ブログを書くのに最適なWordPressをはじめよう!

WordPressとは
ブログなど日々内容が更新されるようなWebサイトは「コンテンツ・マネジメント・システム(CMS)」を使って運営されることが標準的な方法です。
CMSを使うことでページ内容を更新する度にHTMLを手作業で作成したり、FTPへアップロードなどの作業がなくなります。
ブログを更新する度にこれらの作業をするのは大変ですよね。
その中でも主流なのは運営しているWebサイトへログインして編集することで、コンテンツを管理するものです。
そのCMSには無料から有料のものまで数多くが存在しますが、紹介する「WordPress」は無料で使える人気のあるCMSです。
WordPressは国内CMSのシェアでは80%を超えていて、世界シェアでは約60%、世界のWebサイトの約25%が WordPressで作られていると言われています。
WordPressの初版が2003年にリリースされてから、数多くのバージョンアップを繰り返して進化をつづけています。
オープンソースでGPLに従って配布されていて無料で利用できます。
最先端のCMSが無料で利用できるのですから、利用者も増えますよね。
また、WordPressはプラグインという機能拡張する仕組みを持っていて、このプラグインもほとんど無料で配布されています。
プラグインを使うことで、実現したいスタイルや動的なWebサイト作成など、自らプログラムを作成することなく機能拡張できるのも魅力です。
WordPressの動作環境
WordPress本体はPHPで作成されています。
WordPressが動作する環境は、PHPが動作しSQLデータベースが利用できる必要があります。
公式サイトにある推奨動作環境は以下になります。
- PHPバージョン7以上
- MySQLバージョン5.6以上またはMariaDBバージョン10.0以上
ですが、PHP5.2.4以上、MySQL5.0以上でも動作します。
ただしサイトがセキュリティ脆弱性にさらされる危険性があると警告しています。
WordPressをインストールする前の準備
まずWordPressが動作する環境を作る必要があります。
Webサーバ以外にもPHPとMySQL(もしくはMariaDB)も必要です。
これらが動作するサーバを構築するのは大変そうですが、これらの動作環境をパソコンに作るアプリがあります。
このアプリをパソコンにインストールするだけで、WordPressが動作するようになります。
ローカル環境でWebサイトの動作確認ができるのでとても便利です。
WindowsとMacとそれぞれのOSでアプリが提供されています。
主なアプリは以下があります。
- XAMPP(対応OS:Windows、Mac、Linux)
- MAMP(対応OS:Mac、Windows)
この2つが有名なのですが、WindowsではXAMPP、MacではMAMPを利用する人が多いようです。
それぞれのインストールについては以下の記事を参照してください。
- パソコン(Mac)にWebサーバ構築(MAMP編)<URL設定>
- パソコン(Windows)にWebサーバ構築(XAMPP編)<URL設定>
WordPressが動作する環境が整ったら、次にこれからインストールするWordPressのサイトが使用するデータベースを設定します。
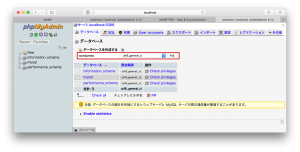
phpMyAdminを起動して、データベースタブを選択します。
そこで使用するデータベースを作成します。ここでは、「wordpress」という名前で作成します。
照合順序は「utf8_general_ci」を選択します。作成ボタンを押して作成完了です。
これでWordPressをインストールする準備が整いました。
WordPressのインストール
WordPressを公式サイト からダウンロードしてインストールします。
ダウンロードしたZIPファイルを展開すると「wordpress」というフォルダ名で展開されます。
このフォルダがWordPressで作成するサイトのルート(トップ)になります。
ここでは、WordPressで作成するサイトが「http://localhost/wordpress/」のURLでアクセスすることを想定してインストールします。
展開したwordpressディレクトリ配下をWebサーバのWebページが表示できる場所へコピーします。
XAMPPやMAMPなどをインストールしている環境へは、それぞれのアプリが指定するWebページが表示できる場所へコピーします。
MAMPを例にすると、「/Applications/MAMP/htdocs」フォルダにwordpressディレクトリ配下を全てコピーします。
次にWebブラウザで、「http://localhost/wordpress」にアクセスします。
以下の画面が表示されてインストールが始まります。
「さあ、始めましょう!」ボタンを押して次に進みます。
それぞれの項目を入力します。
データベース名:wordpress(このWordPress用に作成したデータベース名を入力)
ユーザー名:root
パスワード:your password(phpMyAdminで設定したrootのパスワードを入力)
データベースのホスト名:localhost
テーブル接頭辞:wp_(デフォルトのままで設定)入力したら「送信」ボタンを押します。
インストール実行ボタンを押します。
それぞれの項目を入力します。
サイトのタイトル:Webサイトのタイトル名
ユーザー名:このサイトを編集するときにログインするユーザー名を入力
パスワード:このサイトを編集するときにログインするパスワードを入力
(*パスワードは自由に設定できますが、複雑なパスワードを自動で生成してくれるので、それを利用しても良いかと思います。)
メールアドレス:サイトの問い合わせなどで使用するメールアドレスを入力
検索エンジンでの表示:ローカル環境では検索エンジンのクローリングは及ばないのでチェックを外したままでも問題ありません。入力したら「WordPressをインストール」ボタンを押します。
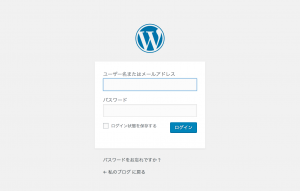
するとすぐに「成功しました!」と表示されます。そして「ログイン」ボタンを押すとログイン画面が表示されます。
インストール時に入力したユーザー名とパスワードを入力してログインします。
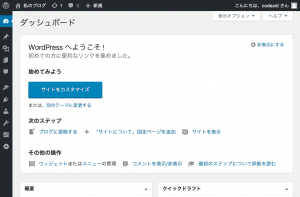
以上でWordPressのインストールは完了です。
インストール方法はレンタルサーバなどのサーバ環境にも同じ手順でインストールできます。
レンタルサーバの中には独自のWordPressインストール手順を提供していたり、ベータベースの作成方法はレンタルサーバごとに異なりますので確認してください。
WordPressで作るサイトのデザイン
WordPressで作るサイト全体のデザインはテーマを設定して行います。
つまり、テーマに書かれているHTML/CSS/PHPによってサイトを形作ります。
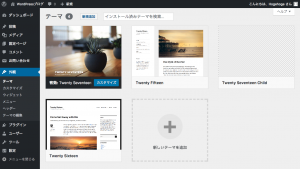
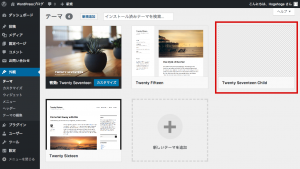
テーマは管理画面左メニューの「外観」-「テーマ」から選びます。
使いたいテーマの「有効化」ボタンを押すとそのテーマでサイトを表示します。
最初からいくつかのテーマが入っていますが、その他にも数多くのテーマが公開されています。
「新規追加」ボタンを押すと検索できます。
ほとんどのものが無料で使えるので好みのテーマを選んで有効化しましょう。
WordPressはPHPで書かれたCMSです。
そのテーマも基本的にはPHPで記述します。
その全体の構成の中にHTML/CSSが含まれてサイトがデザインされます。
テーマは自分で作成することもできますが、無料で数多く配布されています。無料でテーマを使って自由なデザインのWebサイトを作ることができるのもWordPressの大きな魅力です。
また、テーマのようにサイト全体のデザインではなく、1つの機能だけを拡張することもできます。
その場合は、プラグインを使用します。
プラグインは管理画面左メニューの「プラグイン」から選びます。
使いたい機能のプラグインを「新規追加」ボタンを押して検索して「有効化」をクリックして使えるようにします。
プラグインもほとんどのものが無料で使えます。
例えば、機能を拡張するときによく使われるプラグインに「Contact Form 7」というのがあります。
これは、Webサイトに問い合わせページを簡単に作れるプラグインで、これを使うとメール送信できるフォームを自分で作ることなく簡単にページに追加できます。
その他、Webサイトに写真のギャラリーページを設けるとき、そのページはもっとモダンな動きのあるページにしたい場合など、その要望にあったプラグインがあればプラグインを入れるだけで思い通りのデザインにすることができます。
このようにページに機能やデザインを拡張したいときにプラグインを使って簡単に拡張できます。
このようなことができるのもWordPressの魅力と言えるでしょう。
ちなみに、このCodeAidサイトもWordPressで作成されています。
WordPressの基本的な使い方
WordPressはサイトにログインして投稿記事を編集します。
管理画面左のメニューの「投稿」で、記事を書いていきます。
WordPressサイトのコンテンツ管理について一連の流れは「ログインー>ブログなどサイト記事の編集・投稿などの作業ー>ログアウト」となります。
また、サイトデザインの一部を修正したり機能を追加したいなどのときは、修正するテーマの子テーマを作ってPHPやHTML/CSSを修正します。(子テーマの作成方法はまた別途掲載します)
子テーマにして修正することで親テーマが何か変更を加えられても子テーマで修正したものは失われることがありません。
例えば、WordPress標準で入っているTwenty Seventeenというテーマを使ってサイトを構築していた場合で、その一部を修正するのに子テーマで修正していると、そのTwenty Seventeenが製作者より何か変更を加えられても、子テーマで修正されている箇所は書き換えられずに残ります。