指定した大きさの画面を表示し図形を描画する基本を説明します。

- データ・変数
- 図形の描画
- 色の指定
- 点と直線の描画
- 円と円弧の描画
- 四角形と三角形の描画
- 多角形の描画
- 曲線の描画
- 繰り返し
- 条件分岐
- 関数
- アニメーション
- イベント動作
- 画像
- 配列
- オブジェクト指向プログラミング
- 数理造形
- やってみよう
Processingは基本的な図形を描画するための命令が用意されています。
| arc() | 円弧を描画 |
| circle() | 円を描画 |
| ellipse() | 楕円を描画 |
| line() | 線を描画 |
| point() | 点を描画 |
| quad() | 四角形を描画(4つの点を指定) |
| rect() | 矩形を描画(指定した大きさの長方形) |
| square() | 正四角形を描画(指定した大きさの正四角形) |
| triangle() | 三角形を描画 |
基本的な図形は上記命令を使って、size()で大きさを指定して表示した画面に図形を描画します。
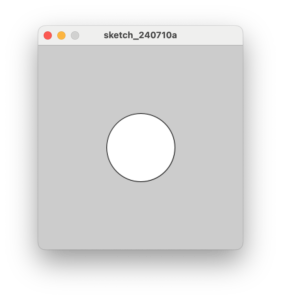
size(300,300);
ellipse(150,150,100,100);
上記は横300、縦300の画面の中央に直径100の円を表示しています。size()で画面の大きさを指定し、ellipse()で円を表示します。

size(横の大きさ, 縦の大きさ);
画面や図形の大きさの指定はピクセル数となります。
画面内では座標で場所を特定します。横軸がx座標、縦軸がy座標となり、画面の左上隅が(x,y)=>(0,0)となります。
画面を表示したとき、デフォルトで背景色は薄い灰色となります。
背景色を指定するにはbackground()を使用します。
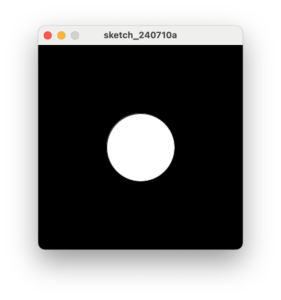
size(300,300);
background(0);
ellipse(150,150,100,100);
background(0)は背景を黒くします。

line()による線や図形の枠線の色を指定するには、stroke()を使います。
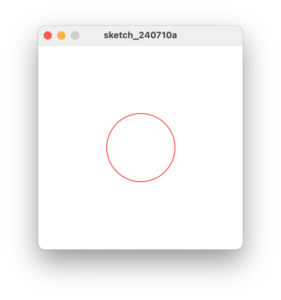
size(300,300);
background(255);
stroke(255,0,0);
ellipse(150,150,100,100);
上記は背景を白にし枠線の色を赤くしています。

line()による線や図形の枠線の太さを指定するには、strokeWeight()を使います。
size(300,300);
background(255);
stroke(255,0,0);
strokeWeight(10);
ellipse(150,150,100,100);
上記は枠線の太さを10にしています。

図形の色を指定するには、fill()を使います。
size(300,300);
background(255);
stroke(255,0,0);
strokeWeight(10);
fill(0,255,0);
ellipse(150,150,100,100);
上記は円の色を緑にしています。

色については「色の指定」で詳しく説明します。

