各種ドキュメントが最近はMarkdown方式で記述しているものが増えてきました。Markdown方式のドキュメントを閲覧・編集するのに最適なエディタTyporaの紹介です。

Markdownとは?
文書を記述するための方式の1つです。
シンプルすぎる説明ですが、本来はプレーンテキストの文書をHTMLへ変換するために、簡単に記述できるように考えられたフォーマットの記述方式です。
HTMLで文書を作成しようとすると、必要な箇所に適応したタグを記述する必要があります。
その記述をより簡単にできるように考えられた記述方式です。
つまり、HTMLの文書を構成する主なタグをより簡潔にマークすることで、同じ表示ができるようになります。
以下に例を見てみましょう。
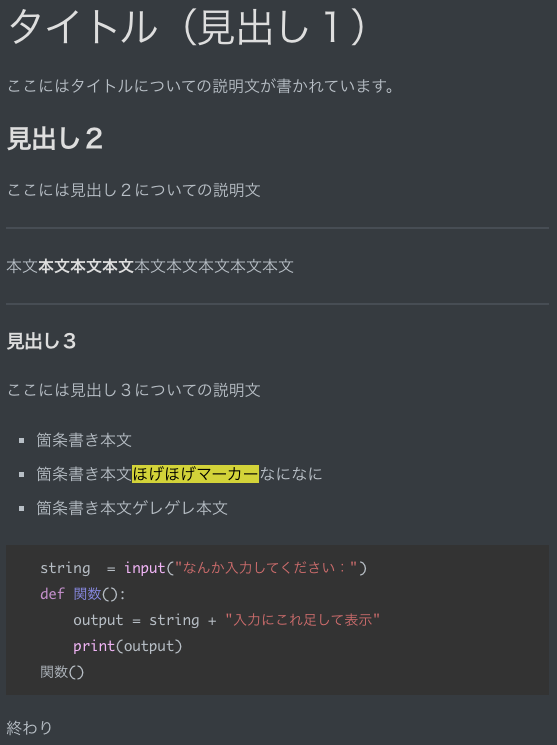
例)
# タイトル(見出し1)
ここにはタイトルについての説明文が書かれています。
## 見出し2
ここには見出し2についての説明文
***
本文**本文本文本文**本文本文本文本文本文
***
### 見出し3
ここには見出し3についての説明文
- 箇条書き本文
- 箇条書き本文==ほげほげマーカー==なになに
- 箇条書き本文ゲレゲレ本文
```python
string = input("なんか入力してください:")
def 関数():
output = string + "入力にこれ足して表示"
print(output)
関数()
```
終わりこの記述はMarkdownエディタでは以下のように表示されます。

Markdownの特徴として、文章を簡単にまとめられることが挙げられます。
最近はアプリの取説やReadme、ガイドラインのドキュメントなどいろいろな文書がMarkdownで書かれているのを目にします。
これからは報告書、レポート、ちょっとしたメモなど会社・学校で仕事・研究など様々な目的でMarkdownを使って文書を書くことも増えてくるのではないでしょうか。
そこで、Markdownが使えるエディタのおすすめを紹介します。
結論から言うとタイトルにもあるように「Typora」がおすすめです。
他のエディタと何が違っておすすめなのか説明していきたいと思います。
Markdownエディタのおすすめ「Typora」
まず、おすすめのエディタを選出するのに条件は以下を考えました。
- 無料で使える
- MacとWindowsで使える
- シンプルなHTMLにエクスポートできる
この3つは最低条件としました。
これら以外にも使いやすかったり、見やすかったりするといいなと思っていましたが、3つの条件をメインにしました。
つまり、Typoraはこの3つの条件を満たしてくれるエディタです。
しかも使いやすいし見やすいかと思います。
意外とこの3つの条件を満たしてくれるエディタが他にないんです。。
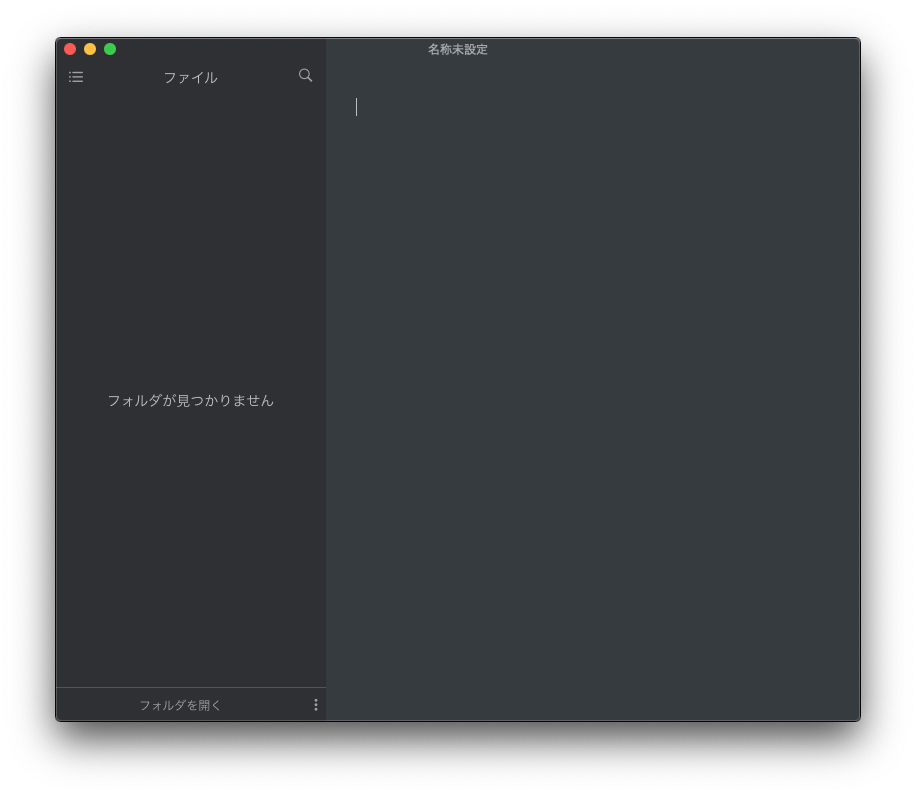
Typoraの画面はシンプルな1画面もしくは、2カラムの画面で左にファイルツリーやアウトラインなどを表示することができます。

文書を書くときはWordやその他文書を作成するアプリのように編集しながらスタイルをメニューから選ぶことができます。
もちろん上記のようなマークを自分で書きながら文書を作成することもできます。
さらに他のアプリから文書をコピー&ペーストしても、Markdownに変換してペーストしてくれます。
ノートアプリのEvernoteとOneNoteでやってみましたが、どちらもMarkdownに変換してペーストしてくれました。
ただ、Evernoteは文章に見出しが使えないので、コピペはOneNoteからの方がいいと思います。
コピペしても反映できない字飾りはマークを書いておけば反映されます。
そして3つの条件の内、一番良かったのはHTMLへエクスポートできることです。
Typoraは2種類のHTMLをエクスポートできます。
1つはスタイルを含めたHTMLです。
これでエクスポートすると画面に見た目のデザインのまま(色も含めて)すべてスタイルが記述されたHTMLでエクスポートします。
もう1つはスタイルを含めないHTMLです。
これでエクスポートするとスタイルを含めないシンプルなHTMLタグだけをエクスポートします。
シンプルなHTMLダグだけをエクスポートできるのはTyporaだけでした。
ただ、とてもシンプルなんですが、少しだけ余計なタグを含めてエクスポートされてしまいます。
特に中身のないアンカータグや、スパンタグが付いてしまいます。
理由はわからないですが、これらはエクスポートしたあとに削除したほうがいいかもしれません。
あっても表示には影響しませんが、無駄なタグがあるのは少し気持ち悪いですよね。
比較した他のエディタとの違い
いくつかのエディタと比較しながら選んだのですが、主なエディタとの違いを簡単にまとめます。
Markdownはコーディングで使う有名な3つのテキストエディタでも使うことができます。
それは、Atom、Brackets、Visual Studio Codeです。
このうちAtomとVisual Studio Codeはプラグインを使ってMarkdownをプレビューしたり、HTMLへエクスポートすることもできます。
これだけ聞けば条件を満たしているようですが、HTMLをエクスポートする際には見た目のスタイルを反映させるために多くのスタイルシートが記述されます。
Atomの場合は「Copy as HTML」メニューを選べば、クリップボードにHTMLに変換したタグの部分だけ(スタイルを含めない)をコピーできますが、新規文書を作成してペーストしてという作業が必要になります。(一部タグにされないマークもありました)
Atomは普段使っているエディタでもあるので、おしいところです。
Bracketsは拡張機能でMarkdownのプレビューはできるのですが、HTMLへのエクスポートができる拡張機能はありませんでした。
最後に
「Typora」はおすすめです。
Wordのような使用感覚でMarkdown文書を作成して、シンプルなHTMLへのエクスポートも簡単にできます。
「Typora」のURLです。(https://typora.io/)
Markdown文書を作成すると体感的にHTMLを学習できると何かの記事に書いていましたが、それはあり得ることかもしれません。
書いた文書がどのようにHTMLになるかを見て構造を理解する方法も、人によってはHTMLを習得する早道になるでしょう。
参考:開発者のサイトの説明
*Markdownはその記述方式のルールに利用している環境によって多少の方言がある場合があります。

