感覚的にプログラミングを理解しプログラムすることに慣れてみよう!

ビジュアルプログラミングとは
プログラムを書き込む作業のことをよく「コーディングする」といいます。
コーディングとプログラミングはほぼ同じ意味で使われていますが、IT業界でエンジニア同士がコミュニケーションする時は、皆さん一様に「コーディング」という言葉を使います。
通常は「プログラムを書く=命令文を書く」ことなので、命令文(プログラムコード)を書くということでコーディングと言われています。
「プログラミング」はどちらかと言えば一般的な用語として使われています。
ですが、最近は命令文を書くのではなく、視覚的にわかるブロックを並べてプログラムを書くこともできるようになっています。
これはビジュアルプログラミングと呼ばれていますが、画面上に置かれているブロックをドラッグ・アンド・ドロップして作業エリアで並べてプログラムを組み立てるといったものです。
これはコーディングというよりプログラミングのほうが合っている気がしますよね。
このブロックを使ってプログラミングできることで、言語特有の学習をすることなくすぐにプログラムを組み立てることができます。
現在ではいろいろな教育の現場でビジュアルプログラミングが活用されています。
プログラミング言語の学習ではなく、プログラムすることを学習することで論理的思考能力や創造性、問題解決能力を育成することが目的とされています。
また、これからの社会環境の変化によりプログラムを理解することが重要な要素であるとも考えられています。
すでにアメリカではSTEM教育(こちらを参照)が国家戦略に挙げられています。
ビジュアルプログラミングを活用したプログラミング教育で利用されるサービス
Scratch
ゲームやアニメを作って共有できるサイト
Code.org – Minecraftプログラミング入門
子供たちに人気のゲーム-マインクラフトの世界でプログラミングを学習するサイト
一方でビジュアルプログラミングは、各種のプログラミング言語を学習する前に「プログラムすることに慣れる」ための活用方法も挙げられます。
とにかく触ってみよう
言語特有の学習をする前にビジュアルプログラミングでプログラムすることに慣れてから各種言語の学習をはじめるのも有効かと思います。
上記のようなサイトを使ってみるのもいいですが、ブロックを使って他の言語の学習でも登場する簡単なサンプルプログラムが組めるページを用意したので、こちらを試してみてください。
ページにはFizzBuzz問題も出題されています。
使い方
ページ右画面のワークスペースを使ってプログラミングします。
ワークスペースのメニュータブをクリックして、条件文・繰り返しなどのブロックを選びます。選んだブロックをドラッグ・アンド・ドロップして画面右に配置して組み立てていきます。
また、条件文にある「もしも〜」のブロックは「他でもしも」「他」のブロックを足して条件を大きくしていきます。
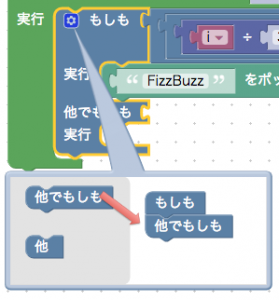
条件を足すときは「もしも〜」ブロックの設定ボタン![]() をクリックします。表示されたブロックを左から右にドラッグして足します。
をクリックします。表示されたブロックを左から右にドラッグして足します。
ブロックを足していくと複数の条件を足していくことができます。
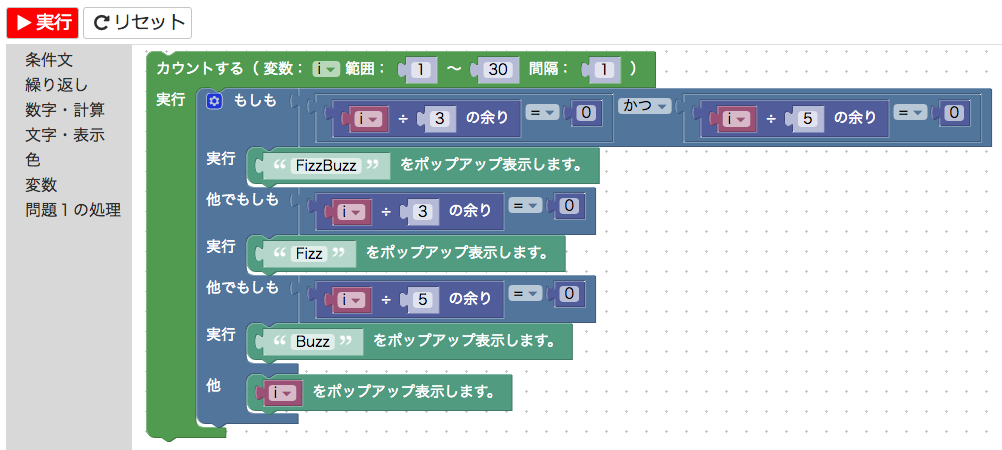
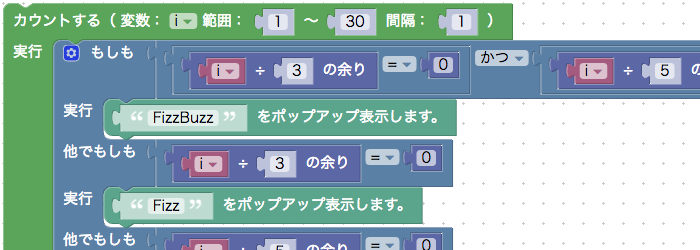
ページにプログラミング問題を2つ用意しています。1つは画面に色や文字を表示する簡単なもので、もう1つはプログラミングのサンプルでよく使われるFizzBuzz問題を出題しています。
【FizzBuzz問題解答例】