダが作成されないときは手動でdataフォルダを作成してくださいと記述されています。
そして、ファイルを書き込むときはファイル名だけを指定すると、スケッチブック配下にファイルが作成されます。
なので書き込むときはdataフォルダを指定する必要があります。
例えば、「data/save.txt」と指定します。
画像ファイルの入出力
読み込み
画像ファイルを読み込んで表示するにはPImageクラスを使用します。
以下のコードで説明します。
PImage img;
void setup() {
size(640, 426);
img = loadImage("eclair-640.jpg");
}
void draw() {
background(0);
image(img, 0, 0);
}setup()のなかで、loadImage()で画像ファイルを読み込み、PImage型の変数に格納します。
draw()のなかで、image()を使って読み込んだ画像を表示します。
PImage型のインスタンスをnew演算子を使って生成しなくていいのか?と思われる方もいるかもしれません。
これは、loadImage()でインスタンスの生成と初期処理を実行しています。
以前Javaプログラムを書いた経験のある方はProcessingを使っていると、時々このように書き方はJavaだけど何か違うと思うコードの記述はあるかもしれません。
上記のコードを記述したら任意の名前でスケッチブックを保存してください。
そして、読み込む画像ファイルをProcessingの画面にドラッグ・アンド・ドロップしてください。
すると任意の名前で作成したスケッチブックのフォルダ配下にdataフォルダが自動的に作成されて、そこに画像ファイルが保存されます。
ここではeclair-640.jpgという画像ファイルを読み込んでいます。

プログラムを実行するとウィンドウが表示されてそこに画像が表示されるかと思います。
画像ファイルの読み込みと表示はこれだけでできます。
画像の簡単な加工もできます。
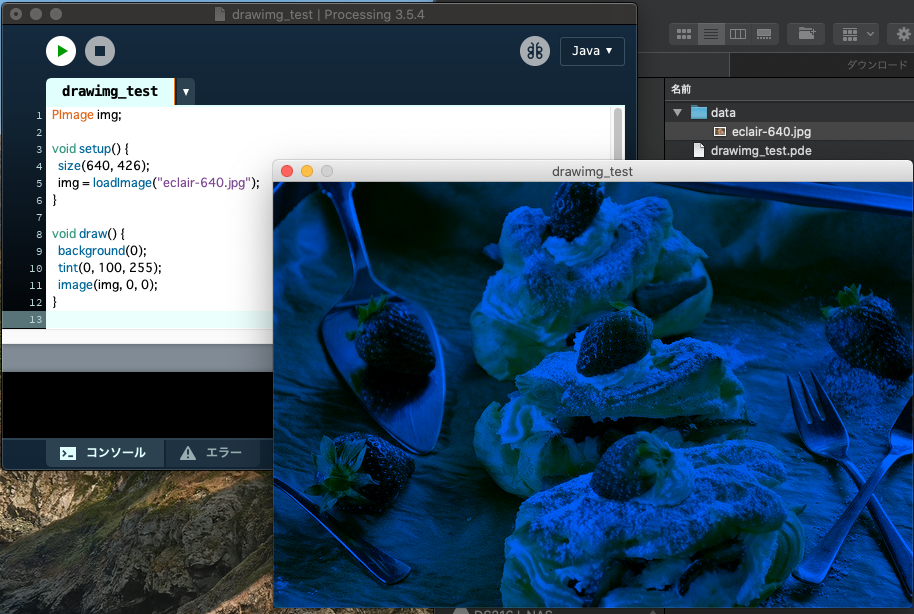
例としてtint()を使えば、色のフィルタリングを簡単に行えます。
以下の1行をimage()で表示する前に呼び出します。
tint(0, 100, 255); // 赤は無し、緑を少し加えて、青くするすると青がかった色をかぶせて画像を加工します。

画像にもっと複雑な加工をすることもできます。
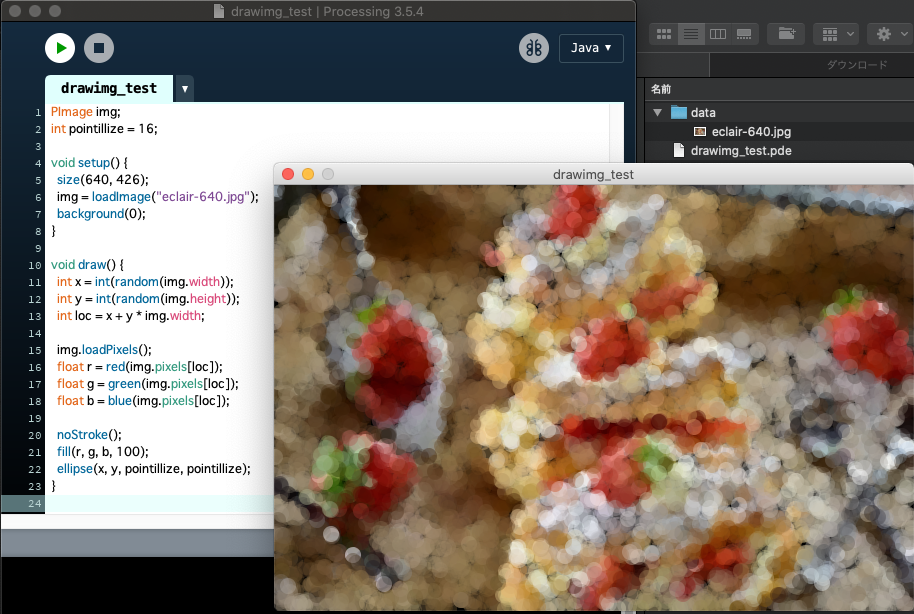
同じ画像を使って以下のコードを書いてみましょう。
PImage img;
int pointillize = 16;
void setup() {
size(640, 426);
img = loadImage("eclair-640.jpg");
background(0);
}
void draw() {
int x = int(random(img.width));
int y = int(random(img.height));
int loc = x + y * img.width;
img.loadPixels();
float r = red(img.pixels[loc]);
float g = green(img.pixels[loc]);
float b = blue(img.pixels[loc]);
noStroke();
fill(r, g, b, 100);
ellipse(x, y, pointillize, pointillize);
}このコードを実行すると画像を点描画するような動作をします。

保存
そして加工した画像を保存することもできます。
以下のコードをスケッチブックに追加してください。
void keyPressed() {
if (key == 's') {
save("data/saveimg.jpg");
}
}これは、Sキーが押されたときに画像を保存するようにコーディングしています。
keyPressed()はProcessingでキーイベントを受け取ったときに呼ばれるメソッドです。
Sキーが押されたときにsave()を呼び出して画像を保存します。
保存するときはdataファオルダを指定しないとスケッチブック直下に保存されます。
テキストファイルの入出力
読み込み
テキストファイルを読み込む最も簡単な方法はloadStrings()を使った方法です。
String filename = "sample.txt";
void draw() {
String[] lines = loadStrings(filename);
println("there are " + lines.length + " lines");
for (int i = 0 ; i < lines.length; i++) {
println(lines[i] + "(by loadStrings)");
}
exit();
}このコードを新規のスケッチブックに記述して、新しいスケッチブックを保存してください。
そして、数行のテキストが書かれたテキストファイルを作成して、Processing画面にドラッグ・アンド・ドロップします。
すると画像ファイルと同じく、テキストファイルもdataフォルダが自動生成されてそこに保存されます。
ここでは以下の2行が書かれたsample.txtファイルを作成し、スケッチブックに保存しています。
Hello World!
Hello Next Line!実行するとコンソールに以下のように表示します。

loadStrings()は引数にURLを指定して、ネット上のテキストファイルを読み込むこともできます。
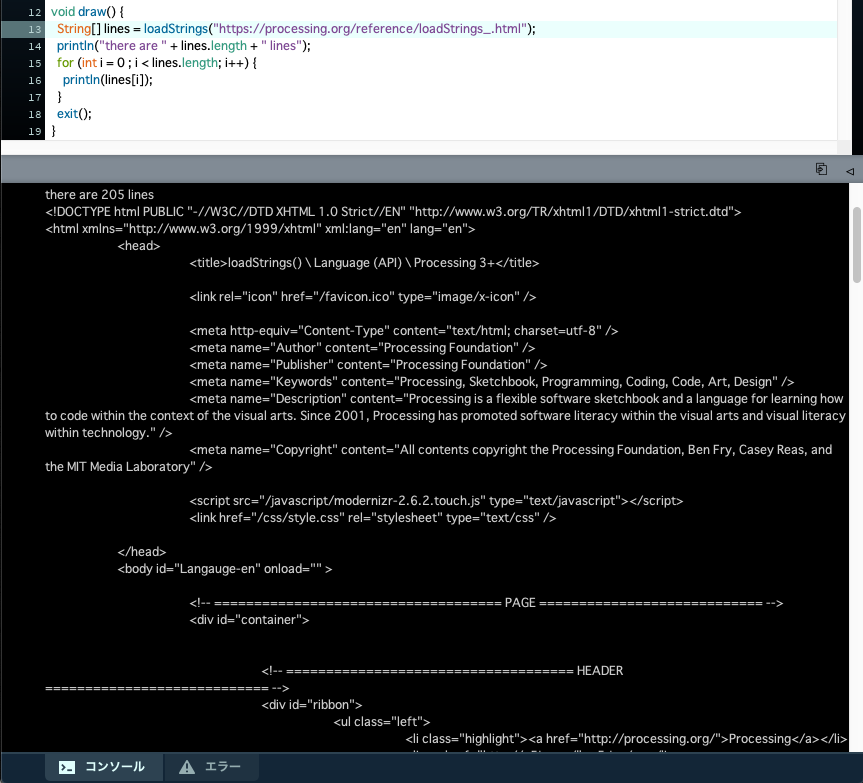
例えばloadStrings()の引数を以下のようにするとHTMLファイルの内容を取得できます。
String[] lines = loadStrings("https://processing.org/reference/loadStrings_.html");
テキストファイルは他にcreateReader()を使って読み込むこともできます。
String filename = "sample.txt";
String line;
void setup() {
reader = createReader(filename);
}
void draw() {
try {
line = reader.readLine();
} catch (IOException e) {
e.printStackTrace();
line = null;
}
if (line == null) {
reader.close();
exit();
} else {
println(line + "(by readLine)");
}
} 先程と同じsample.txtファイルを読み込みます。
読み込んだ結果は以下のようになります。

もちろんdraw()以外でも読み込む事ができるので、以下のようにメソッドにしてまとめて読み込むこともできます。
String filename = "sample.txt";
void setup() {
readFile();
}
void readFile() {
BufferedReader reader = createReader(filename);
String line = null;
try {
while ((line = reader.readLine()) != null) {
println(line + "(by readLine)");
}
reader.close();
exit();
} catch (IOException e) {
e.printStackTrace();
}
} またloadStrings()と同じく引数にURLを指定してネット上のファイルを読み込むこともできます。
保存
次に、テキストファイルを書き込む最も簡単な方法は、saveStrings()を使った方法です。
String savefile = "data/save.txt";
void setup() {
String words = "Howdy!,Save to text file by saveStrings";
String[] list = split(words, ',');
saveStrings(savefile, list);
exit();
}このコードを実行するとスケッチブック配下のdataフォルダにsave.txtファイルを作成して保存します。
saveStrings()ではStringの配列を渡すことで、各要素が改行されてファイルに書き込まれます。
上記のコードは、カンマ(,)区切りのテキストをカンマごとに配列に分けて、それをファイルに書き込んでいます。
そして、これ以外にもcreateWriter()を使ってファイルに書き込むこともできます。
String savefile = "data/save.txt";
void setup() {
PrintWriter output = createWriter(savefile);
String saves = "Howdy Howdy!\nSave to text file by createWrite";
output.println(saves);
output.flush();
output.close();
exit();
}最後に
Processingでは画像ファイルを読み込んで利用することはよくあると思います。
それ以外についてはあまりファイルを読み書きすることが無いかもしれません。
特にテキストファイルの読み書きは少ないかもしれませんが、ピクセル情報などメディアアート作成時に別途のファイルから読み込むことはあるかもしれません。
そんなときにこれらの情報が役に立つでしょう。

