インターネットに接続するプログラムを書く際には必ず出て来るGETとPOSTについて基本的なことを理解しましょう

URL
現在ではインターネットが当たり前に存在するインフラとして利用されています。
そこから情報を見るためにURLという表記を使っていて、いろんな所で利用したり表示されていたりするので皆さんもご存知だと思います。
このURLとは何かを簡単に理解しておくとGETとPOSTについても分かりやすくなります。
URLは「Uniform Resource Locator(ユニフォーム・リソース・ロケーター)」の略で、インターネット上のデータの場所を示す表記方法です。
この表記を使ってデータの場所を特定します。
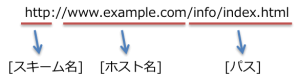
例えば「http://www.example.com/info/index.html」のように記述します。
これを分解してみると、「http」はスキームと呼ばれていて通信するときのプロトコルを表しています。(プロトコル:通信する方法・ルールを意味します)
スキームは「:」の前にあり、その後ろが場所を示す部分になります。
「//」に続く部分がホスト名となります。
ホスト名はインターネット上のサーバーの名前であり、ドメイン名やIPアドレスを使います。
上の例だと「www.example.com」がホスト名となります。
ホスト名に続くのがパスと呼ばれる部分で、サーバー上でのデータの場所を示しています。
上の例だと「/info/index.html」がパスとなります。
このようにURLを使ってインターネットからデータを取るための方法と場所を示しています。
そして、方法としてHTTPを指定してデータを取っています。
これをHTTPプロトコルと呼んでいます。
GETとPOST
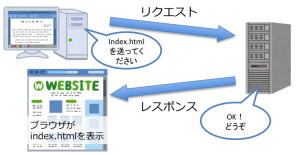
上記のようにURLで場所を指定してWebサイトにアクセスし、そのWebページを表示するのに皆さんWebブラウザを使っていると思います。
Webブラウザはインターネットに接続している状態で、Webサイトの情報を得るのにHTTPプロトコルで通信を行っています。
HTTPプロトコルはクライアントからリクエスト(要求)し、サーバーからレスポンス(返信)が帰ってくるやり取りを行ってデータの受け渡しをします。
GETとPOSTはこのHTTPプロトコルのメソッド(手法)です。
GETはURIのリソースを取得する機能のメソッドです。
POSTはクライアントからサーバーへデータを送信する機能のメソッドです。
このように説明すると分かりにくいかも知れませんが、例えばWebブラウザを使う時はアドレスを入力してサイトのページを表示します。
これはブラウザがGETメソッドでURLの先にあるリソースを取ってきて画面に表示しているのです。
そのときにデータを付加してリクエストすることができます。
そして、POSTメソッドの場合はリソースを取得しませんが指定アドレスにデータを送信します。
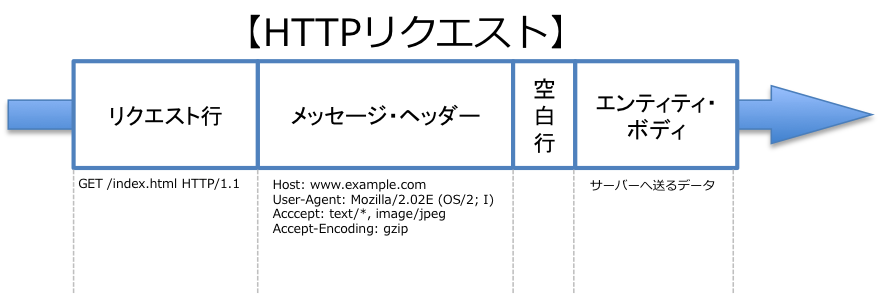
HTTPリクエストの構造を少し詳しく見てみましょう。
データをアドレス宛に送信するという動作はGETもPOSTも同じです。
なのでフォームで入力したデータを送信するという目的ではどちらも同じように利用されています。
GETとPOSTの大きな違いは以下です。
GET:
- URLの後にデータを付加して送信
- URLの後に付加するので送信するデータ量はURLの最大文字数による
- テキストデータのみ送信可能
POST:
- エンティティ・ボディにデータを付加して送信
- 多くのデータ量を送信できる
- テキストとバイナリのどちらのデータも送信可能
例えば、Googleやいろんなサイトにある検索フォームを使うと、フォームに入力した文字がURLの後ろに「?q=xxx」という記述で付加されます。
こうやってGETはURLの後ろにデータを付加して送信しています。
POSTはWebページでファイルなどを送信するような機能の場合にファイルのデータをエンティティ・ボディに付加して送信しています。
GETはURLの後ろにデータを付加するのでどのようなデータなのか目で見ることができます。
POSTはエンティティ・ボディに付加しているので目には見えません。
付加されている場所は違えどGETもPOSTもHTTPリクエスト時に同じようにデータがインターネット上に流れています。
最後に
GETとPOSTについてなんとなく理解できたでしょうか?
Web系のブログラムを作成するときには必ずといっていいくらいGETとPOSTは登場します。
これらについても実際に使ってみるとより体感的に理解できるようになります。
HTMLの入力フォームとPHPやJavaScriptとデータ受け渡し処理などサンプルを実行して解析してみるのもいいかと思います。