円と円弧を描画する方法について説明します。

- データ・変数
- 図形の描画
- 色の指定
- 点と直線の描画
- 円と円弧の描画
- 四角形と三角形の描画
- 多角形の描画
- 曲線の描画
- 繰り返し
- 条件分岐
- 関数
- アニメーション
- イベント動作
- 画像
- 配列
- オブジェクト指向プログラミング
- 数理造形
- やってみよう
円と円弧を描画する方法について説明します。
| arc() | 円弧を描画 |
| circle() | 正円を描画 |
| ellipse() | 楕円を描画 |
上記の命令を使って円や円弧を描画します。
ellipse(a, b, c, d) a(float): 楕円を描画する原点のx座標 b(float): 楕円を描画する原点のy座標 c(float): 楕円の横幅(直径) d(float): 楕円の高さ(直径) circle(x, y, extent) x(float): 正円を描画する原点のx座標 y(float): 正円を描画する原点のy座標 extent(float): 正円の直径 arc(a, b, c, d, start, stop) arc(a, b, c, d, start, stop, mode) a(float): 円弧を描画する原点のx座標 b(float): 円弧を描画する原点のy座標 c(float): 円弧の横幅(直径) d(float): 円弧の高さ(直径) start(float): 円弧を描く開始位置の角度(ラジアン) stop(float): 円弧を描く終了位置の角度(ラジアン) mode: OPEN, CHORD, PIEのいずれかを指定 *startからstopまで時計回りに円弧を描く
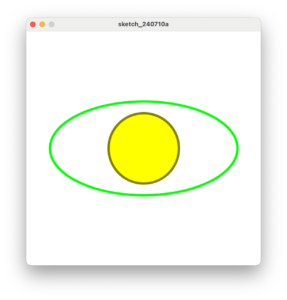
楕円の描画
size(500,500);
background(255);
strokeWeight(5);
stroke(0,255,0);
ellipse(250,250,400,200);
stroke(128,128,0);
fill(255,255,0);
ellipse(250,250,150,150);
6行目と10行目ではellipse()を使って楕円を描画します。ellipse()は横と縦の直径の大きさを指定するので、どちらも同じ値にして正円を描画することができます。

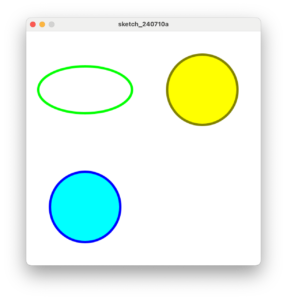
正円の描画
size(500,500);
background(255);
strokeWeight(5);
stroke(0,255,0);
ellipse(125,125,200,100);
stroke(128,128,0);
fill(255,255,0);
ellipse(375,125,150,150);
stroke(0,0,255);
fill(0,255,255);
circle(125,375,150);
14行目ではcircle()を使って指定した直径の正円を描画します。正円を描画するので直径の指定は1つです。

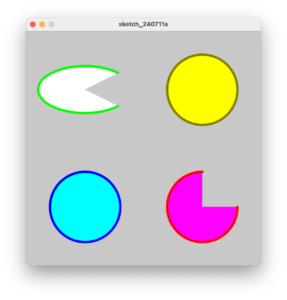
円弧の描画
size(500,500);
background(200);
strokeWeight(5);
stroke(0,255,0);
arc(125,125,200,100,QUARTER_PI,1.75*PI);
stroke(128,128,0);
fill(255,255,0);
ellipse(375,125,150,150);
stroke(0,0,255);
fill(0,255,255);
circle(125,375,150);
stroke(255,0,0);
fill(255,0,255);
arc(375,375,150,150,radians(0),radians(270));
6行目と18行目ではarc()を使って円弧を描画します。arc()は横と縦の直径の大きさを指定します。第5引数に円弧の開始位置、第6引数に円弧の終了位置を指定します。
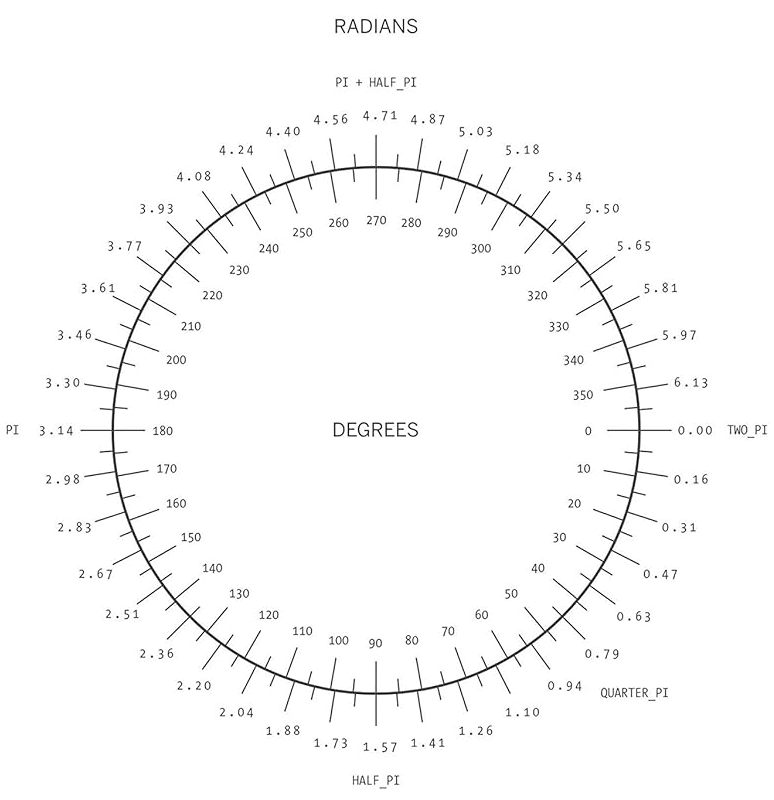
開始位置と終了位置の角度はラジアンで指定します。radians()を使って度数の数値をラジアンに変換することができます。
指定する角度は円の右が0となり、時計回りで値が増加していきます。

ラジアンと角度について詳しくは「ラジアンと角度の指定」を参照してください。

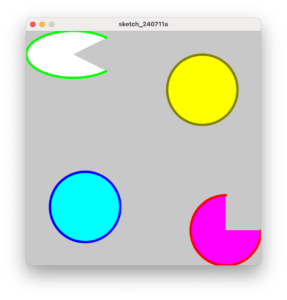
円の描画モード
size(500,500);
background(200);
ellipseMode(CORNER);
strokeWeight(5);
stroke(0,255,0);
arc(0,0,200,100,QUARTER_PI,1.75*PI);
ellipseMode(RADIUS);
stroke(128,128,0);
fill(255,255,0);
ellipse(375,125,75,75);
ellipseMode(CENTER);
stroke(0,0,255);
fill(0,255,255);
circle(125,375,150);
ellipseMode(CORNERS);
stroke(255,0,0);
fill(255,0,255);
arc(350,350,500,500,radians(0),radians(270));
ellipseMode()を使って指定した座標の位置や大きさをどの基準として描画するかを決めます。引数に「CORNER」「RADIUS」「CENTER」「CORNERS」のいずれかを指定します。
4行目のellipseMode(CORNER)は描画する円が内接する矩形の左上隅の座標が基準となり大きさの指定は直径です。
9行目のellipseMode(RADIUS)は描画位置は円の中心が基準となりますが、大きさの指定は半径となります。
14行目のellipseMode(CENTER)はデフォルトの指定となり、描画位置は円の中心が基準となり大きさの指定は直径です。
19行目のellipseMode(CORNERS)は描画する円が内接する矩形の左上隅の座標と、右下隅の座標を指定することとなります。

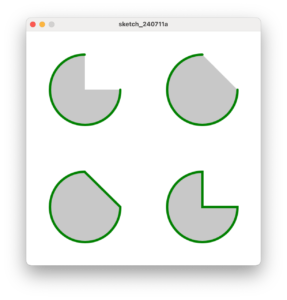
円弧のモード
円弧はオプション引数を使って描画する円弧の形状を指定することができます。
size(500,500);
background(255);
strokeWeight(5);
stroke(0,128,0);
fill(200);
arc(125,125,150,150,radians(0),radians(270));
arc(375,125,150,150,radians(0),radians(270),OPEN);
arc(125,375,150,150,radians(0),radians(270),CHORD);
arc(375,375,150,150,radians(0),radians(270),PIE);
モードは「OPEN」「CHORD」「PIE」の3つから指定します。オプションを指定しなかった場合は円弧は描画しますが、一部の枠線は描画しません。
5行目はOPENを指定すると開始位置と終了位置を直線でつながった部分が切り取られ、一部枠線が表示されない図形となります。
6行目はCHORDを指定すると開始位置と終了位置を直線でつながった部分が切り取られ、枠線が表示されます。
7行目はPIEを指定すると開始位置と終了位置を円の中心からつながった円弧となり枠線が表示されます。