1つの変数に複数のデータを代入する配列について説明します。

- データ・変数
- 図形の描画
- 色の指定
- 点と直線の描画
- 円と円弧の描画
- 四角形と三角形の描画
- 多角形の描画
- 曲線の描画
- 繰り返し
- 条件分岐
- 関数
- アニメーション
- イベント動作
- 画像
- 配列
- オブジェクト指向プログラミング
- 数理造形
- やってみよう
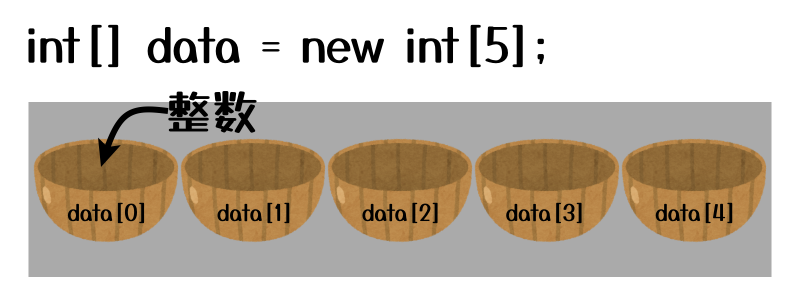
1つの変数に単一のデータ以外にも複数のデータを代入することができます。

1つの箱の中に指定した数の容器(部屋)があるのを想像するとわかりやすいかもしれません。
各容器に入れることのできるデータ型は変数と同じく指定したデータ型になります。
つまり配列を使えば任意の数のデータを1つの変数に格納することができます。
float[] x = new float[5];
float[] y = new float[5];
int[] dx = new int[5];
int[] dy = new int[5];
void setup() {
size(500,500);
for (int i=0; i<x.length; i++) {
x[i] = random(25,width-25);
y[i] = random(25,height-25);
dx[i] = int(random(2,4));
dy[i] = int(random(3,5));
}
}
void draw() {
background(255);
for (int i=0; i<x.length; i++) {
x[i] += dx[i];
y[i] += dy[i];
if (x[i] < 25 || x[i] > width-25) {
dx[i] *= -1;
}
if (y[i] < 25 || y[i] > height-25) {
dy[i] *= -1;
}
fill(0);
ellipse(x[i],y[i],50,50);
}
}
1〜4行目で各データにfloat型のデータを5つ格納できる配列を作成しています。
7〜12行目で5つの円それぞれのx,y座標、x,y座標の変化量をランダムに生成して各変数に格納しています。
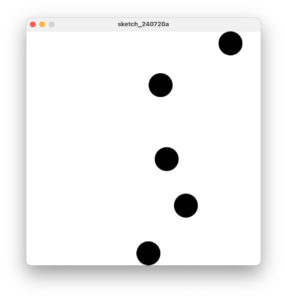
16〜27行目円5個の各座標を各変化量ずつ変化させながら円を描画しています。
5個の円それぞれ端についたら跳ね返ります。
(array1)

このコードを修正して円を増やし跳ね返るたびに色を変更します。
float[] x = new float[10];
float[] y = new float[10];
int[] dx = new int[10];
int[] dy = new int[10];
color[] c = new color[10];
void setup() {
size(500,500);
for (int i=0; i<x.length; i++) {
x[i] = random(25,width-25);
y[i] = random(25,height-25);
dx[i] = int(random(2,4));
dy[i] = int(random(3,5));
c[i] = color(0);
}
}
void draw() {
background(255);
for (int i=0; i<x.length; i++) {
x[i] += dx[i];
y[i] += dy[i];
if (x[i] < 25 || x[i] > width-25) {
dx[i] *= -1;
c[i] = color(random(255),random(255),random(255),random(128,255));
}
if (y[i] < 25 || y[i] > height-25) {
dy[i] *= -1;
c[i] = color(random(255),random(255),random(255),random(128,255));
}
fill(c[i]);
ellipse(x[i],y[i],50,50);
}
}
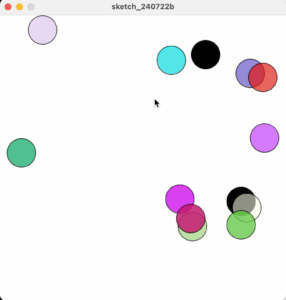
5行目にcolor型のデータを格納する配列を作っています。
1〜5行目で作成している配列の要素数を10に変更し10個の円を描画できるようにしています。
23,27行目で跳ね返るたびに各円の色(透明度含む)をランダムに決めています。

円の数を変えたり、大きさや図形を変えたりなどいろいろ変更して試してみてください。
リスト:ArrayList
これまでに説明した配列は要素数を決めて作成しました。例えば10個の要素が格納できる配列を作るとその配列に10個を超える数の要素は格納できません。
しかし、プログラムを書くときにはどれだけの要素数が必要なのかわからないことも多くあります。
ArrayList<Float> x = new ArrayList<>();
ArrayList<Float> y = new ArrayList<>();
ArrayList<Integer> dx = new ArrayList<>();
ArrayList<Integer> dy = new ArrayList<>();
ArrayList<Integer> c = new ArrayList<>();
void setup() {
size(500,500);
}
void draw() {
background(255);
for (int i=0; i<x.size(); i++) {
x.set(i,x.get(i)+dx.get(i));
y.set(i,y.get(i)+dy.get(i));
if (x.get(i) < 25 || x.get(i) > width-25) {
dx.set(i,dx.get(i)*-1);
c.set(i,color(random(255),random(255),random(255),random(128,255)));
}
if (y.get(i) < 25 || y.get(i) > height-25) {
dy.set(i,dy.get(i)*-1);
c.set(i,color(random(255),random(255),random(255),random(128,255)));
}
fill(c.get(i));
ellipse(x.get(i),y.get(i),50,50);
}
}
void mousePressed() {
x.add(random(25,width-25));
y.add(random(25,height-25));
dx.add(int(random(2,4)));
dy.add(int(random(3,5)));
c.add(color(0));
}
1〜5行目は先程は配列を作成していたものをArrayListのリストの作成に変更しています。
作成した直後の要素数は0なので、setup()での初期化は削除します。
初期値は各リストに値を追加するときとなります。
26〜32行目で画面上でマウスが押されたときにリストに値を追加します。
11〜24行目のdraw()の中で各リストのデータを使って円を描画し動かします。
なので、画面をマウスで押すたびに円が増えていきます。
こういった処理は円がどれだけ増えるかわからないのでリストを使います。



ArrayList以外にすでに格納する要素の型を決めてあるIntList,FloatList,StringListもあるのでこれらも同じように利用できます。

