WordPressをカスタマイズするために重要なフィルターフックとアクションフックについて知っておこう

カスタマイズするための仕組み
WordPressにはフィルターフックとアクションフックという仕組みがあります。
これは簡単に言うとWordPressを安全にカスタマイズできるように設けられた手法です。
WordPressでWebサイトを作ったときに、必ずといっていいくらい自分の思うように表示内容や動作を変更したくなります。
そんな時、WordPressのソースコードを直接修正すると何かが影響して動作が不安定になったり、修正を繰り返すうちに元の状態へ戻せなくなるリスクがあります。
また、WordPressをアップデートすると修正部分が無くなってしまいます。
しかし、WordPressにはおおよそ修正したい部分に本体への影響がなく修正できるような仕組みを用意しています。
それがフィルターフックとアクションフックです。
WordPressをアップデートしても修正した部分は有効です。(WordPressが構造を変更しない限り)
それではフィルターフックとアクションフックとはどのようになっているのか、どのようにしてこの仕組みを使ってWordPressをカスタマイズすればいいのか見ていきましょう。
フィルターフックとアクションフック
WordPressはフィルターフックとアクションフックをプラグインAPI としてその仕組みを提供しています。
ここで言う「フック」とは、WordPress本体に引っ張り込むとか引っ掛けることをイメージしています。
つまり、特定のタイミングでフックして関数を呼び出すことで動作を変更したり加えたり出来るわけです。それが「フィルター」と「アクション」の2種類のタイミングで用意されています。
「フィルター」と「アクション」についてWordPress Codex日本語版には以下のように説明されています。
- アクション: アクションは、実行中の特定のポイントもしくは特定のイベント発生時に WordPress のコアが起動させるフックです。アクション API を使用して、これらのポイントで実行中の PHP 関数を一つ以上指定することができます。
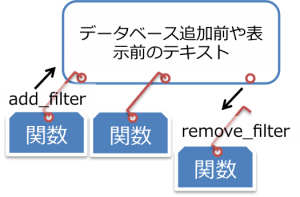
- フィルター: フィルターは、データベースに追加する前やブラウザのスクリーンに送り出す前にさまざまなタイプのテキストを改造するために WordPress が起動させるフックです。プラグインは、フィルター API を使用して、これらのタイミングで特定のタイプのテキストを改造するために一つ以上の PHP 関数の実行を指定することがきます。
よく使われるアクションフックとフィルターフックを例に見てみましょう。
アクションフック
function customize_query($query) {
// クエリー項目を変更など
}
add_action( 'pre_get_posts', 'customize_query' );この’pre_get_posts’は、実際にクエリーが実行される前に呼び出されます。
引数にはクエリーのオブジェクトが渡されます。
このタイミングでオブジェクトを使ってクエリー内容を変更・追加すると、カスタマイズされた内容でクエリーが実行されます。
処理が実行されるタイミングでフックするのでアクションフックとなります。
そして、すでにフックされている関数をフックから解除するには、remove_action関数を使います。
remove_action( 'pre_get_posts', 'customize_query' );その他、アクションフック一覧 がWordPress Codex日本語版に掲載しています。
フィルターフック
function modify_contents($content) {
// 投稿内容をカスタマイズ
}
add_filter( 'the_content', 'modify_contents' );この’the_content’は、ブラウザ画面に投稿内容を表示する前に呼び出されます。
引数には投稿内容が渡されます。このタイミングで投稿内容を変更・追加すると、カスタマイズされた内容でブラウザに表示します。
投稿内容がブラウザ画面に表示されるタイミングでフックするのでフィルターフックとなります。
そして、すでにフックされている関数をフックから解除するには、remove_filter関数を使います。
remove_filter( 'the_content', 'modify_contents' );その他、フィルターフック一覧 がWordPress Codex日本語版に掲載しています。
‘the_content’はデフォルトでWordPress本体のソースコード内でも既にいくつかフックされています。
add_filter( 'the_content', 'wptexturize' );
add_filter( 'the_content', 'convert_smilies', 20 );
add_filter( 'the_content', 'wpautop' );
add_filter( 'the_content', 'shortcode_unautop' );
add_filter( 'the_content', 'prepend_attachment' );
add_filter( 'the_content', 'wp_make_content_images_responsive' );この中の1つを例として見てみましょう。
「add_filter( ‘the_content’, ‘wpautop’ );」は、投稿内容の文章に<p>タグを付加しています。
WordPressはタグが指定されていない文章には自動的に<p>タグが付加されるのですが、ここの処理で実行しています。
もし、<p>タグを付加されないようにしたければ、このフィルターを解除すればできます。
remove_filter( 'the_content', 'wpautop' );この関数を自作テーマや子テーマのfunction.phpに追加で記載すれば、それ以降文章に自動的に<p>タグを付加されることは無くなります。
最後に
これらのフックを利用してWordPressを様々にカスタマイズしていきましょう。
どこにフックすれば何ができるのかはWordPress Codex日本語版を参照してみてください。
また、WordPressカスタマイズについての記事が多く検索されると思いますが、その内容もフィルターフックとアクションフックを知ることですぐに理解することができると思います。