四角形と三角形を描画する方法について説明します。

- データ・変数
- 図形の描画
- 色の指定
- 点と直線の描画
- 円と円弧の描画
- 四角形と三角形の描画
- 多角形の描画
- 曲線の描画
- 繰り返し
- 条件分岐
- 関数
- アニメーション
- イベント動作
- 画像
- 配列
- オブジェクト指向プログラミング
- 数理造形
- やってみよう
四角形と三角形を描画する方法について説明します。
| quad() | 四角形を描画(4つの点を指定) |
| rect() | 矩形を描画(指定した大きさの長方形) |
| square() | 正方形を描画(指定した大きさの正四角形) |
| triangle() | 三角形を描画 |
上記を使って四角形、矩形、正方形、三角形を描画します。
rect(a, b, c, d) rect(a, b, c, d, r) rect(a, b, c, d, tl, tr, br, bl) a(float): 矩形を描画する原点のx座標 b(float): 矩形を描画する原点のy座標 c(float): 矩形の横幅 d(float): 矩形の高さ r(float): 矩形の四角の半径(指定した場合は指定半径の大きさで角を丸く描画) tl(float): 左上隅の角の半径 tr(float): 右上隅の角の半径 br(float): 右下隅の角の半径 bl(float): 左下隅の角の半径 quad(x1, y1, x2, y2, x3, y3, x4, y4) x1~x4(float): 点1~点4までのx座標 y1~y4(float): 点1~点4までのy座標 square(x, y, extent) x(float): 正四角形を描画する原点のx座標 y(float): 正四角形を描画する原点のy座標 extent(float): 正四角形の辺の長さ(横幅と高さ) triangle(x1, y1, x2, y2, x3, y3) x1~x3(float): 点1~点3までのx座標 y1~y3(float): 点1~点3までのy座標
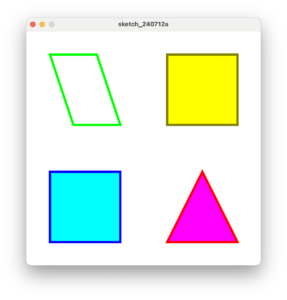
四角形と三角形の描画
size(500,500);
background(255);
strokeWeight(5);
stroke(0,255,0);
quad(50,50,150,50,200,200,100,200);
stroke(128,128,0);
fill(255,255,0);
rect(300,50,150,150);
stroke(0,0,255);
fill(0,255,255);
square(50,300,150);
stroke(255,0,0);
fill(255,0,255);
triangle(375,300,450,450,300,450);
6行目ではquad()を使って指定した4つの点を接続した四角形を描画します。4箇所の座標を指定するので自由な形の四角形を描画することができます。
10行目ではrect()を使って指定した座標に指定した横と縦の大きさの矩形を描画します。横と縦の大きさを同じにすると正方形を描画します。
14行目ではsquare()を使って指定した座標に指定した大きさの正方形を描画します。
18行目ではtriangle()を使って指定した3つの点を接続した三角形を描画します。3箇所の座標を指定するので自由な形の三角形を描画することができます。

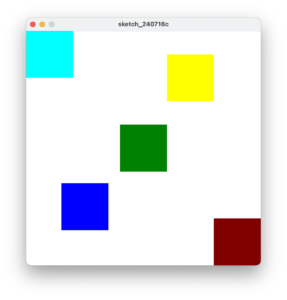
矩形の描画モード
size(500,500);
background(255);
noStroke();
rectMode(CORNER);
fill(255,255,0);
rect(300,50,100,100);
rectMode(CENTER);
fill(0,255,255);
square(50,50,100);
fill(0,128,0);
rect(250,250,100,100);
rectMode(CORNERS);
fill(128,0,0);
rect(400,400,500,500);
rectMode(RADIUS);
fill(0,0,255);
rect(125,375,50,50);
rectMode()を使って指定した座標の位置や大きさをどの基準として描画するかを決めます。引数に「CORNER」「CENTER」「CORNERS」「RADIUS」のいずれかを指定します。
rectMode()はrect()とsquare()を使った描画で使用します。
5行目のrecMode(CORNER)はデフォルトの指定となり、指定した座標は矩形の左上隅が基準で指定した幅と高さの矩形を描画します。
9行目のrectMode(CENTER)は、指定した座標は矩形の中央が基準で、指定した幅と高さの矩形を描画します。
16行目のrectMode(CORNERS)は、1番目と2番目の引数を矩形の左上隅の座標とし、3番目と4番目の引数を矩形の右下隅の座標として矩形を描画します。
20行目のrectMode(REDIUS)は、指定した座標は矩形の中央が基準で、指定する幅と高さは半分の大きさと解釈(円の半径と同じ)して矩形を描画します。