Windows10に標準搭載のWindows Subsystem for LinuxにUbuntuを入れてLAMP環境を作成してWordPressをインストールしました。前編はLAMP環境構築までを掲載しています。

はじめに
この記事は前編と後編の2つの記事に分けて掲載します。
前編はWindows Subsystem for Linux(WSL)のUbuntuにLAMP環境を構築し、後編は構築したこの環境にWordPressをインストールする記事です。
どちらもローカル環境のUbuntuに開発・テスト用に構築します。
一般的なUbuntuへ環境を構築する方法となるので、WSLでなくともUbuntu全体に適用できますが、あくまでローカル環境の開発・テスト用でサーバー運用のためには考慮していません。
まずは前編としてLAMP環境の構築方法を掲載します。
LAMP環境とは
LAMPはLinux(L)、Apache(A)、MySQL/MariaDB(M)、PHP/Python/Perl(P)の頭文字を並べたもので、これらは動的なWebサイトを構築するのに適したソフトウェアとしてLAMPという言葉で表しています。
WordPressはこの環境下で動作する代表的なソフトウェアで「P」のところはPHPを使います。
Linux・・・オペレーティングシステム(OS)
Apache・・・Webサーバー
MySQL/MariaDB・・・データベース
PHP/Python/Perl・・・スクリプト、プログラミング言語
一般的にはLinuxのサーバーにApache、MySQL、PHPが動作し、そこにWordPressをインストールしてWebサイトを作るのですが、ここでするのはWindows10にその環境を作ってしまおうというものです。
これはWebサイトの運用が目的ではなく、あくまでローカル環境でWordPressの学習やテストサイトの構築などを目的としています。
WSLにインストールするLinuxは機能的な制限などもありサーバーとしての運用はできません。
WindowsといえばXAMPPというソフトウェアをインストールしてLAMP環境を作ることもできます。
XAMPPは他のバージョンのWindowsでも利用できます。XAMPPについてはこちらを参照ください。
WSLにUbutuをインストール
最新のWindows10で標準搭載しているWindows Subsystem for Linux(WSL)にUbuntuをインストールします。
Ubuntuは一般的に多く使われているDebian系のLinuxディストリビューションです。
WSLでインストールするUbuntuは18.04です。
まずは以下の手順でWSLを有効にします。
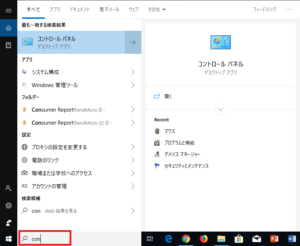
Windowsメニュー右にある検索窓から”con”と入力してコントロールパネルを検索し起動します。
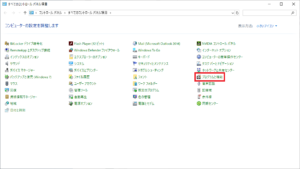
コントロールパネルにある「プログラムと機能」をクリックします。
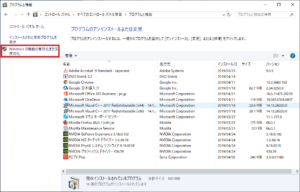
画面左の「Windowsの機能の有効化または無効化」をクリックします。
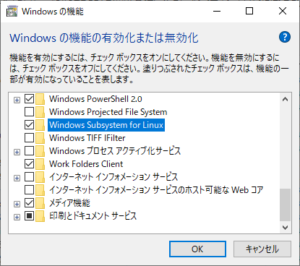
画面のリストにあるWindows Subsystem for Linuxのチェックボックスをオンにします。
OKを押して更新作業後にWindowsを再起動するとWSLが有効になります。
次にUbuntuをインストールします。
UbuntuはMicrosoft Storeからダウンロード/インストールします。
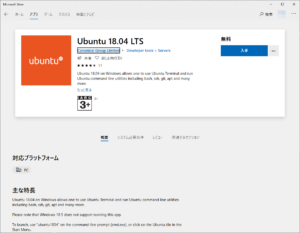
WindowsメニューからMicrosoft Storeを起動しUbuntuを検索してください。
Ubuntuが表示されたら入手ボタンを押してダウンロード/インストールします。
Microsoft Store経由なのでダウンロードとインストールは同時にされます。
ダウンロードが完了するとWindowsメニューの一覧にUbuntuが表示されるので選択して起動します。
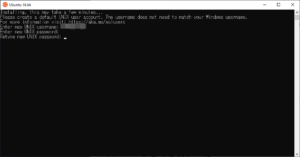
起動するとターミナルのようなCLIのコンソールが表示されます。
そこでユーザー名とパスワードの設定を求められるのでこれらを入力するとUbuntuが使えるようになります。
Ubuntuをアップデートする
Ubuntuのインストールができたら以下のコマンドを入力して最新の状態にします。
$ sudo apt update
$ sudo apt upgradeApacheをインストールする
Apacheは世界中で最もポピュラーなWebサーバーです。
Apacheに関する様々な情報がインターネットを検索すると見つかります。
何かあったときにはきっと何か情報が見つかるでしょう。
そんなApacheは以下のコマンドでインストールします。
$ sudo apt install apache2実行後xxMBのディスクスペースが消費されることを確認してくるので問題なければ”y”を入力してください。バージョンは2.4がインストールされます。
インストール完了後にバージョン確認する場合は以下のコマンドで可能です。
$ apachectl -v
Server version: Apache/2.4.29 (Ubuntu)バージョンは表示されたでしょうか?
Apacheを起動して動作確認をします。以下のコマンドでApacheを起動します。
$ sudo service apache2 start最初の起動時に以下のようなメッセージが出るかと思います。
Protocol not available: AH00076: Failed to enable APR_TCP_DEFER_ACCEPTこのメッセージを無視してもApacheを利用できますが、気になる場合は次の方法で解消します。
/etc/apache2/apache2.confこのファイルの末尾に以下の記述を追加します。
AcceptFilter https none
AcceptFilter http noneファイルを編集したあと以下のコマンドでApacheを再起動します。
$ sudo service apache2 restartちなみにApacheを停止する場合は以下を実行します。
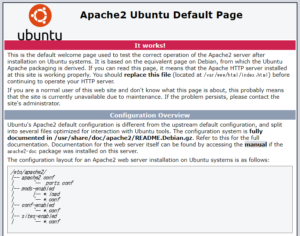
$ sudo service apache2 stopApacheの動作確認をします。Webブラウザを起動してアドレスフィールドに「localhost」と入力してください。
以下の画面が表示されればインストール成功です。
http://localhost
ApacheのWebサイトを表示するルートフォルダは以下です。
/var/www/html/ここにページを表示するためのファイルを置きます。
WordPressもここにインストールします。
MySQLをインストールする
以下のコマンドでMySQLをインストールします。
$ sudo apt install mysql-server同じくディスクスペース消費を確認してくるので”y”を入力します。
インストールができたらMySQLのバージョンを確認します。
$ mysql --version
mysql Ver 14.14 Distrib 5.7.25, for Linux (x86_64) using EditLine wrapperバージョンが表示されたでしょうか?
次にMySQLを起動して動作確認します。
$ sudo service mysql start
$ sudo mysql起動するとMySQLのコマンドプロンプトに表示が変わります。
mysql>これでコマンドが実行できるので、ここでもバージョン確認をしてみたいと思います。
mysql> select version();
+-------------------------+
| version() |
+-------------------------+
| 5.7.25-0ubuntu0.18.04.2 |
+-------------------------+
1 row in set (0.00 sec)バージョンが表示されたでしょうか?
次にMySQLのrootパスワードを設定します。
MySQLインストール後はrootにパスワードが設定されていません。
まずは以下のコマンドで今の認証の内容をチェックします。
mysql> SELECT user,authentication_string,plugin,host FROM mysql.user;
+------------------+-------------------------------------------+-----------------------+-----------+
| user | authentication_string | plugin | host |
+------------------+-------------------------------------------+-----------------------+-----------+
| root | | auth_socket | localhost |
| mysql.session | *THISISNOTAVALIDPASSWORDTHATCANBEUSEDHERE | mysql_native_password | localhost |
| mysql.sys | *THISISNOTAVALIDPASSWORDTHATCANBEUSEDHERE | mysql_native_password | localhost |
| debian-sys-maint | *C63889E164CB23EFE643E50723F6521FDDF2C2BC | mysql_native_password | localhost |
| phpmyadmin | *6F8F8A14A6EAC22BDB0AA1A7AFA77DC2F6FCABF7 | mysql_native_password | localhost |
+------------------+-------------------------------------------+-----------------------+-----------+
5 rows in set (0.01 sec)rootの認証は「auth_socket」プラグインを使っていることがわかります。
パスワード認証を有効にするため以下のコマンドでパスワードを設定します。
mysql> ALTER USER 'root'@'localhost' IDENTIFIED WITH mysql_native_password BY '任意のパスワード';以下のコマンドで有効にします。
mysql> FLUSH PRIVILEGES;設定を有効にしたらrootの認証に「auth_socket」が使われていないことを確認します。
mysql> SELECT user,authentication_string,plugin,host FROM mysql.user;
+------------------+-------------------------------------------+-----------------------+-----------+
| user | authentication_string | plugin | host |
+------------------+-------------------------------------------+-----------------------+-----------+
| root | *6F8F8A14A6EAC22BDB0AA1A7AFA77DC2F6FCABF7 | mysql_native_password | localhost |
| mysql.session | *THISISNOTAVALIDPASSWORDTHATCANBEUSEDHERE | mysql_native_password | localhost |
| mysql.sys | *THISISNOTAVALIDPASSWORDTHATCANBEUSEDHERE | mysql_native_password | localhost |
| debian-sys-maint | *C63889E164CB23EFE643E50723F6521FDDF2C2BC | mysql_native_password | localhost |
| phpmyadmin | *6F8F8A14A6EAC22BDB0AA1A7AFA77DC2F6FCABF7 | mysql_native_password | localhost |
+------------------+-------------------------------------------+-----------------------+-----------+
5 rows in set (0.00 sec)rootの認証が「mysql_native_password」となっていれば設定完了です。
mysqlコマンドを終了します。
mysql> exit;ここで設定したパスワードはこのあとインストールするphpMyAdminのrootログインと、WordPressをインストールするときに使用するパスワードとなります。
忘れないようにメモしておきましょう。
以降mysqlコマンドを使用するときはrootパスワードを入力します。
$ sudo mysql -u root -pPHPをインストールする
PHPをインストールするのですが、同時にPHPはApacheサーバー配下で動作し、MySQLとお話する必要があるので、そのためのパッケージも合わせてインストールします。
$ sudo apt install php libapache2-mod-php php-mysqlインストール完了したらApacheを再起動します。
$ sudo service apache2 restartPHPが動作するか確認します。
ApacheのWebサイトを表示するルートフォルダに簡単なPHPコードが書かれたファイルを置いてブラウザで表示します。
nanoエディタでPHPファイルを作成します。
$ sudo nano /var/www/html/info.phpエディタが起動したら以下の内容を記述してファイルを保存します。
<?php
phpinfo();
?>ファイルが保存できたらブラウザで表示してみます。
http://localhost/info.php
PHPの情報が表示されれば正しく動作しています。
動作確認できればこのファイルはいらないので削除しておきましょう。
$ sudo rm /var/www/html/info.php次にPHPでマルチバイト文字を扱うためと、各ロケールに対応したプログラミングを行えるようにするため以下のパッケージをインストールします。
$ sudo apt install php-mbstring php-gettextPHP拡張モジュールであるmbstringを有効にするため以下のコマンドを実行します。
$ sudo phpenmod mbstringそしてApacheを再起動します。
$ sudo service apache2 restartphpMyAdminをインストールする
phpMyAdminはブラウザを使ってMySQLのデータベースを操作するためのツールです。
WordPressではこの環境で作成したサイトのデータベース情報をレンタルサーバーなどのクラウドに持っていく際にこのツールを利用してデータベースのエクスポート・インポートを行います。
phpMyAdminを以下のコマンドでインストールします。
$ sudo apt install phpmyadminWebサーバーを選択する画面が表示されるとapache2にカーソルを持っていきスペースキーで*印を付けて選択します。
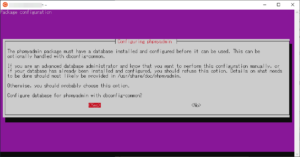
データベースの設定画面が表示されるとそのままYesを選択してEnterキーを押します。
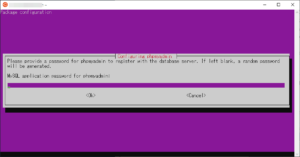
アプリケーションパスワードの設定画面が表示されると任意のパスワードを入力します。
インストールが完了したら、以下をブラウザのアドレスバーに入力してphpMyAdminにアクセスしてください。
http://localhost/phpmyadmin
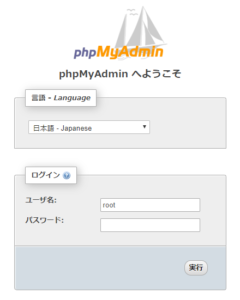
phpMyAdminのログイン画面が表示されます。
MySQLインストール時に設定したrootパスワードを使ってrootユーザーでログインします。
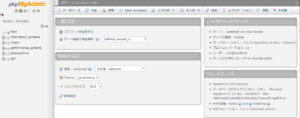
ログインできるとこのような画面が表示されます。
以上でWSLへのLAMP環境の作成は完了です。
後編ではWordPressをインストールします。
あとがき
掲載した方法はWSLでなくとも一般的なUbuntuに適用できると思います。
ですが、あくまで開発・テスト用に構築しているのでサーバー運用を考慮していません。
サーバー運用するにはいくつかのセキュリティを考慮する必要があります。
環境を作成したあとWindowsを起動するとWSLのUbuntuも起動していますが、このUbuntuにsystemdが存在せずsystemctlコマンドが使えません。
このためsystemctlコマンドによる自動起動設定ができないので、MySQLとApacheは自動起動しません。
使用するときはUbuntuのCLIを起動してコマンドでMySQLとApacheを起動する必要があります。
自動起動の方法はまた見つかりましたら掲載したいと思います。