Processingでは図形だけでなく画像ファイルを読み込んで表示することができます。

- データ・変数
- 図形の描画
- 色の指定
- 点と直線の描画
- 円と円弧の描画
- 四角形と三角形の描画
- 多角形の描画
- 曲線の描画
- 繰り返し
- 条件分岐
- 関数
- アニメーション
- イベント動作
- 画像
- 配列
- オブジェクト指向プログラミング
- 数理造形
- やってみよう
Processingでは図形だけでなく画像ファイルを読み込んで表示することができます。
画像を表示するには、保存しているスケッチブックフォルダ内にdataフォルダを作成し、そこに表示する画像ファイルを置きます。
もしくは、Processingの画面に画像ファイルをドラッグ・アンド・ドロップしても同じようにdataフォルダに画像ファイルを保存します。

その画像ファイルを読み込んで表示します。
PImage img = loadImage(画像ファイル名)
image((PImage)img, (float)x座標, (float)y座標)
image()で表示するときに指定する座標はデフォルトで画像の左上隅が原点となります。
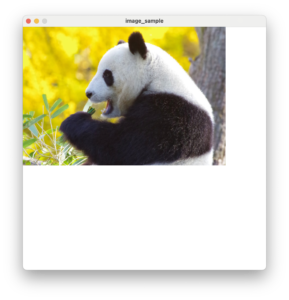
次に画像を表示してみましょう。
size(600,600);
PImage img = loadImage("panda.jpg");
background(255);
image(img,0,0);
4行目でpanda.jpgファイルの画像を読み込んでimg変数にデータを格納しています。

この画像を使っています。
8行目でimage()を使って画面に読み込んだ画像を表示しています。
画像はデフォルトで指定した座標は左上隅となります。

size(600,600);
PImage img = loadImage("panda.jpg");
background(255);
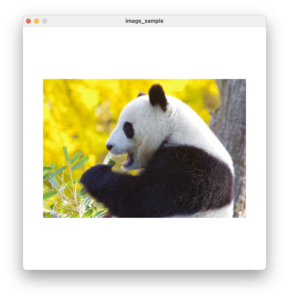
imageMode(CENTER);
image(img,300,300);
imageMode()で指定座標の原点を変更できます。
8行目でimageMode()を使って指定座標を画像の中央に変更しています。
なので9行目で画像を表示するときに座標を画面中央にすると、画面中央に画像が表示されます。

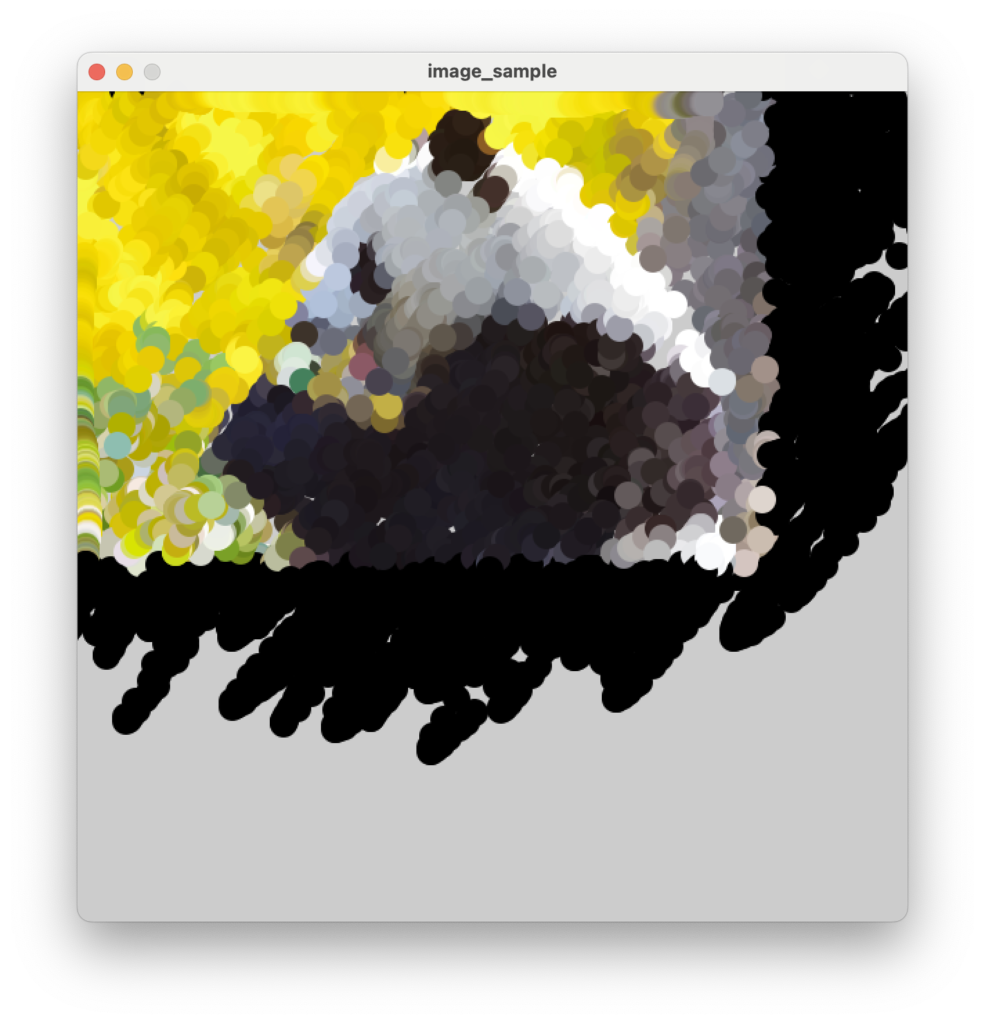
また、コードを少し修正し画像から色を取得しその色で円を描画します。
PImage img;
void setup() {
size(600,600);
img = loadImage("panda.jpg");
}
void draw() {
}
void mouseDragged() {
color c = img.get(mouseX,mouseY);
noStroke();
fill(c);
ellipse(mouseX,mouseY,20,20);
}
起動しても画像は表示しませんが、4行目で読み込んだ画像の色は画面から取得できます。
9〜12行目でマウスをドラッグしたときに画像から色を取得しその色を使ってそのマウスの位置で円を描画します。