Visual Studio Codeを使ってPythonをデバッグする方法を解説します。

Visual Studio CodeでPythonをデバッグ
Microsoftから提供されているエディタVisual Studio Code(VSCode)は、デバッグ機能を備えていて対象言語のデバッグ用拡張機能を追加するだけでデバッグができるようになります。
VSCodeはほぼIDEで実施できるような機能を備えているので、一般的なエディタといわれるものとは一線を画している気がします。
さっそく環境を作っていきましょう。
すでにPythonを実行できるようになっていることを前提とします。
もし今使っているMacやWindowsにPython実行環境がなければ予めインストールしてください。
参考:
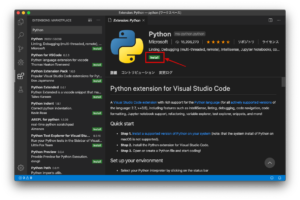
まず、デバッグに必要な以下の拡張機能をインストールします。
・Python
VSCodeの画面左の拡張機能メニューアイコンをクリックし、拡張機能を検索してインストールします。

拡張機能のインストールが終わったら、デバッグするためにVSCodeのワークスペースを開きます。
テスト用のフォルダを作ってそこをワークスペースとして開いてもいいです。
開いたワークスペースに新規でPythonファイルを作成します。

ここではsample.pyという名前でファイルを作成して作業します。
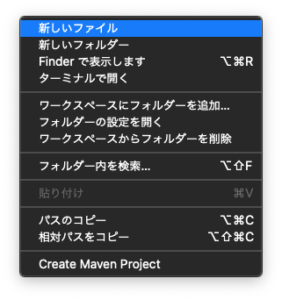
画面の左にワークスペースが表示されているペインで右クリックメニューから「新しいファイル」を選択します。

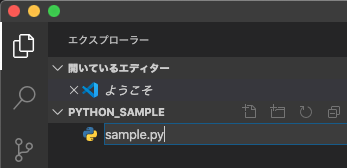
ファイル名をsample.pyと入力して空のファイルを作成します。
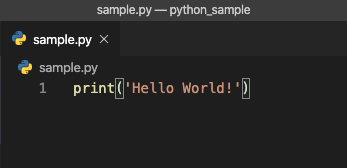
そして、エディタ画面で以下のPythonコードを入力しファイル保存します。
print('Hello World!')
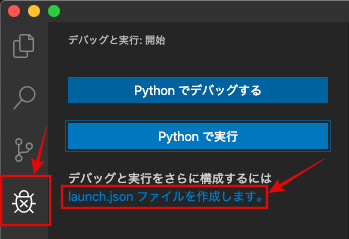
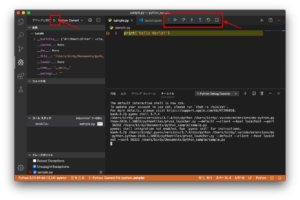
VSCodeの画面左にあるデバッグメニューアイコンをクリックしてデバッグ画面を開きます。


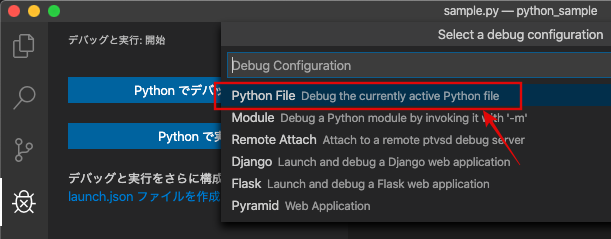
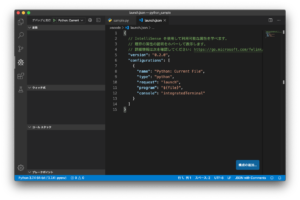
その画面で表示される「launch.jsonファイルを作成します。」をクリックして、表示される選択メニューから「Python」をクリックします。

これでデバッグのための準備は完了です。
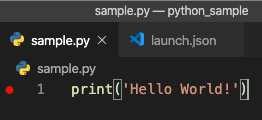
sample.pyをデバッグするためにブレークポイントを設定してみましょう。

行番号が表示されている左をクリックするとブレークポイントが設定できます。
そして、デバッグ画面に上部にある三角の実行ボタンを押すと、デバッグモードで実行されます。
設定したブレークポイントで処理が止まります。


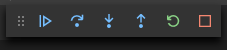
続行、ステップオーバー、ステップイン、ステップアウト、再起動、停止とデバッグ作業をパネルで操作できます。
パネルの各ボタンの機能は以下です。

続行のボタンです。
次のブレークポイントまでプログラムを続行します。
ブレークポイントがなければ最後まで実行します。

ステップオーバーのボタンです。
ブレークポイントしているところから、行ごとにステップ実行していきます。
関数が呼ばれているところにくると、その関数の次の行まで実行します。
つまり、関数はすぐに実行されます。

ステップインのボタンです。
ブレークポイントしているところから、行ごとにステップ実行していきます。
関数が呼ばれているところにくると、その関数の中に入ってステップ実行していきます。
つまり、関数の呼び出しであった場合は関数に書かれている命令文を1行ずつステップ実行していきます。

ステップアウトのボタンです。
ブレークポイントしているところから、行ごとにステップ実行していきます。
もし、ステップ実行しているところが、関数の中であった場合、関数が呼ばれているところまで実行して関数を抜け出します。

再起動のボタンです。
このボタンを押すとプログラムを中断し、もう一度起動し直します。

停止のボタンです。
このボタンを押すとプログラムを中断し、停止します。
基本的なデバッグ作業はこのパネルで実行可能です。
また、ブレークポイントに止まったその時点での変数などのリソースやスタック情報も確認することができます。
最後に
このようにVSCodeはほぼIDEのように扱うことができます。
軽量なIDEといっていいかもしれません。
Python以外の言語でも拡張機能を追加することでデバッグできるようになります。
VSCode1つでいろんな言語のデバッグができるので試してみてください。

