Contact Form7を使っている人に必見です。GoogleのreCAPTCHAを使ってスパムが送信されるのを防止しましょう。

スパムに困っている人に
WordPressを使ってサイト構築して、問い合わせフォームを設置するのにContact Form7を使っている人は多いと思います。
しばらく使っているとスパムが送信されてきて、徐々に送信されてくる数も増えてきてとってもうっとうしいです。
Akismetなどのプラグインを使って対策している人も多いかと思いますが、Contact Form7はGoogleのreCAPTCHAでスパム対策できるようになっています。
ここではContact Form7のreCAPTCHA設定方法を紹介します。
reCAPTCHAのサイト登録
reCAPTCHAはスパムなどの不正アクセスを防ぐGoogleのサービスです。
お問い合わせフォームを悪用してスパムメールを配信するような不正利用から防御してくれます。
reCAPTCHA(V2)とreCAPTCHA(V3)の利用は無料です。
サイト登録して利用するので、サイトのドメインを登録します。
登録するにはGoogleアカウントが必要です。
まずは以下のURLでreCAPTCHAのサイトに行って、サイトキーとシークレットキーを作成します。
reCAPTCHAサイト(https://www.google.com/recaptcha/about/)
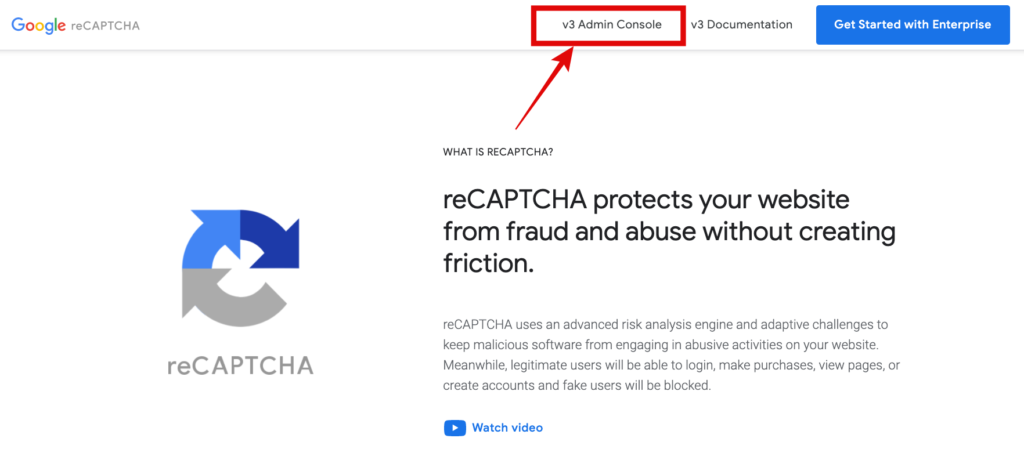
サイトの画面上にある「v3 Admin Console」をクリックします。

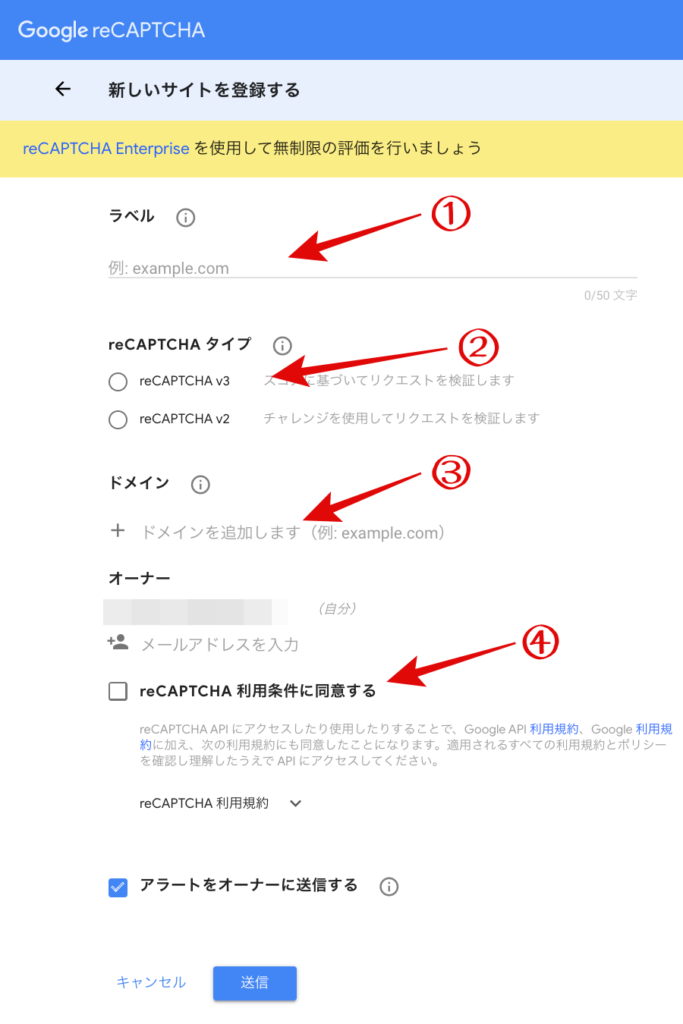
はじめて登録するときは、登録画面が表示されます。

①ラベルにはわかりやすい名前を入れます。
②タイプはreCAPTCHA v3を選択します。
③ドメインはサイトのドメイン名を入れます。
④「reCAPTCHA利用条件に同意する」にチェックを入れます。
すべて入力できたら送信ボタンを押して登録します。
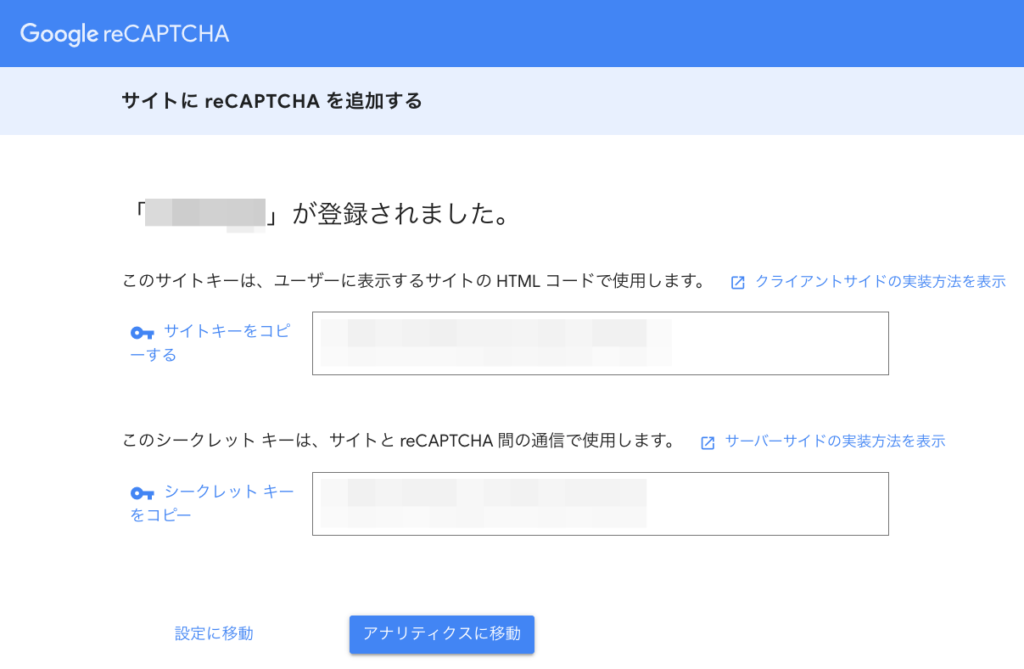
これで登録は完了です。
サイトキーとシークレットキーが発行されます。

サイトキーとシークレットキーはContact Form7のインテグレーションで利用するのでコピーして控えておきます。
Contact Form7にインテグレーション
次にContact Form7でreCAPTCHAを利用できるようにします。
WordPressの管理画面から左メニューの「問い合わせ」-「インテグレーション」をクリックします。

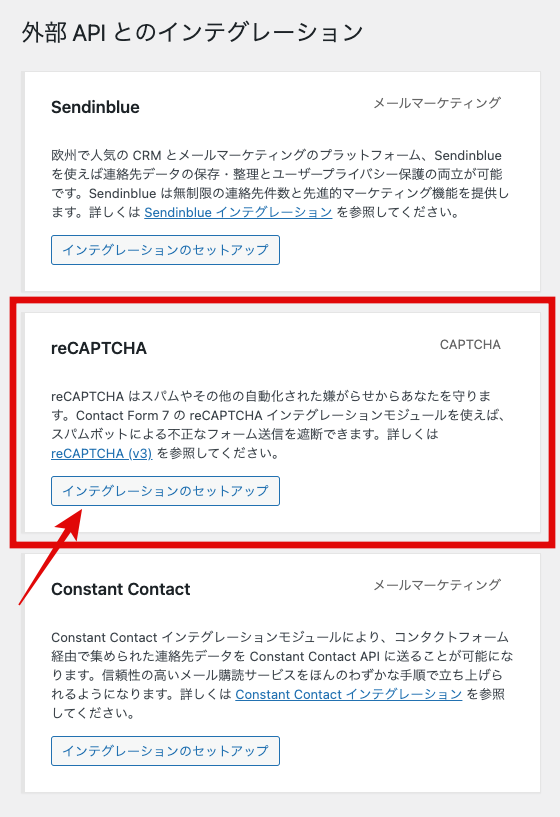
表示される項目中央のreCAPTCHAの「インテグレーションのセットアップ」をクリックします。

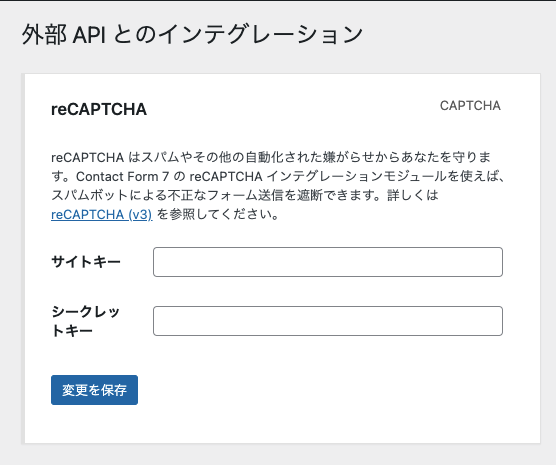
次に表示される画面でreCAPTCHAのサイト登録時に発行されたサイトキーとシークレットを入力します。
変更を保存をクリックすると設定完了です。


reCAPTCHAのバッジの非表示
これまでの設定でフォームを悪用したスパムメールは防止できるようになりましたが、サイトの画面にreCAPTCHAのバッジが常時表示されるようになります。
それでも特に問題がない場合はこのままでいいですが、バッジがサイトの邪魔になる場合もあります。

サイトの画面上に戻るアイコンなどを画面右下に表示していると、バッジとかぶるので機能しなくなります。
そこでバッジを非表示にするよう設定したいと思います。
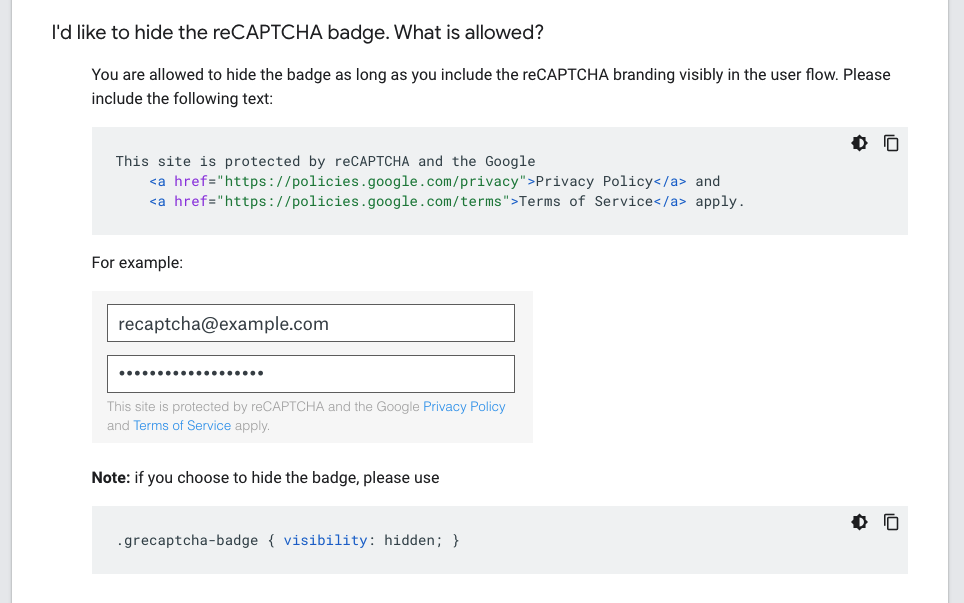
方法はreCAPTCHAのFAQに掲載されています。

reCAPTCHAのFAQ(https://developers.google.com/recaptcha/docs/faq)
つまり、reCAPTCHAはGoogleのプライバシーポリシーと利用規約が適用されますよとサイトに表示すれば、CSSでバッジを非表示にできますよということです。
まずはCSSにこのスタイルを追記します。
.grecaptcha-badge { visibility: hidden; }
WordPress管理画面からカスタマイズCSSを使ってもいいですし、独自のテーマや子テーマを使っている人はそのCSSに追記してもいいです。
CSSの記述や設定方法については割愛します。
バッジを非表示にできたら、ページに以下を記述し表示します。(FAQに載っているものです)
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.
英語でもいい人はこのまま使えます。
以下は日本語にしたものです。
このサイトはreCAPTCHAによって保護されており、Googleの
<a href="https://policies.google.com/privacy">プライバシーポリシー</a>と
<a href="https://policies.google.com/terms">利用規約</a>が適用されます。
これでバッジ非表示の作業は完了です。
まとめ
サイトをしばらく運営していると気がつくとスパムメールが届くようになってきます。
増え始めると加速的に増え、毎日のように届くようになるので早めに対処しましょう。

