プログラミングする上でエディタの利用はほぼ必須です。今注目の3つのエディタを紹介します

エディタ
プログラミングは簡単に言ってしまうと各言語の仕様(書式など)に従ってコードを記述する作業です。
この作業はプログラミングする対象によって統合開発環境(IDE)などのツール類を利用している場合は、それに付属しているエディタ機能を利用している場合もありますが、通常はテキストエディタを利用して行います。
これからプログラミングをはじめようとしている人は、なぜWordのようなのを使ってプログラミングできないのか疑問に思う人もいるかもしれません。
Wordのような文書作成ツールは作成した文書ファイルに様々な情報が付属しています。
記述した文書以外に、書式設定や画像やグラフなど高機能で読みやすい文書にするために様々な情報がファイルに付属されているのです。
プログラムはコンピューターを動かすための文書で、必要な情報を決められた仕様に従って記述する必要があります。
そうでない文書だと、コンピューターが動作するのに認識できる形式のデータ(バイナリデータ)に変換することができないのです。
多くのプログラムは文字コードはUTF-8と定められて、テキスト情報以外の情報は含めません。
テキストエディタはそういったプログラム用の文書を作成するツールなのです。
今では様々なエディタが無料で利用できます。
コーディングをよりしやすくするために記述されたパーツごとに色分けしたり(シンタックスハイライト)、作業の負担を軽減するために入力の補完やサポートなど、いろんな機能が搭載されています。
そんな数あるエディタの中から今注目されている3つのエディタを紹介します。
- ATOM
GitHub製の高機能エディタ - Brackets
Adobe製のWeb作成用に開発されたエディタ - Visual Studio Code
Microsoft製の高機能エディタ
これらのエディタはそれぞれWindows、Mac、Linuxで動作が可能です。違うプラットフォームでも普段使い慣れた同じエディタが使えるのも魅力です。
見た目や使い方は3つのエディタともにとてもよく似ています。
それぞれのエディタについて気になる特徴や設定方法を紹介したいと思います。
インデントするのに使う「タブ」「スペース」について
各特徴にコーディングするのに気になる「タブ」の設定について記述します。
これはコーディング内容を整理するためのものです。
コーディングでは記述内容を整理するためにインデントを使用します。
プログラム各行の左端からの空白サイズによって関数や条件文などのブロックを見やすくします。
Pythonに至っては、インデントがプログラムの構文の一部になっています。
また仕事でコーディングする場合、コーディングは企業ごとやプロジェクトごとに規則が用意されていることが多くあります。
これは、複数の人が同じプログラムを見ることがあり、メンテナンス性を上げて作業効率をよくするために誰が見ても共通に解析できるようにするためです。
このインデント部分は古くから、タブ文字を使ったり、スペース文字を使ったりと、統一されずにコーディングした人に依存しています。
そうするとソースコードをエディタで開いたときに、見た目が変わってしまいます。
特に1つのプログラム文書に複数のタブ文字やスペース文字が混在していると、エディタで開いた時の表示がばらばらになってしまうので、一番あってはならない状況です。
タブ文字とスペース文字の違いは以下となります。
タブ文字
「Tab」キーで入力します。
一度の入力でインデントできます。
文字コードは1バイトなのでファイルサイズは抑えられますが、インデントの空白幅はエディタの設定により変化します。
なので、ソースコードを開くエディタの設定により、インデントの文字幅が4スペース文字幅だったり2スペース文字幅だったりとまちまちとなります。
スペース文字
「Space」キーで入力します。
インデントする時は必要な空白幅だけスペース文字を入力します。
ファイルサイズは入力したスペース文字の数だけ増えます。
エディタの設定に影響されないので、どのエディタで開いても同じように表示されます。
まとめると、コーディング作業では「Tab」キーを入力したほうが作業量が減って効率よいがプログラムが整理されなくなったり、「Space」キーで入力すると作業負担は増えるけれどもプログラムが整理されるというようなことがあります。
そして、昨今のエディタはこの「タブ」について高度な設定ができるようになっています。
ソフトタブ機能
「Tab」キーで入力するが、実際の入力文字はスペース文字が入力される設定機能です。
ソフトタブが設定できるようになったことで、作業効率を下げずにスペース文字を入力することができます。
プログラム文書によって、インデントがタブ文字かスペース文字か自動で判断する機能
エディタによって開いたファイルのインデントがタブ文字なのかスペース文字なのかを自動で判断する機能です。
プログラム文書によって、インデントのスペース文字幅を自動で判断する機能
エディタによって開いたファイルインデントに使われているスペース文字幅がどれくらいか(スペースの文字数)を自動で判断する機能です。
整理された綺麗なコーディングを心がけるには、この「タブ」の扱いがポイントになってきます。
学習しはじめで、よくわからない場合はエディタのデフォルト設定のまま利用するといいでしょう。
今がどういう設定になっているかを知っておくと、慣れてきた後で確認しやすくなります。
ATOM
GitHubプロジェクトのメンバーで制作されたの高機能エディタです。
GitHubとの親和性が高く標準でGit関連の機能が備わっています。
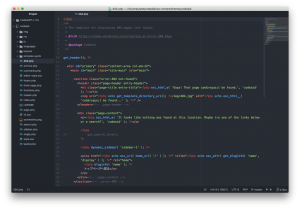
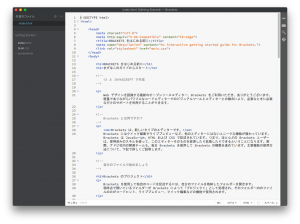
ATOM画面
ファイルはメニューから開くこともできますが、左ペインにプロジェクトとして表示するフォルダから開くこともできます。
プロジェクトフォルダは複数追加することができます。
ファイルが変更されたかどうかを視認することができます。
またテキストを追加・変更・削除とそれぞれ行番号の表示欄に色を表示して視認できるようになっています。
特徴
- パッケージをインストールすることで様々な機能拡張が可能
- デフォルトでGitHubとの連携機能あり
- Gitと連動して色によって状況をわかりやすく表示
- デフォルトでソフトタブが有効
- デフォルトのタブによるスペース文字幅は2
- インデントがタブ文字かスペース文字か自動で判断
- インデントのスペース文字幅を自動で判断
- デフォルトでは日本語に対応していない(パッケージで日本語化が可能。Japanese-menuパッケージがおすすめ)
- デフォルトでミニマップが表示されない(パッケージで機能拡張可能。画面画像は拡張済み)
※エディタに統合されたターミナルはパッケージをインストールすると機能拡張可能です。
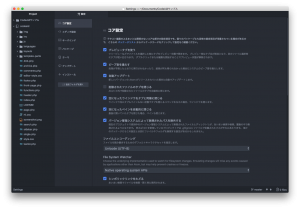
環境設定
環境設定でエディタの各種設定が可能です。
設定方法は、各項目のチェックボックスON/OFFや、テキストおよび数値を入力して行います。
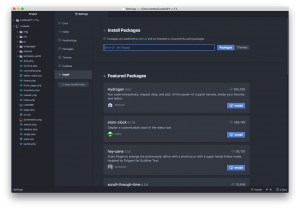
機能拡張のパッケージを入れるには、環境設定のインストールから行います。
Brackets
AdobeがWeb作成用に開発したエディタです。
そのためWeb作成に関する機能が充実しています。
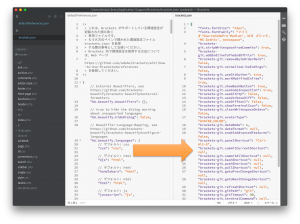
Brackets画面
ファイルはメニューから開くこともできますが、左ペインに表示するフォルダから開くこともできます。
左ペインに表示するフォルダはプルダウンメニューから選びます。
違うツリーのフォルダを一度に複数表示することはできません。
ファイルが変更されたかどうかを視認できます。
変更された行を色分けなどの視認はできません。
特徴
- 拡張機能をインストールすることが可能
- デフォルトでGitHubとの連携機能はない(拡張機能により可能)
- デフォルトでソフトタブが有効
- デフォルトのタブによるスペース文字幅は4
- デフォルトで日本語に対応
- デフォルトでミニマップが表示されない(パッケージで機能拡張可能)
- ライブプレビュー機能によりBracketsで開いているHTMLやJavaScriptなどをブラウザにプレビューで表示することが可能(画面右のプレビューアイコンをクリック)
※インデントがタブ文字かスペース文字か自動で判断する機能とインデントのスペース文字幅を自動で判断する機能はありません。
※エディタに統合されたターミナルは拡張機能をインストールすれば利用可能です。
環境設定
環境設定でエディタの各種設定が可能です。
設定方法は、環境設定を開くと左右2つのペインが表示され、左に表示されるデフォルト設定の項目から変更したい内容をコピーして、右のペインに表示されたファイル(brackets.json)にペーストして保存すれば設定できるようになっています。
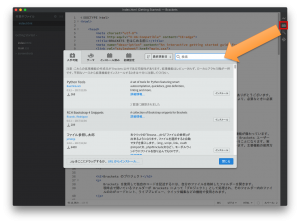
拡張機能は画面右の拡張機能アイコンをクリックして表示した画面から追加や削除を行います。
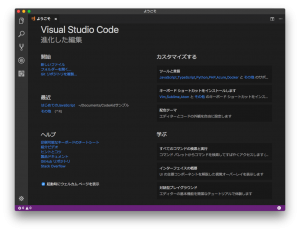
Visual Studio Code
Microsoft製の高機能エディタです。
同社が提供している統合開発環境のVisual Studioとは関連性はありませんが、Visual Studioと同じような機能が部分的にVisual Studio Codeでも利用できます。
ダウンロード(https://code.visualstudio.com)
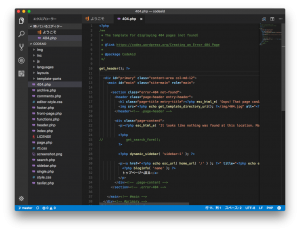
Visual Studio Code画面
ファイルはメニューから開くこともできますが、左ペインに表示するフォルダから開くこともできます。
左ペインに表示するフォルダはプルダウンメニューから選びます。
違うツリーのフォルダを一度に複数表示することはできません。
ファイルが変更されたかどうかを視認できます。
またテキストを追加・変更・削除とそれぞれ行番号の表示欄に色を表示して視認できるようになっています。
特徴
- 拡張機能をインストールすることが可能
- デフォルトでGitHubとの連携機能あり
- Gitと連動した表示の変更機能はない
- 入力補完などのサポート機能が高性能
- デフォルトでソフトタブが有効
- デフォルトのタブによるスペース文字幅は4
- インデントがタブ文字かスペース文字か自動で判断
- インデントのスペース文字幅を自動で判断
- デフォルトで日本語に対応
- デフォルトでミニマップを表示
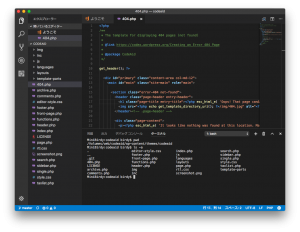
- デフォルトでVisual Studio Codeに統合したターミナルを表示することが可能
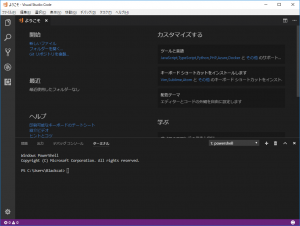
*WindowsにインストールしたVisual Studio Codeでこの機能を使うと、Windows PowerShellが表示されます。
また、Windowsでは表示するターミナルも選択することができます。
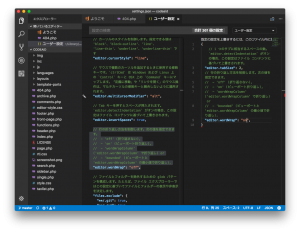
環境設定
環境設定でエディタの各種設定が可能です。
設定方法は、環境設定を開くと左右2つのペインが表示され、左に表示されるデフォルト設定の項目から変更したい内容をコピーして、右のペインに表示されたファイル(settings.json)にペーストして保存すれば設定できるようになっています。
最後に
取り上げた特徴やポイントだけを見比べるとVisual Studio Codeがやや機能豊富なように見えますが、エディタそれぞれの個性が使っていて馴染めるものを選んだほうがいいでしょう。
これらのエディタは3つとも欲しい機能の最低限のところは全て持っています。
ご自身の用途に合わせて使ったときに、使いやすいかどうかで選んだほうがいいでしょう。
例えば、HTMLなどWeb作成をメインにする場合はプレビューのできるBracketsが便利だったり、プロジェクトの違った複数のソースコードをいじる場合は操作のし易いATOMがいいかもしれません。
はじめはどのエディタを選んでも良いかと思うので、まずは使ってみましょう。