画面に表示されないWebページの様々な情報がheadタグに書かれます。どのような項目を書いておくべきかSEO対策に必要なものも含めたまとめです

headタグ
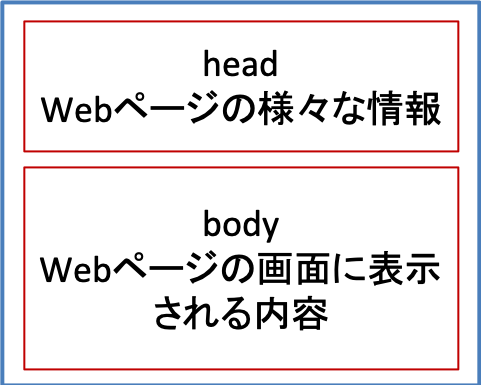
WebページはHTMLで記述されていますが、その中身を大きく分けるとheadタグ部分とbodyタグ部分に分かれます。
head部分にはスタイルシートの読み込み、meta情報の記述など画面に表示されないがWebページに必要な情報を読み込んだり定義したりします。
body部分には実際にブラウザなどの画面に表示される内容を記述します。そのためbody部分はStyleSheetでデザインされます。
ではこのhead部分には何を記述すればいいでしょうか。
headタグに書いておくべき項目
1.Webページの文字セット
このページで表示される文字セットを指定します。
この記述は必ず書いておきましょう。
近年では文字セットにUnicodeを使うことが標準的になっています。
通常は文字セットに「UTF-8」を指定します。
<meta charset="utf-8">2.viewport設定
スマホやタブレットのデバイスでも適切に表示するための設定です。
この記述は必ず書いておきましょう。
Webページを表示しているデバイス画面の解像度に合わせて表示を調整するように設定します。
<meta name="viewport" content="width=device-width,initial-scale=1">3.タイトル
Webページのタイトルを記述します。
この記述は必ず書いておきましょう。
このタイトルはブラウザのタイトルバーなどに表示されたり、検索結果の一覧に表示されるタイトルを設定します。
<title>Webページのタイトル</title>4.メタディスクリプション
Webページの説明を100文字以下程度で記述します。
この記述は必ず書いておきましょう。
この内容が検索結果のスニペットに表示されます。
WordPressなどはこの箇所に別途設定した抜粋の内容を設定したり、Webページの先頭から100文字程度を抜き出して設定します。
<meta name="description" content="Webページの説明">5.スタイルシート
Webページをデザインするスタイルシートを読み込みます。
ほとんどの場合CSSは別途ファイルで作成して読み込むようにしていると思います。
この記述は必ず書いておきましょう。
<link rel="stylesheet" href="スタイルシートのURL?ver=バージョン">「ver=バージョン」にはCSSファイルのバージョンを記述すればいいのですが、ブラウザがページを一度読み込んだ時にスタイルシートがキャッシュに保存され、次に表示されるときにキャッシュの内容が優先されます。
ver記述がなかったり、同じverの値だとキャッシュの内容が使われるので、WordPressなどはここに常に違う値が入るように日時などを設定します。
6.OGP設定
OGP(The Open Graph Protocol)設定とは、SNSでURLリンクがシェアされたときに、リンクを整形して見栄え良く表示するために必要な設定です。
シェアされたときの流入を伸ばすためにこの記述は必ず書いておきましょう。
headタグの属性としてOGP設定を宣言して必要なmetaタグを記述しましょう。
ただ、OGP設定の宣言は必須ではないようです。(この辺はなぜか曖昧です)
<head prefix="og: http://ogp.me/ns#">
<meta property="og:title" content="Webページのタイトル">
<meta property="og:type" content="website">
<meta property="og:url" content="WebページのURL">
<meta property="og:image" content="Webページの画像のURL">
<meta property="og:description" content="Webページの説明">
<meta property="og:site_name" content="サイト名">
<meta property="og:locale" content="ja_JP">FacebookやTwitterカードに対応するには以下も記述します。
<meta property="twitter:card" content="Twitterカードの種類">
<meta property="twitter:site" content="@Twitterユーザー名">
<meta property="fb:app_id" content="FacebookのアプリID">7.サイトアイコン
ブラウザのタブやメニューに表示されたり、ブックマーク一覧のアイコン表示で使用される画像を設定します。
この記述は必須ではありませんが、サイトの印象がよくなったり一覧の中で視認性も高まるのでおすすめです。
<link rel="icon" href="アイコン画像のURL" sizes="32x32">
<link rel="icon" href="アイコン画像のURL" sizes="192x192">もしくは、アイコン画像に.icoファイルを指定することもできます。
この場合は複数のサイズの画像が.icoファイルに含まれているのでサイズ指定はないです。
<link rel="shortcut icon" type="image/x-icon".icoファイルのURL">8.robots設定
検索エンジンにこのWebページをクロールするかしないか、インデックスをするかしないかを指定します。
この記述はほぼ必須ですが、通常はCMSの設定で制御します。
例えばWordPressを使用しているとテーマやプラグインに設定項目があり、ページ作成時にこの項目を記述してくれます。
<meta name="robots" content="noindex,nofollow">クロールとインデックスしてもらいたい場合はこれは記述しないので、明示的にしない時のみ使用するタグになるでしょう。
JavaScriptファイルをheadタグに記述しない理由は、多くの場合Webページがブラウザに読み込まれた後に処理をすることがほとんどのためだと思います。読み込み前にJavaScriptの処理が動くと閲覧に影響が出るなどの可能性があるためです。なので、JavaScriptはプログラム内でページの読み込みが完了したときに処理するよう記述したり、</body>手前にjsファイルを読み込んで処理をします。
まとめ
より詳細を検討するとこれら以外にも記述できる項目はあります。
今回は記述が必須と考える項目を中心に優先度の高いものを掲載しました。