プログラムの流れの中で条件によって処理を切り替えることができます。

- データ・変数
- 図形の描画
- 色の指定
- 点と直線の描画
- 円と円弧の描画
- 四角形と三角形の描画
- 多角形の描画
- 曲線の描画
- 繰り返し
- 条件分岐
- 関数
- アニメーション
- イベント動作
- 画像
- 配列
- オブジェクト指向プログラミング
- 数理造形
- やってみよう
プログラムの流れの中で条件によって処理を切り替えることができます。
例えば「もし赤信号なら止まる」や「もし喉が乾いたら水を飲む」などのように、もし〜なら・・・するといったプログラムです。
if (条件式) {
条件が成立したときの処理
}
例えば、x変数が500を超えていればx変数に0を代入する場合はこのように記述します。
if (x > 500) {
x = 0;
}
また、条件が不成立のときに実行したい処理がある場合の記述もできます。
例えば「もし晴れならバイクに乗り、そうでなければ車に乗る」などのように、もし〜なら・・・し、そうでなければ・・・するといったプログラムです。
if (条件式) {
条件が成立したときの処理
} else {
条件が不成立のときの処理
}
さらに条件が不成立のときに違う条件を確認することもできます。
if (条件式1) {
条件1が成立したときの処理
} else if (条件式2) {
条件2が成立したときの処理
} else {
いずれの条件も不成立のときの処理
}
このように無数に条件を組み合わせることができます。
比較演算子
条件式に用いる演算子は以下の比較演算子が使われます。(繰り返しで用いるものと同じ)
| 比較演算子 | 意味 |
| == | 左辺と右辺は等しいか |
| != | 左辺と右辺は等しくないか |
| > | 左辺は右辺より大きいか |
| >= | 左辺は右辺以上か(右辺を含む大きさ) |
| < | 左辺は右辺より小さいか |
| <= | 左辺は右辺以下か(右辺を含む小ささ) |
これらの演算子は結果として条件が成立した場合はtrue、不成立だった場合はfalseを返します。
if文の条件が成立した場合(結果がtrueだった場合)、{〜}の範囲内に書かれた処理を実行します。else文を記述したときは不成立の場合(結果がfalseだった場合)、その{〜}の範囲内に書かれた処理を実行します。
条件分岐もこのブロックが存在します。
複数条件の記述
複数の条件をまとめて記述することができます。以下の論理演算子を使います。
| 論理演算子 | 意味 |
| && | 左辺と右辺の両方がtrueか(論理積) |
| || | 左辺と右辺のいずれかがtrueか(論理和) |
&&(論理積)は「〜かつ〜」と読むことができます。
if (条件式1 && 条件式2) {
条件が成立したときの処理
}
条件式1がtrueで、かつ条件式2がtrueのとき条件が成立します。
||(論理和)は「〜もしくは〜」と読むことができます。
if (条件式1 || 条件式2) {
条件が成立したときの処理
}
条件式1もしくは、条件式2のいずれかがtrueのとき条件が成立します。
条件分岐を使った図形の描画
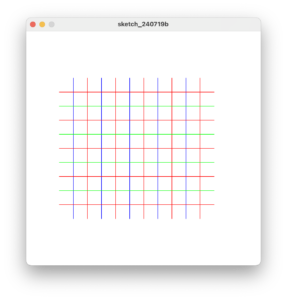
条件分岐は繰り返しの中で実行されることが多いです。
size(500,500);
background(255);
for (int i=0; i<10; i++) {
if (i % 2 == 0) {
stroke(0,0,255);
} else {
stroke(255,0,0);
}
line(100+i*30,100,100+i*30,400);
}
for (int i=0; i<9; i++) {
if (i % 2 != 0) {
stroke(0,255,0);
} else {
stroke(255,0,0);
}
line(70,130+i*30,400,130+i*30);
}
縦の線と横の線を描画するときに、繰り返しで使用しているi変数の値を偶数か奇数かをチェックし色を切り替えています。

%は余りを算出します。2で割った余りを算出しているので、結果が0と等しければ偶数です。等しくなければ奇数です。
size(500,500);
background(255);
noStroke();
rectMode(CENTER);
fill(0,255,0);
for (int y=0; y<9; y++) {
for (int x=0; x<9; x++) {
if (x % 2 == 0) {
ellipse(50+x*50,50+y*50,40,40);
} else {
rect(50+x*50,50+y*50,40,40);
}
}
}
縦横に円を描画するコードを修正し、x変数が偶数のときは円、そうでなければ四角形を描画します。

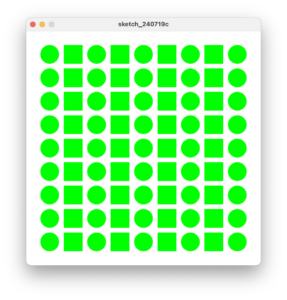
これを市松模様のように交互に図形を変えて描画したい場合はこのように記述できます。
size(500,500);
background(255);
noStroke();
rectMode(CENTER);
fill(0,255,0);
for (int y=0; y<9; y++) {
for (int x=0; x<9; x++) {
int num = x + y;
if (num % 2 == 0) {
ellipse(50+x*50,50+y*50,40,40);
} else {
rect(50+x*50,50+y*50,40,40);
}
}
}

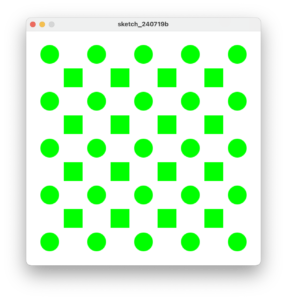
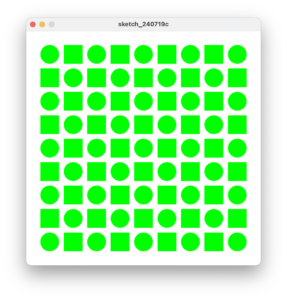
また、複数条件を記述してこのように描画することもできます。
size(500,500);
background(255);
noStroke();
rectMode(CENTER);
fill(0,255,0);
for (int y=0; y<9; y++) {
for (int x=0; x<9; x++) {
if (x % 2 == 0 && y % 2 == 0) {
ellipse(50+x*50,50+y*50,40,40);
} else if (x % 2 != 0 && y % 2 != 0){
rect(50+x*50,50+y*50,40,40);
}
}
}