VSCodeの拡張機能を使えばVSCodeをIDEのように使うことができます。学習目的には十分な機能で、かつ軽快に動作します。

統合開発環境(IDE)
IDEは簡単にいうとプログラムを作成してアプリやサービスを作るときに、支援してくれる様々な機能がまとまって入っている環境です。
ソフトウェアを開発する際にバラバラに行っていた複数の作業が1つのツールを使って同じ環境でできるようになります。
例えば、ソースコードの編集、コンパイル、デバッグ作業、パッケージ作成などです。
Javaで何かを作るときにもそれらの作業を行いますが、多くの人はIDEとしてEclipseを使っているのではないでしょうか。
Eclipseにはとても多くの機能が備わっていて、いろんなことがEclipseの操作でできるようになった優秀なツールです。
しかも無料で使えます。
ですが、Javaプログラミングの学習目的などでそこまでの機能は使わない場合もあるかと思います。
機能が豊富が故にリソースを沢山消費したり動作が少し重かったりします。
そんなときVSCodeだとEclipseほどの機能はありませんが、十分なデバッグ作業はできるのでおすすめです。
ここではVSCodeを使ったJavaのデバッグ作業ができる環境作成方法を説明します。
掲載している画像はMacで作業しているものですが、Windowsでも同じ作業で進行できます。
VSCode拡張機能インストールと設定
Javaのデバッグ可能な環境を作るために必要な拡張機能をインストールします。
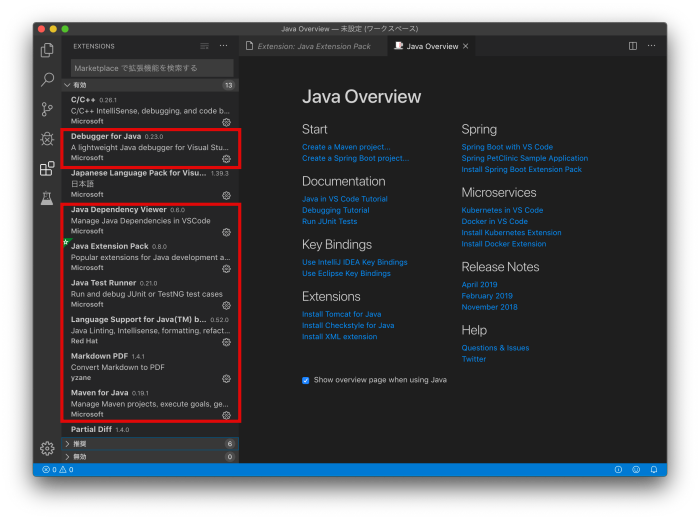
この拡張機能をインストールすると以下の拡張機能も自動的にインストールされます。
言い換えればデバッグ環境に必要な複数の拡張機能を1つのパッケージまとめたものでしょうか。
・Language Support for Java(TM) by Red Hat
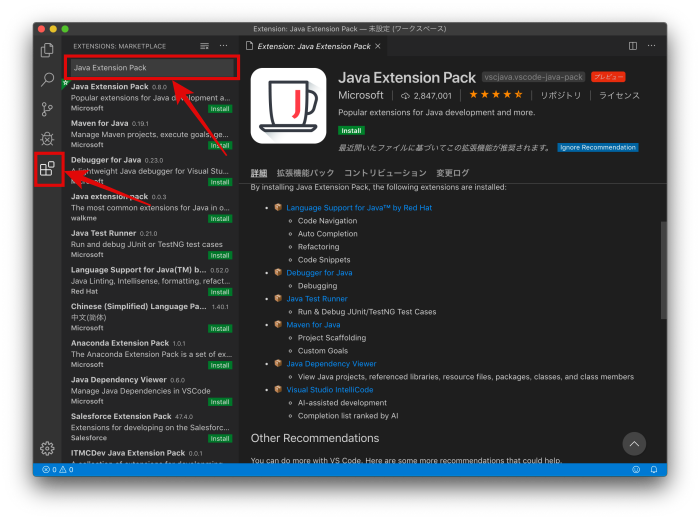
VSCodeの拡張機能メニューから「Java Extension Pack」を検索しインストールします。

インストールすると上記拡張機能も同時にインストールされます。

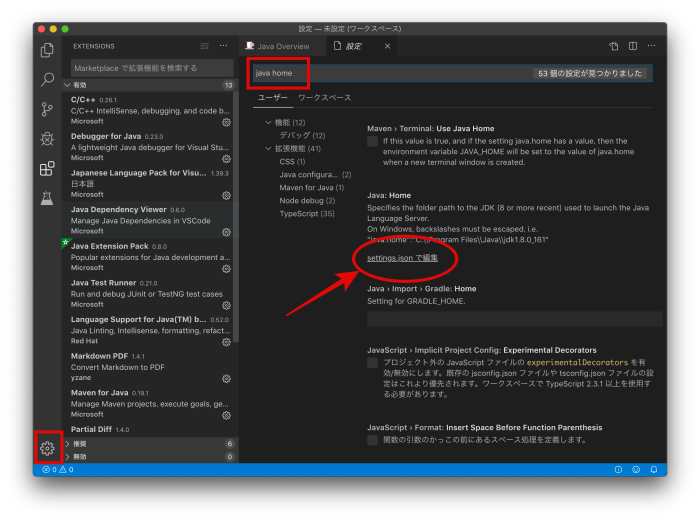
拡張機能がインストールできたら、拡張機能の設定にある「java.home」のパスを設定します。
VSCodeの設定を開いて、検索フィールドに「java home」を入力してください。
画面に関連項目が表示されて、その中のJava: Homeの項目を設定します。
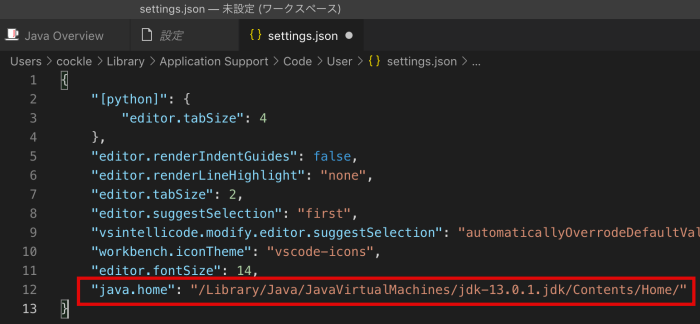
setting.jsonを編集して設定します。

setting.jsonに以下の項目を追加します。
Windowsの場合
"java.home": "C:\Program Files\Java\(インストールしたJDKフォルダ)
Macの場合
"java.home": "/Library/Java/JavaVirtualMachines/(インストールしたJDKフォルダ)/Contents/Home/"
以下はMacの例です。

編集してsetting.jsonを保存したらVSCodeを再起動します。
デバッグ作業
それではデバッグ作業をしてみましょう。
まずVSCodeでプロジェクトを作成します。
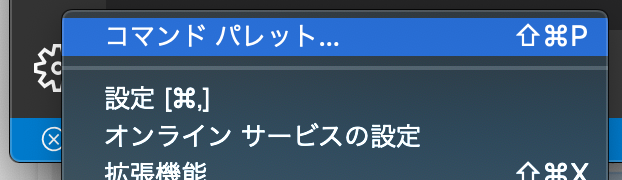
VSCodeのコマンドパレットを表示します。

VSCode画面の右下の歯車をクリックしてコマンドパレットを選択するか、「Shift + Command + P」でも表示できます。
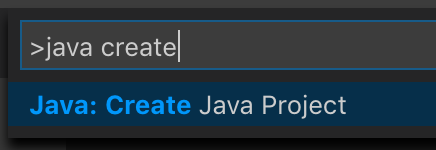
表示されるフィールドにjava createと入力すると、フィルターされて「Java: Create Java Project」が選択できます。

「Java: Create Java Project」をクリックすると、どのフォルダーにプロジェクトを作るか聞いてきます。
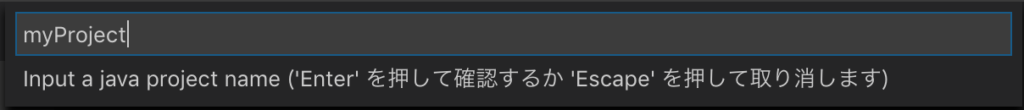
プロジェクトを作成するフォルダを選択すると、プロジェクト名を入力してプロジェクトを作成します。

ここではmyProjectという名前でプロジェクトを作成しています。
すると、新しいウィンドウでVSCodeが起動し、画面左にワーキングフォルダとしてプロジェクトが追加されます。
そして先程選択したフォルダ配下にmyProjectフォルダが作成されます。

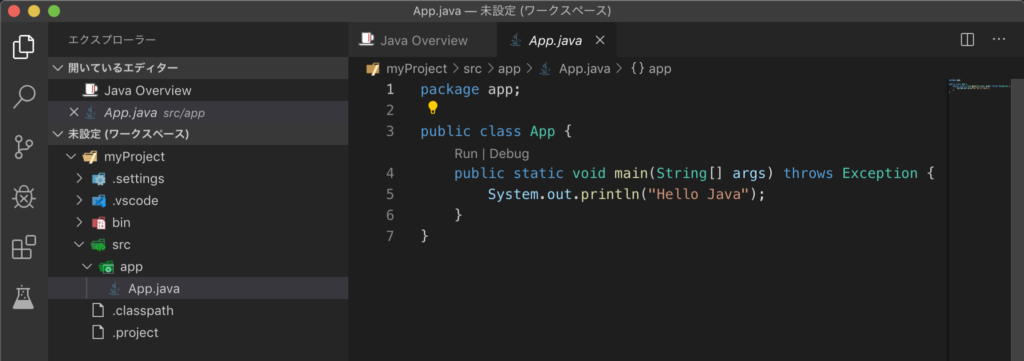
プロジェクトフォルダ配下は以下の階層になっています。
└── myProject
├── bin
│ └── app
│ └── App.class
└── src
└── app
└── App.java
この状態で「F5」キーを押してプログラム実行してください。
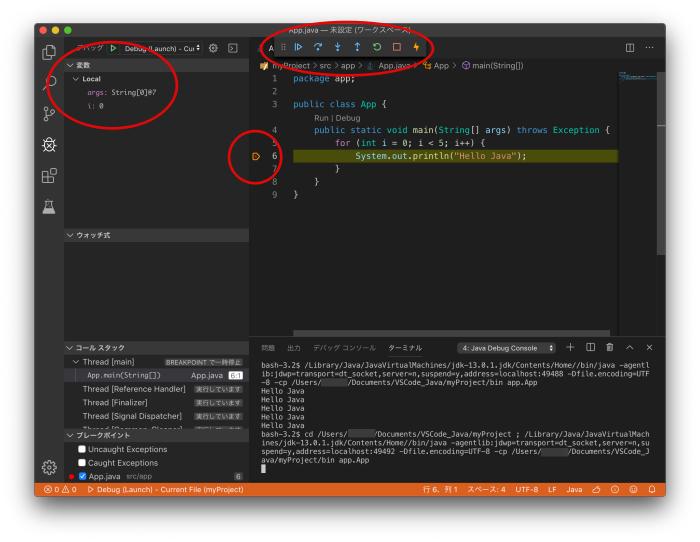
するとデバッグ画面になって、「launch.json」ファイルが作成されてデバッグ可能になります。
「launch.json」ファイルはプロジェクトフォルダに「.vscode」フォルダが作成されてその下に作られます。
これでデバッグが可能になります。

左ペインでは各種情報が確認でき、右エディタ画面でソースコードを追うことができます。
ブレークポイントを設定でき、ブレイクイン、ブレイクアウトなど基本的なデバッガの機能は使えます。
また、コマンドパレットを使ってプロジェクトを作成しなくても、ワーキングフォルダにあるJavaソースコードをデバッグすることもできます。

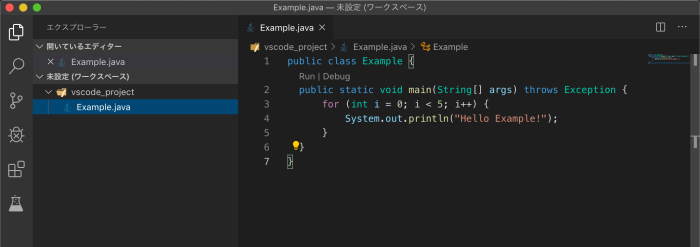
ワーキングフォルダにある実行したいソースコードを開きます。
デバッグ画面を表示します。

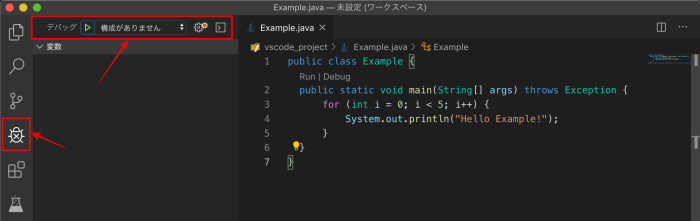
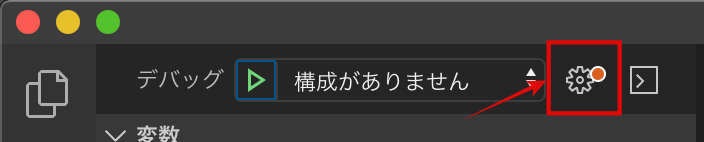
デバッグ画面の左ペイン上に表示しているパネルにある歯車アイコンをクリックします。

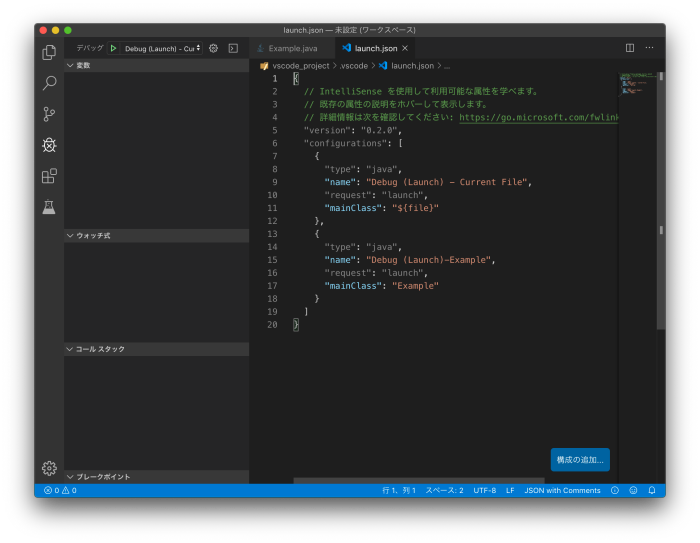
すると、ワーキングフォルダに「.vscode」フォルダが作成されて、そこに「launch.json」ファイルが作成されます。

これでデバッグ可能となります。
先程と同じようにF5キーで実行するか、デバッグ画面の左ペイン上に表示しているパネルにある矢印アイコンをクリックして実行します。
最後に
記事で掲載している画像はMacでVSCodeを使ったときのものですが、Windowsでも画面や操作は同じです。
多くの人はJavaで作ったプログラムを実行するのにEclipseを使っていると思います。
機能がとても豊富でいろんな使い方ができると思いますが、多少動作が遅いときもあります。
Javaのプログラミング学習目的だけであればVSCodeで十分機能しますし、動作が軽快で作業も少なくすむでしょう。
選択肢の1つとして検討してもいいのではないでしょうか。

