描いた図形に色を指定する方法について説明します。

- データ・変数
- 図形の描画
- 色の指定
- 点と直線の描画
- 円と円弧の描画
- 四角形と三角形の描画
- 多角形の描画
- 曲線の描画
- 繰り返し
- 条件分岐
- 関数
- アニメーション
- イベント動作
- 画像
- 配列
- オブジェクト指向プログラミング
- 数理造形
- やってみよう
描いた図形に色を指定する方法について説明します。
| background() | 画面の背景色を指定 |
| stroke() | 線、点、図形の枠線の色を指定 |
| fill() | 図形を塗りつぶす色を指定 |
| color() | color型の変数に格納する色を作成 |
色を指定する命令は上記となります。
fill(color型の値)
fill(color型の値, 透明度)
fill(グレースケール)
fill(グレースケール, 透明度)
fill(V1, V2, V3)
fill(V1, V2, V3, 透明度)
V1: 赤成分、もしくは色相の値
V2: 緑成分、もしくは彩度の値
V3: 青成分、もしくは明度の値
color(グレースケール)
color(グレースケール, 透明度)
color(V1, V2, V3)
color(V1, V2, V3, 透明度)
background(),stroke(),fill()はどれも同じ形式で引数に色を指定します。fill()を例に説明します。color()はこれらの関数で引数に渡すcolor型のデータを作成します。
RGBとHSB
Processingは色を指定するモードがRGBとHSBの2種類あります。デフォルトはRGBモードとなります。
RGB
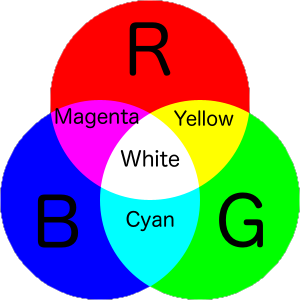
RGBは三原色による色指定です。赤成分(R)・緑成分(G)・青成分(B)の3つの値を指定し各色成分を混ぜて色を決めます。
それぞれの成分は0~255の値の256段階で指定します。0が最小値、255が最大値となり、例えば値が180であれば256分の180の色の強さを表します。
すべての命令で引数の指定方法は同じです。fill(R,G,B)となります。
(R,G,B)が(255,0,0)の場合は赤の成分が255で他の成分が0なので赤色となります。
(R,G,B)がそれぞれ(0,0,0)ですべての成分が0の場合は黒色となります。(R,G,B)がそれぞれ(255,255,255)ですべての成分が255の場合は白色となります。

RGB各成分が同じ値の場合はグレースケールとなります。例えば、(R,G,B)がそれぞれ(128,128,128)の場合はグレーとなります。
(0,0,0)~(255,255,255)の範囲で値が0に近いほど黒に近いグレーとなり、値が255に近いほど白に近いグレーとなります。
命令の引数で値を1つだけ指定した場合もグレースケールとなります。fill(128)もグレーとなります。
fill(0)は黒色で、fill(255)は白色となります。
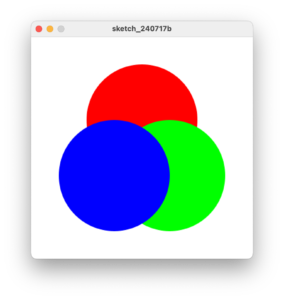
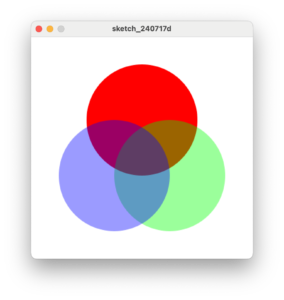
size(400,400);
background(255);
noStroke();
fill(255,0,0);
ellipse(200,150,200,200);
fill(0,255,0);
ellipse(250,250,200,200);
fill(0,0,255);
ellipse(150,250,200,200);
背景は白で枠線のない赤い円、緑の円、青い円を描画しています。

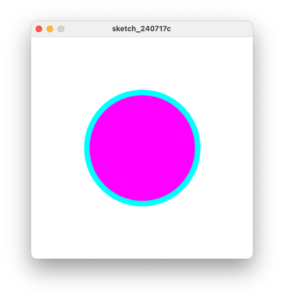
size(400,400);
background(255);
strokeWeight(10);
stroke(0,255,255);
fill(255,0,255);
ellipse(200,200,200,200);
背景は白で枠線はシアンでマゼンタの円を描画しています。

HSB
HSBは三属性による色指定です。色相(Hue)・彩度(Saturation)・明度(Brightness)の3つの値を指定し色を決めます。
通常色相は0~360°、彩度と明度は0~100%の範囲で指定します。
ProcessingでHSBによる色指定を行う場合はcolorMode()を使って色指定モードを変更します。colorMode()については後ほど説明します。
size(400,400);
background(255);
noStroke();
colorMode(HSB,360,100,100);
fill(0,100,100);
ellipse(200,150,200,200);
fill(120,100,100);
ellipse(250,250,200,200);
fill(240,100,100);
ellipse(150,250,200,200);
背景は白で枠線のない赤い円、緑の円、青い円を描画しています。
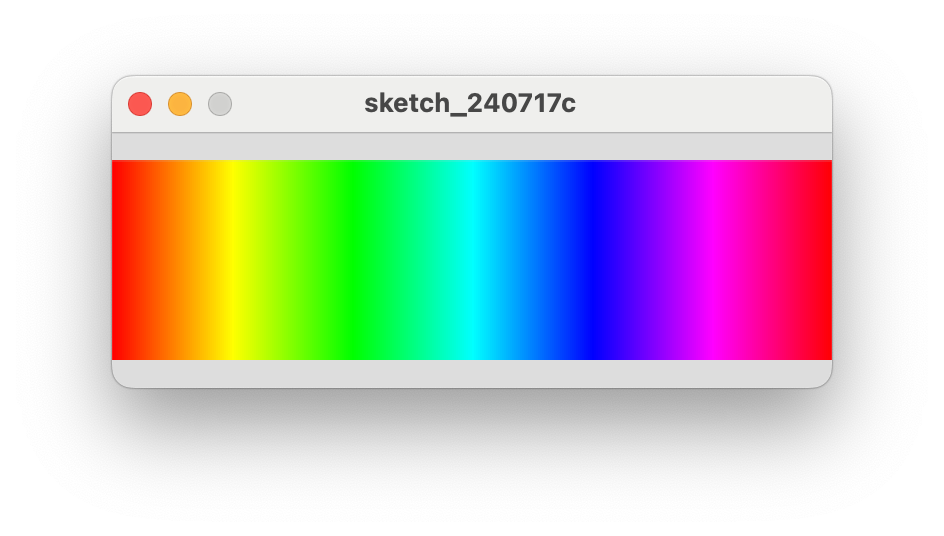
size(360,100);
colorMode(HSB,360,100,100);
for (int i=0; i<360; i++) {
stroke(i,100,100);
line(i,0,i,height);
}
4~7行目で色相を変化させて線を描画しています。for文については「繰り返し」を参照してください。

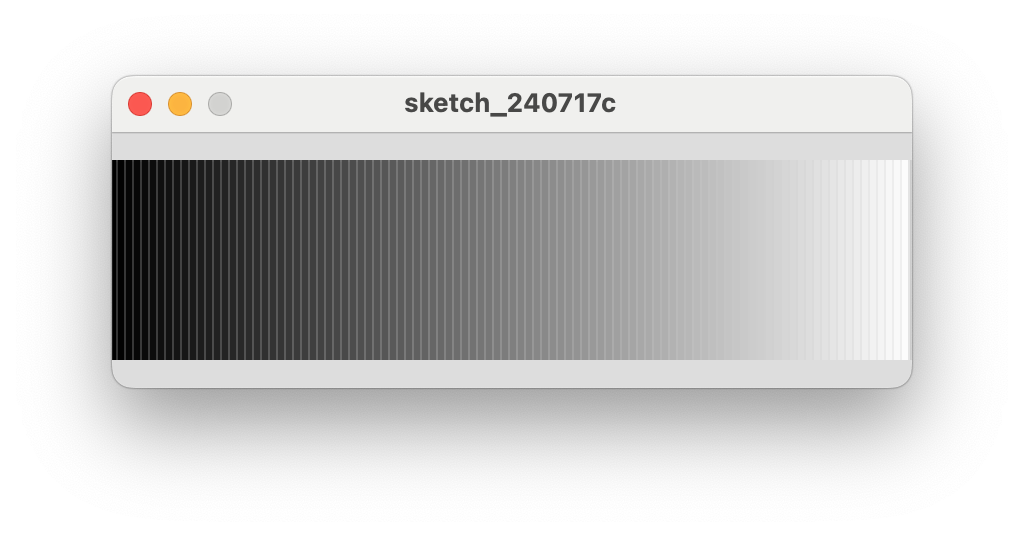
size(400,100);
strokeWeight(4);
colorMode(HSB,360,100,100);
for (int i=0; i<100; i++) {
stroke(0,0,i);
line(i*4,0,i*4,height);
}
色相は0で明度を変化させて線を描画しグレースケールを表現しています。

線の太さを変更すると区切りが消えてより見やすくなるので試してください。
透明度の指定
size(400,400);
background(255);
noStroke();
fill(255,0,0);
ellipse(200,150,200,200);
fill(0,255,0,100);
ellipse(250,250,200,200);
fill(0,0,255,100);
ellipse(150,250,200,200);
色を指定する命令文の4つ目の引数に値を指定する場合、透明度の指定となります。透明度は0~255の範囲で指定します。
6行目では緑色の透明度100で指定しています。
8行目では青色の透明度100で指定しています。

色モードの指定
RGBやHSBのモードを切り替える場合はcolorMode()を使います。デフォルトではRGBとなります。
size(400,400);
background(255);
noStroke();
fill(255,0,0);
ellipse(150,150,200,200);
colorMode(HSB,360,100,100);
fill(120,100,100);
ellipse(250,150,200,200);
colorMode(RGB);
fill(0,100,100); //Cyan
ellipse(150,250,200,200);
colorMode(RGB,255,255,255);
fill(255,255,0);
ellipse(250,250,200,200);
デフォルトではRGBモードなので、4行目は赤の指定となります。
6行目でHSBモードを指定し、色相は0~360、彩度と明度は0~100の指定となります。
9行目でRGBモードを指定しています。しかし、R・G・Bの各成分はRが0~360、G・Bが0~100となります。これは、その前のHSBモードを指定したときの数値の範囲を維持しているためです。
デフォルトに戻すには、12行目のようにcolorMode(RGB,255,255,255)とする必要があります。
これで各成分が0~255の範囲での指定となるので、13行目は黄色の指定となります。


