いま使っているWordPressテーマのデザインや動作などを少し変えたいと思っても難しそうだから敬遠していませんか?基本を抑えれば誰でもできます。

子テーマを使ってカスタマイズ
既にあるWordPressテーマをカスタマイズするには、そのテーマの子テーマを作って行います。
何故かと言うと、元にある親テーマをカスタマイズするとテーマを更新するときに変更した部分が上書きされて消えてしまうからです。
子テーマを使ってカスタマイズすると、親テーマが更新されても変更した部分は上書きされずに維持されます。
その反面、子テーマが優先されるので、親テーマの更新が反映されない場合があります。
子テーマでカスタマイズしている部分と親テーマの更新部分が重ならなければ反映されないことは起こりません。
もしカスタマイズと同じ箇所が更新されていれば、更新されたファイルを元にしてカスタマイズした箇所を修正すれば対応できます。
子テーマの作成方法
子テーマを作成するのはとても簡単です。以下の3つを行うだけで子テーマは作成できます。
- 子テーマ用のフォルダを作成
- 子テーマ用フォルダ配下にstyle.cssファイルを作成
- 子テーマ用フォルダ配下にfunction.phpファイルを作成
子テーマ用のフォルダを作成
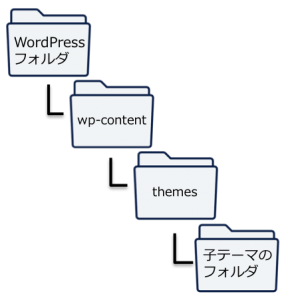
まずは、カスタマイズするWordPressのテーマフォルダ配下に子テーマ用のフォルダを作成します。
フォルダ名は英数字であればどんな名前でも大丈夫です。
wordpress/wp-content/themes/(ここに子テーマのフォルダを作成)例)WordPressにデフォルトで含まれているTwenty Seventeenテーマをカスタマイズするための子テーマを作ります。
フォルダ名はどのテーマをカスタマイズしているのか分かるように親テーマの名前を使った「twentyseventeen-child」にします。
wordpress/wp-content/themes/twentyseventeen-childstyle.cssファイルを作成
次に作成した子テーマフォルダに「style.css」ファイルを作成します。
このファイルに「〜の子テーマである」ことを以下の記述で定義します。
WordPress公式サイトにあるサンプルに沿った記述です。
/*
Theme Name: Twenty Seventeen Child
Theme URI: http://example.com/twentyseveneen-child/
Description: Twenty Seventeen Child Theme
Author: Your NameAuthor URI: http://example.com
Template: twentyseventeen
Version: 1.0.0
License: GNU General Public License v2 or laterLicense
URI: http://www.gnu.org/licenses/gpl-2.0.html
*/最低限、赤い記述部分があれば子テーマと認識されるので他の部分については必須ではありません。
/*
Theme Name: Twenty Seventeen Child
Template: twentyseventeen
*/function.phpファイルを作成
最後に「function.php」ファイルを作成します。
このファイルに先程のstyle.cssファイルの記述をキューに入れる関数を記述します。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style',
get_stylesheet_directory_uri() . '/style.css',
array('parent-style')
);
}これで子テーマの作成完了です。
WordPress管理画面の「外観」ー「テーマ」から子テーマを有効にできるようになっているかと思います。
後は、カスタマイズしたい内容をfunction.phpに記述するか、他のテンプレートファイルを作成してカスタマイズしたりと自由自在です。
カスタマイズする上で知っておくこと
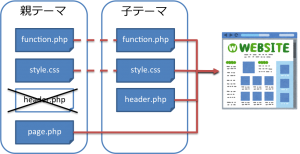
最初に説明がありましたが、子テーマを作成すると子テーマが優先的に読み込まれます。
詳細に説明すると、style.cssファイルは 親テーマにあるものが先に読み込まれて、そのあと子テーマのファイルが読み込まれます。
なので同じ定義は子テーマに記述された内容に上書きされます。
function.phpファイルは子テーマにあるものが親テーマに追加されて読み込まれます。
厳密には子テーマの内容を読み込んでから親テーマの内容を読み込みます。
他のテンプレートファイルは、子テーマにファイルがあると親テーマのファイルは読み込まれません。
function.phpはこの理由のため、ファイルにカスタマイズしたい関数を記述する場合に条件が発生します。
もし、親テーマにカスタマイズしたい同じ名前の関数があった場合、その関数名を子テーマのfunction.phpに記述しても動作しません。
親テーマに以下のような関数の記述になっている場合は子テーマでも記述できます。
if ( ! function_exists( 'theme_func' ) ) {
function theme_func() {
// 関数の処理
}
}赤い部分の条件文は「この名前の関数が無ければ以下に定義する」という意味です。
この条件文が書かれている関数を子テーマにこの名前で記述すると、先に読み込まれて親テーマでは条件に当てはまらなくなるので、子テーマで記述した関数が動作するわけです。
それでは、この条件文が書かれていない関数の処理を子テーマでカスタマイズしたい場合はどうすればいいでしょうか。
この場合、子テーマに全てのテーマ読み込み処理が終了したあとで呼び出されるアクションフックを利用します。
そうすると全ての処理の最後に実行されるためその処理が動作するわけです。
具体的には「after_setup_theme」をアクションフックします。
以下をfunction.phpに記述して、関数内にカスタマイズしたい内容を記述すればいいわけです。
function twentyseventeen_setup_child() {
// カスタマイズ処理
}
add_action('after_setup_theme', 'twentyseventeen_setup_child');もし、親テーマでこの「after_setup_theme」をアクションフックしていた場合は、「add_action」関数の第3引数に優先順位を上げる数値を追加すれば処理が有効になります。
最後に
WordPressはとても便利で自由度は高いのですが、少々複雑な構造をしているためカスタマイズするときはある程度の理解が必要です。
しかし、カスタマイズに慣れてくるとそれも大した事ではなくなるので、どんどんカスタマイズに挑んでください。