HTMLはWebブラウザで表示されるドキュメントで、そのデザインをするCSSと合わせた基礎的な説明です

HTML, CSSとは
HTMLとCSSはセットで学習したほうが理解し易いです。
普段Webブラウザを使って閲覧しているページはほぼ全てHTMLで記述されたものをCSSでデザインしています。
Hyper Text Markup Language(ハイパーテキストマークアップランゲージ)は視覚表現や文章構造などを記述したドキュメントです。
こういったHTMLのような形式を用いた言語のことを「マークアップ言語」といいます。
HTMLは、<h1>タイトル</h1>や<p>コンテンツ</p>のように記号<>による「タグ」を使って表現します。
主にWebブラウザで表示する内容やJavaScriptなどのスクリプト言語を記述したり、ドキュメントに表示されないがページやサイトなどに関する情報を記述します。
Cascading Style Sheets(カスケーディング・スタイル・シート)はHTMLの表示をどのように装飾するかを指示します。
HTMLの表示スタイルは装飾したいタグに直接指示することもできますが、スタイルのための記述が多くなるとHTMLが読みにくく編集が困難になります。
HTMLとCSSは別々のファイルに記述するものと思っておいたほうが良いでしょう。
ここではパソコンやスマホ・タブレット上でWebブラウザの表示に使われるHTMLについて説明します。
Webページ表示のテスト環境
ご存知のように普段インターネットを利用するためのメインのアプリであるWebブラウザで表示します。
言い換えるとWebブラウザで表示しているページは基本的には全てHTMLドキュメントとなっています。Webブラウザには幾つかの種類とバージョンがあります。
Webブラウザにより詳細部分のデザインなどの表示が異なったりすることもありますが、現在使われている最新のものはその差はないと思います。
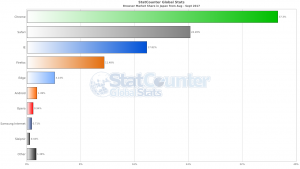
また、Webブラウザの日本国内シェアのほとんどはGoogle Chromeとなってます。
続いてMacやiPhone/iPadの利用者が使うSafariが多いです。
Microsoft Internet Explorer(IE)はそれなりの利用者数がいますが、企業では以前としてWindows7/8を利用しているところが多いためかと思われます。
IEは今後新しいバージョンや修正が提供されることはなく、MSはWindows10搭載のMicrosoft Edgeに移行を勧めています。

HTMLの表示確認は作成ファイルをWebブラウザで読み込むとできますが、動作確認サイトを使えば、サイト内に直接記述して表示確認できます。
これらのサイトはサインアップしなくても利用できるので、ちょっとした動作確認をするときにはとても便利です。
・CodePen
CodePenは主にHTML, CSS, JavaScriptが使用できます。
それ以外はMarkdownやSCSSなどのメタ言語やCoffeeScriptなどのスクリプトが使えます。英語サイトですが、画面は見やすく使いやすいです。
・codingground
ほぼ全ての主要言語が使用できます。英語サイトですが、こちらも画面が大きく見やすいです。
スマホなどのデバイスごとの表示を切り替えることができます。
・JSFiddle
JSFiddleもCodePenと同じく主にHTML, CSS, JavaScriptが使用できます。英語サイトです。
・ideone
ほぼ全ての主要言語が使用できます。英語サイトです。
codinggroundのようなターミナルは表示されません。
記述方法と特徴
HTMLの記述
WebブラウザでHTMLを表示するときの構造やはタグを使います。
例えば、Webサイトのタイトルを表現するときは、<h1>はじてめのサイト</h1>などとタグでその内容を括ります。
HTMLのタグで括られた内容を「要素」といいます。
この場合は、”はじめてのサイト”という要素がブラウザに見出し1として表示されます。
このように、タグと要素を組み合わせてWebブラウザで表示できるページを作成します。
タグはブラウザに表示される内容以外にも、HTML文書であることを宣言したり、文字セットを指定したりなどいろいろなものがあります。
以下は”Hello World”を表示する基本構造のHTMLです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>はじめてのHTML</title>
</head>
<body>
<p>Hallo World!</p>
</body>
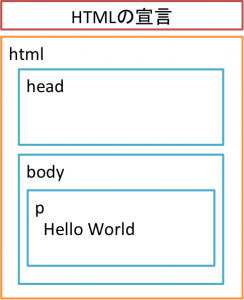
</html>このHTML文書の構造は以下の図のようになります。
<!DOCTYPE html>はDOCTYPE宣言でHTML5であることをブラウザに明示しています。
<head>で画面には表示されないいろいろな定義を記述し、表示する内容は<body>に記述します。
<p>は段落であることを明示しています。
<html>タグに「lang=”ja”」とありますが、これはこのページが日本語であることを示しています。
このようにタグ内に「○○=」と書かれたものは「属性」といいます。
<html>タグの例だとlang属性が”ja”なので、htmlの要素は言語コードが日本語であることを明示していると解釈されます。
そして、HTMLも他のプログラミング言語と同じようにブラウザの表示に影響しないコメントを記述することができます。
「<!–」から「–>」で囲まれた部分がコメントとなります。
CSSの記述
CSSでHTMLの表示をデザインします。
CSSでは対象のHTMLのどの部分のどのスタイルをどのように適用するかを指定します。
CSSと対象のHTMLとの紐づけですが、HTMLのlinkタグでページのスタイルを指示するCSSを明示します。
<link href="style.css" rel="stylesheet" />これでstyle.cssファイルに書かれた内容のスタイルが適用されます。
「href=」に記述されているのがファイル名だけの場合はこのHTMLファイルと同じフォルダにあるstyle.cssファイルを読み込みます。
別のフォルダに置く場合は例えば「href=”css/style.css”」などフォルダ名を記述します。
この場合はHTMLファイルのあるフォルダのcssフォルダ配下のstyle.cssファイルを読み込みます。
つまりHTMLファイルのある場所をカレントフォルダとして指定します。
あとはCSSにどの部分のどのスタイルをどのように適用するかを指定するのですが、例えば以下のように記述します。
p { color: red; }それぞれ、セレクタ { プロパティ: 値 }となります。
どの部分=セレクタ、どのスタイル=プロバティ、どのように適用=値という記述になります。
この例では、pタグの要素の色を赤くする指示となります。
これを上記のHTMLに適用すると、「Hello World」が赤くなります。
一つのセレクタに対して複数のスタイルを指示するときは、「プロパティ:値」をセミコロン「;」で区切って記述します。
p {
color: red;
font-size: 18px;
}といった感じです。最後の記述にセミコロン「;」はいりませんが、あっても問題ないです。
そして、CSSも他のプログラミング言語と同じようにコメントを記述することができます。
「/*」から「*/」で囲まれた部分がコメントとなります。
CSSのセレクタにはいろいろな記述方法があり、詳細にスタイルを指示する対象を記述することができます。ここでは、標準的なセレクタの種類を掲載します。
要素名
p { color: red; }要素名で指定する要素型セレクタは、指定したHTMLのタグ名の要素を対象にスタイルを適用するセレクタです。
要素名.class名
p.sample { color: red; }class名で指定するclassセレクタは、class属性によって特定のclass名がつけられた要素を対象にスタイルを適用するセレクタです。
「要素名.class名」と記述した場合はそのタグ要素のclass名が対象となりますが、class名だけで指定した場合は他の要素も含めて同じclass名全てが対象となります。
.sample { color: red; }class属性はid属性とは異なり、1つのHTML文書内で同じclass名を重複して指定することができます。
なので複数の要素に対して同じスタイルを指定できます。
要素名#id名
p#sample { color: red; }id名で指定するidセレクタは、id属性によって特定のid名がつけられた要素を対象にスタイルを適用するセレクタです。
「要素名.id名」と記述した場合はそのタグ要素のid名が対象となりますが、id名だけで指定することもできます。
#sample { color: red; }1つのHTML文書内では同じid名を重複して指定することはできません。なのでどちらの方法で指定してもスタイルを適用する対象は同じになります。
Webページの基本形
多くのWebサイトでデザインされている標準的なスタイルのHTMLをサンプルとして説明します。
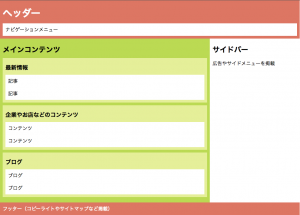
HTML文書は基本構造を持ちブラウザに表示されるbodyタグの要素は以下のようにヘッダー、コンテナ(メインコンテンツ、サイドバー)、フッターで構成されています。
<!DOCTYPE html>
<html>
<!-- Created 2017/xx/xx -->
<head>
<meta charset="utf-8">
<title>はじめてのHTML</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<h1>ヘッダー</h1>
<nav>ナビゲーションメニュー</nav>
</header>
<div class="container">
<main>
<h2>メインコンテンツ</h2>
<section>
<h3>最新情報</h3>
<article>記事</article>
<article>記事</article>
</section>
<section>
<h3>企業やお店などのコンテンツ</h3>
<article>コンテンツ</article>
<article>コンテンツ</article>
</section>
<section>
<h3>ブログ</h3>
<article>ブログ</article>
<article>ブログ</article>
</section>
</main>
<aside>
<h2>サイドバー</h2>
<p>広告やサイドメニューを掲載</p>
</aside>
</div>
<footer>フッター(コピーライトやサイトマップなど掲載)</footer>
</body>
</html>以下に<body>タグ要素内に定義している各タグについて説明します。
<header>タグ
ここにはサイト名(ロゴ)、サイトのナビメニュー、サイトのイントロダクションや検索などが多く記述されます。ナビメニューは<nav>タグで囲んで記述します。
サイト内の全てのリンクをナビメニューに含める必要はなく、サイトマップなどは<footer>タグに記述します。
サンプルはサイト名を<h1>タグで明示しています。
見出しタグは見出しサイズが大きいものから順にh1〜h6まであります。
記事の内容を表示するページだと、記事タイトル(h1) > 各章(h2~h6)となります。
サンプルのようなフロントページはサイト名(h1) > コンテンツの主題・サイドバー(h2) > 副題(h3)というふうに使うことが多いです。
<footer>タグ
ここには、サイトのコピーライト(著作権情報)、その関連情報(著作者情報やドキュメント)、サイトマップなどを記述します。
<main>タグ
メインコンテンツは<main>タグで囲みます。サイトの最も主要となる内容をここに記述します。
<main>タグは複数記述することができません。
また、header、footer、nav、aside、articleの子要素にすることができません。
通常はメインコンテンツとサイドバーはサイトの主要部品として、<div class=”container”>などのクラス名を付けて明示的に囲みます。
そうするとスタイルを指示するときなどにも、構造がわかりやすくなります。
<section>タグ
記事ごとのセクションを明示するには<section>タグを使います。
サンプルでは記事の種類別にセクションを分けて明示しています。
スタイルを指示するためにセクションを分けるのにこのタグは使いません。
その場合は、それぞれ<div>タグにクラス名を付けて分けることでスタイルを指示しましょう。
<article>タグ
記事など独立してまとまった内容はこのタグで囲みます。
<aside>タグ
このタグは本文と関連してはいるけれど区別して掲載するべき内容を明示します。
サンプルではサイドバーをこのタグで囲んでいます。
サイドバーには最新記事メニューやカテゴリー・タグメニューなど関連項目を表示します。
このサンプルのスタイルは以下のように指示しています。
header {
background: #dd7663; /*ヘッダーの背景色 */
color: #fff; /* ヘッダーの文字色 */
padding: 9px; /* ヘッダーの上下左右の間隔 */
}
nav {
background: #fff; /* ナビの背景色 */
color: #000; /* ナビの文字色 */
padding: 9px; /* ナビの上下左右の間隔 */
}
body {
margin-left: auto;
margin-right: auto;
margin-top: 0;
margin-bottom: 0;
padding: 0;
background: #fff;
max-width: 1000px;
}
main {
float: left;
width: 70%;
background: #bbda53;
padding: 9px;
box-sizing: border-box;
}
h1, h2, h3 {
margin: 10px 0;
}
section {
background: #e5ef99;
color: #000;
padding: 9px;
margin-bottom: 9px;
}
article {
background: #fff;
color: #000;
padding: 9px;
}
aside {
float: right;
width: 30%;
padding: 9px;
box-sizing: border-box;
}
footer {
background: #dd7663;
color: #fff;
padding: 9px;
}
.container {
overflow: hidden;
}
.container::after {
content: "";
clear: both;
display: block;
}- 全体のスタイルとして、ヘッダーとフッターは横幅いっぱいに表示し、メインコンテンツとサイドバーは70:30の割合で横に並べて表示します。
そのため、mainの横幅に70%、asideの横幅に30%を指示します。
そして、間隔を含めたボックスサイズで左右に並べるため、mainにfloat: leftとbox-sizing: border-boxを指示して左に寄せます。asideにはfloat: rightとbox-sizing: border-boxを指示して右に寄せます。 - bodyにmargin-left: auto(左の間隔を自動調整)、margin-right: auto(右の間隔を自動調整)、margin-top: 0(上の間隔を0)、margin-bottom: 0(下の間隔を0)、max-width: 1000px(bodyの最大表示幅1000px)を指示して、Webページに表示されるのが真ん中に最大横幅1000pxの表示となります。
この部分を削除して1000px以上でも表示できることを確認してみてください。 - h1, h2, h3の見出しはmarginで上下10pxの間隔をあけて表示します。
- header, footer, nav, main, section, article, asideそれぞれpaddingで上下左右に9pxの間隔をあけて表示します。
marginとpaddingの違いは、marginは対象セレクタの外側の間隔を示しています。
paddingは対象セレクタの内側の間隔を示しています。これを使い分けて背景色の変更など詳細なスタイルを指示します。
- header, nav, body, main, section, articleとそれぞれbackgroundで背景色を指示します。
asideに指示がないのはbodyで指示している背景色を使うためです。 - それぞれの文字色についてはcolorで指示しています。
これで多くのWebサイトが表示している標準的なスタイルのページを作成することができました。
これをベースにいろいろとカスタマイズしてみてください。