Scratchでよく使われる便利なコードの使用例です。今回は「放物線の描き方」です。これを参考にいろいろと試してください。

放物線を描くには
スプライトが放物線を描いて動作することを想像するとき、X座標とY座標はどうなっているのかを考えます。
ステージの左右方向はX座標で、上下方向はY座標です。
ステージの左から右へ放物線を描くことを想像します。
このとき、左から右へ移動するので、X座標は増えていきます。
もしY座標の変化がなかったときは、まっすぐ左から右へ移動します。
なので放物線はY座標も同時に変化します。
Y座標がどのように変わっていくのか考えます。
移動し始めは上に進んでいるので、Y座標は増えています。
途中から下へ進むので、Y座標は減っていきます。
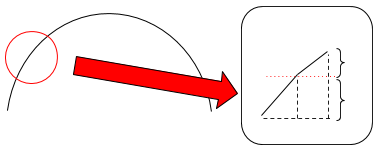
ただ、Y座標が増える数と、減る数を固定の数値(5や−5など)にすると三角形の頂点のように尖った線を描いてしまいます。
放物線となるようY座標を変えていくには、固定の数値ではなく変化するY座標の値を除々に少なくすればいいのです。

それではコーディングしてみましょう。
ネコを左から右へ放物線を描いて飛ばしてみましょう。
除々に変化するY座標を入力するために変数を使います。

ここでは「放物線」という変数を使います。
旗が押されたときに、ネコを左に配置して「放物線」変数を初期化します。

スペースキーが押されたときに飛び出すようにします。

「放物線」変数を使ってY座標を変えていきます。
「放物線」の値は移動するたびに-1ずつ減っていくので、徐々にY座標はマイナスになっていきます。
つまり、「放物線」を初期化するときにプラスの値にし、移動し始めは上方向に進みます。
-1ずつ減っていくので、徐々に下方向へ進むようになります。
こうすることで放物線を描くことができます。
細かく設定してみよう
基本的な放物線の動作は上記の方法で行います。
ただ、これでは同じ放物線しか描けません。
「放物線」変数の値を変えたり、X座標の値を変えて放物線の形を変える必要があります。
「放物線」変数以外にもX座標を変えるための変数を用意して変化できるようにします。
そして、これではX座標は常にプラス方向なので、右へ移動することしかできません。
そこで横方向への移動は「〜歩動かす」ブロックを使います。
こうすることでスプライトの向きに応じて、右移動や左移動と放物線の向きを簡単に切り替えることができます。
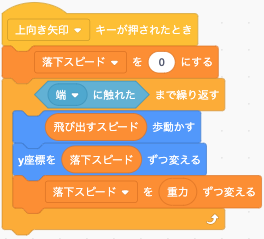
放物線の高さや距離を変えるために3つの変数を使います。
「落下スピード」「飛び出すスピード」「重力」の3つの変数で放物線をコントロールします。
ここではスプライトの最初の向きとして45度に向けて、「飛び出すスピード」は10にし、「重力」は-0.4にしてはじめます。
上向き矢印キーが押されたときにこの方法で放物線を描くようにしましょう。


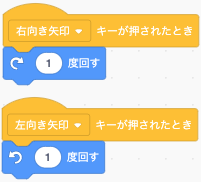
また、放物線の高さを切り替えるために右向き矢印キーと左向き矢印キーでスプライトの角度を変えれるようにします。

これでより細かく放物線を描くことができるようになります。
いろいろな場面で利用できると思うので活用してください。
【放物線の描き方】



