新しいコードラボを使ってCOZMOにモノアイを表示する作ってみました。顔を追いかけてモノアイも動きます。

コンストラクターモードを使う
コードラボには2つのプログラミングできるモードがあります。
1つは簡単なプログラミングができるサンドボックスモード、もう1つはより複雑なプログラミングができるコンストラクターモードです。
今回はコンストラクターモードを使ってプログラミングしました。
コンストラクターモードではCOZMOの動作をより詳細に命令することができます。
条件命令や変数も使え、演算もできるようになっています。
これらを使っていろんなことをCOZMOにプログラミングができるようになっています。
モノアイを作る
「モノアイ」というのは、機動戦士ガンダムに登場するジオン軍のモビルスーツのザクなどの目の部分のことをいいます。
モノアイは丸く光っていて、COZMOにこれを表示させてみようというプログラムです。
また、COZMOの目の前にある顔を追いかけてモノアイも動くようにプログラミングしました。
そして、モノアイを表示するときに音を鳴らして、よりそれらしく演出します。
プログラムを作るのにすでにあるサンプルコードを参考にしています。
コンストラクターモードにはいくつかのサンプルがあります。
その中にレーザースマイルというサンプルがあって、その一部を流用してプログラミングします。
それでは、早速プログラミングしてみましょう。
COZMOアプリでCOZMOに接続したあとメニューからコードラボを起動してください。
コンストラクターモードを選んで、「新規コンストラクタープロジェクト」をタップします。
すると、何もプログラミングされていない新規の画面が表示されます。
ここにプログラミングしていきます。
変数の作成
まずは変数を作ります。これはプログラムでモノアイとなる部分です。
画面左にあるブロックリストから変数をタップして、その中にある変数の作成をタップします。
そして変数名を入力します。任意の名前でいいですが、ここでは「monoeye」としています。
すると、その変数名のブロックが3つ作成されます。
初期設定プログラム
次にモノアイを表示するまでの最初の設定プログラムを組み立てます。
はじめのブロックは先程作成した変数に初期値を代入するブロックです。
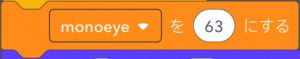
左リストのデータをから、「monoeyeを0にする」ブロックをドラッグ・アンド・ドロップして、右にある旗印のブロックに繋げましょう。
そして数値を代入するところをタップして63を入力します。これで変数monoeyeに63が代入されます。
次にCOZMOの顔を45°上に向けます。
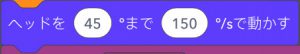
左リストのアクションから「ヘッドを45°まで15°/sで動かす」ブロックをドラッグ・アンド・ドロップして、先程の変数ブロックの下に繋げます。
そしてこのままでは動作が少し遅いので、15°/sを150°/sに変更します。
次にCOZMOの動きを固定するブロックを並べます。
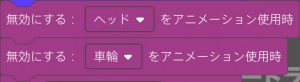
左リストのアニメーションから、「無効にする:車輪をアニメーション使用時」ブロックを2つドラッグ・アンド・ドロップして、先程のヘッドを動かすブロックに繋げます。
そして1つを無効にする部分をヘッドに変更します。
次にモノアイを表示する時に音を鳴らします。左リストのアニメーションから、「xxx音楽を再生」ブロックをドラッグ・アンド・ドロップして、先程のブロックに繋げます。
そして音を鳴らす項目を「33-タイマー開始」にします。
※音を鳴らす項目を選ぶのが少しわかりづらいのですが、設定箇所をタップしたあと、表示される一覧が小さいので、スライドすれば他の項目も選ぶことができます。
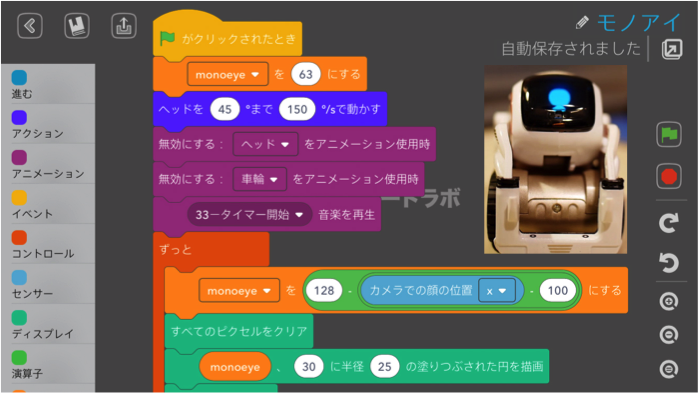
これで初期設定のプログラムは完成です。以下のようになります。
モノアイを表示
そしてモノアイを表示するプログラムを組み立てます。
モノアイはCOZMOが見る人の顔を追いかけて表示できるようにします。
プログラムではCOZMOが捉えた人の顔の位置に塗りつぶされた円を描画します。
人の顔の位置は変化するので、0.2秒ごとに人の顔の位置を捉えてそこに円を描画する処理を繰り返します。
円を描画するときに前の円が残っていると画面が塗りつぶされていくので新しい円を描画する度に画面をクリアします。
これを繰り返すことでモノアイが人の顔を追いかけて動いているように見えます。
それではプログラミングしていきましょう。
まずは処理を繰り返すために左リストのコントロールから、「ずっと」ブロックをドラッグ・アンド・ドロップして先程の音楽を再生ブロックに繋げます。
次に繰り返しの中に処理を繋げていきます。
まずは人の顔の位置を変数monoeyeに代入します。左リストのデータから「monoeyeを○にする」ブロックをドラッグ・アンド・ドロップして「ずっと」ブロックの中に繋げます。
そしてこの○の部分に左リストの演算子から「○ – ○」をドラッグ・アンド・ドロップして挿入します。
その演算の左○をタップして128にします。これで「128 – ○」になります。
そのあと右に先程と同じ演算子「○ – ○」をドラッグ・アンド・ドロップして右○に挿入します。
これで「128 – ○ – ○」になります。
そして左リストのセンサーから「カメラで顔の位置x」をドラッグ・アンド・ドロップして、演算子の左○に挿入します。
最後に演算子右○をタップして100にします。
出来上がったブロックは以下になります。
次に左リストのディスプレイから、「すべてのピクセルをクリア」ブロックをドラッグ・アンド・ドロップして先程のブロックに繋げます。
次に左リストのディスプレイから、「○、○に半径○の塗りつぶされた円を描画」ブロックをドラッグ・アンド・ドロップして先程のブロックに繋げます。
そして左リストの変数からmonoeyeをドラッグ・アンド・ドロップして右○に挿入します。
続いて「○の半径○の塗りつぶされた…」ところは「30に半径25の塗りつぶされた…」となるよう値を入力します。
以下のようなブロックになります。
そして左リストのディスプレイから、「COZMOの顔に表示」ブロックをドラッグ・アンド・ドロップして先程のブロックに繋げます。
最後に0.2秒ごとにこの処理を繰り返すため、左リストのコントロールから「○秒待つ」ブロックをドラッグ・アンド・ドロップして先程のブロックに繋げます。値を0.2にします。
モノアイを表示するプログラムは以下となります。
これでモノアイ表示プログラムは完成です。画面右にある旗印をタップしてプログラムを動かしてみましょう。
するとCOZMOにモノアイが表示されて人の顔を追いかけて動いているかと思います。
最後に
コードラボのビジュアルプログラミングでより複雑なプログラムを組み立てられるようになりました。
アイデア次第でCOZMOに様々な動作をさせるプログラムを作ることができます。
また、作成したプログラムをWebにアップして公開することもできるようなので、思いついたアイデアを形にして公開してみてもいいかもしれません。
チャレンジしてみてください。