Processingはプログラム実行後に表示された画面の上でマウス操作したり、キーボード操作したときの事象をキャッチする仕組みが用意されています。

- データ・変数
- 図形の描画
- 色の指定
- 点と直線の描画
- 円と円弧の描画
- 四角形と三角形の描画
- 多角形の描画
- 曲線の描画
- 繰り返し
- 条件分岐
- 関数
- アニメーション
- イベント動作
- 画像
- 配列
- オブジェクト指向プログラミング
- 数理造形
- やってみよう
Processingはプログラム実行後に表示された画面の上でマウス操作したり、キーボード操作したときの事象をキャッチする仕組みが用意されています。
以下は事象が発生したときに呼び出される主なイベント関数です。
| 関数名 | 事象 |
| mousePressed() | マウスボタンを押した時に呼ばれる |
| mouseReleased() | マウスボタンを離した時に呼ばれる |
| mouseClicked() | マウスボタンをクリックした時に呼ばれる |
| mouseMoved() | マウスボタンを押さずに画面上を移動させた時に呼ばれる |
| moouseDragged() | マウスボタンをドラッグさせた時(ボタンを押したまま移動)に呼ばれる |
| keyPressed() | キーを押した時に呼ばれる |
| keyReleased() | キーを離した時に呼ばれる |
右の事象が発生したときに左の関数がシステムより呼び出されます。
void setup() {
size(500,500);
background(255);
}
void draw() {
}
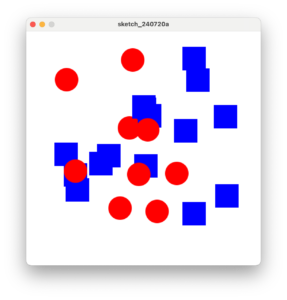
void mousePressed() {
noStroke();
int num = int(random(2));
if (num == 0) {
fill(255,0,0);
ellipse(mouseX,mouseY,50,50);
} else {
fill(0,0,255);
rect(mouseX-25,mouseY-25,50,50);
}
}
9行目で乱数を生成しています。random()は0以上、指定数未満の小数点数値を生成します。radom(2)の場合は0以上2未満となります。生成した数値をint()で整数に変換しています。int()は小数点以下を切り捨てて整数に変換します。そのため、int(random(2))はランダムに0か1の整数を作成します。
10〜16行目でランダムに生成した数値が0のときは赤い円を描画し、そうでなければ青い四角形を描画しています。
mousePressed()関数で書かれているので、マウスが押されたときにこれらの処理を実行しています。図形を描くときにマウス座標が図形の中央となります。

マウスをドラッグして円を描画するコードを書いてみましょう。
float x=0,y=0;
void setup() {
size(500,500);
background(255);
}
void draw() {
}
void mousePressed() {
x = mouseX;
y = mouseY;
}
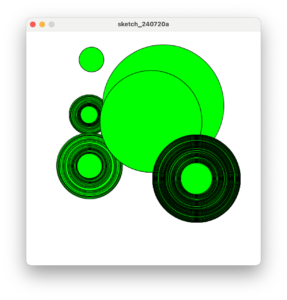
void mouseDragged() {
float dst = dist(x,y,mouseX,mouseY);
fill(0,255,0);
ellipse(x,y,dst*2,dst*2);
}
mousePressed()とmouseDragged()を使います。
8行目のmousePressed()でマウスを押したときの座標を記録します。これが円の中央の座標となります。
12行目のmouseDragged()はマウスをドラッグ操作するたびに呼ばれます。そのときのマウス座標と、マウスを押したときに記録した座標との距離を求めます。dist()は指定した2つの座標の距離(長さ)を算出する関数です。この長さが円の半径となり、緑の円を描画します。
そのためドラッグ操作を円の中央から遠ざけると円は大きくなり、近づけると小さくなりますが、このコードは図形を再描画しないので小さくなるときは枠線が円の上を描きます。

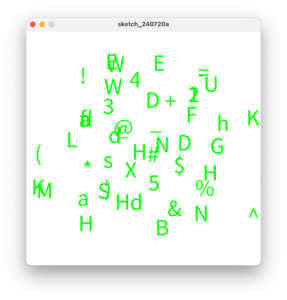
次のコードはキーボードを押したときにマウスの場所に押したキーの文字を表示します。
void setup() {
size(500,500);
background(255);
}
void draw() {
}
void keyPressed() {
fill(0,255,0);
textSize(50);
if (key >= '!' && key <= '~') {
text(key,mouseX,mouseY);
}
}
10行目で文字・数字・記号の範囲をチェックしています。key変数にはchar型のデータが格納されます。シングルクォーテーション(‘)で囲った文字はchar型です。ダブルクォーテーション(“)で囲った文字はString型となります。
コード表の’!’から’~’の範囲が文字・数字・記号となり、それら以外のキーが押されたときは表示しません。

作品の保存
プログラムの保存とは別に表示している画面を画像ファイルとして保存します。
乱数などを使っているときは特に、保存しているプログラムを実行しても2度と同じものを見ることができないかもしれません。
上記のドラッグして円を描画するコードにクリックして画面を保存するコードを追加したのが以下です。
float x=0,y=0;
void setup() {
size(500,500);
background(255);
}
void draw() {
}
void mousePressed() {
x = mouseX;
y = mouseY;
}
void mouseDragged() {
float dst = dist(x,y,mouseX,mouseY);
fill(0,255,0);
ellipse(x,y,dst*2,dst*2);
}
void mouseClicked() {
save("work.png");
}
17〜19行目で画面をクリックしたら、画面をwork.pngというファイル名でスケッチに保存します。
なのでまずこのスケッチ(コード)を保存してから実行してください。
するとスケッチが保存されているフォルダ内に「work.png」で画面が保存されます。
save()で保存できる画像形式はTIFF(.tif)、TARGA(.tga)、JPEG(.jpg)、PNG(.png)の4種類です。
もしファイル名にこれらの拡張子がない場合はTIFF(.tif)として、拡張子を追記して保存します。
保存先を変えたい場合は、絶対パスを指定するとそこにファイルを保存します。
画像はすべて不透明で保存されます。

