点と直線を描画する方法について説明します。

- データ・変数
- 図形の描画
- 色の指定
- 点と直線の描画
- 円と円弧の描画
- 四角形と三角形の描画
- 多角形の描画
- 曲線の描画
- 繰り返し
- 条件分岐
- 関数
- アニメーション
- イベント動作
- 画像
- 配列
- オブジェクト指向プログラミング
- 数理造形
- やってみよう
点と直線を描画する方法について説明します。
| point() | 点を描画 |
| line() | 線を描画 |
上記の命令を使って点や線を描画します。
point(x, y) x(float): 点を描画するx座標 y(float): 点を描画するy座標 line(x1, y1, x2, y2) x1(float): 線を描画する1点目のx座標 y1(float): 線を描画する1点目のy座標 x2(float): 線を描画する2点目のx座標 y2(float): 線を描画する2点目のy座標
点と線の描画
size(500,500);
background(255);
point(250,250);
line(100,50,100,450);
500×500で背景が白の画面を表示します。
4行目で画面中央に点を描画しています。
point()は指定した座標に点を描画します。デフォルトでは1ピクセルの点を描画します。
5行目で画面左側に縦の線を描画しています。
line()は指定した2点をつなぐ線を描きます。デフォルトでは線の太さは1ピクセルとなります。

太さの指定
size(500,500);
background(255);
strokeWeight(10);
point(250,250);
line(100,50,100,450);
strokeWeight()を追加し点と線の太さを指定しています。上記のコードは10ピクセルの太さとなります。

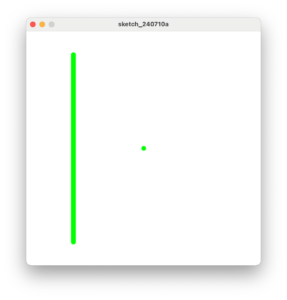
点と線の色指定
size(500,500);
background(255);
strokeWeight(10);
stroke(0,255,0);
point(250,250);
line(100,50,100,450);
stroke()で点と線の色を指定しています。

stroke()やstrokeWeight()で点と線の色や太さを指定すると、以降の点と線はその色や太さとなります。
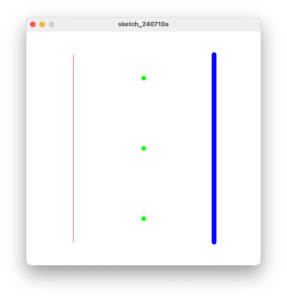
size(500,500);
background(255);
stroke(255,0,0);
line(100,50,100,450);
strokeWeight(10);
stroke(0,255,0);
point(250,100);
point(250,250);
point(250,400);
stroke(0,0,255);
line(400,50,400,450);
7行目の太さ指定以降の点と線はこの太さとなります。8行目で緑を指定し緑の点を3つ描いています。13行目で青を指定し青の線を描いています。