GASを使ってHTMLを表示するときによく使用するScriptletsでJSやCSSを読み込む方法を見てみましょう。

Scriptletsとは
ScriptletsはGASをHTMLに埋め込んで処理の結果を出力するためのタグです。HTMLの特定の部分にGASで処理をしたい場合などで利用します。
GASでHTMLを表示するときはフォルダ構成が無いので通常の書き方ではJavaScriptやCSSの読み込みができません。
そこでScriptletsを利用して別に記述したJavaScriptやCSSを読み込む方法を説明します。
GASで使用する3種類のScriptlets
Standard scriptlets
<? … ?> で記述されるもの
タグ内の文字はスクリプトとして実行されるが、ページに 表示はされません。
Printing scriptlets
<?= … ?> で記述されるもの
スクリプトの実行結果をページ内に出力します。出力時はコンテキストを解釈してエスケープしてくれるようです。例えば出力先がHTMLなのか<script>タグ内なのかなどの解釈を行います。
Force-printing scriptlets
<?!= … ?> で記述されるもの
基本は Printing scriptlets と同じだが、エスケープは行いません。
セキュリティの観点から、基本は Printing scriptlets を利用した方がいいです。
JavaScriptやCSSの読み込み方
通常JavaScriptファイルを読み込むときは、HTMLファイルに<script>タグを記述して読み込みます。
例)<script src=”js/sample.js”></script>
GASを使ってHTMLを表示するときはファイル構成が無いので.jsファイルを作成しても読み込むことができません。
この環境では、JavaScriptを実行するためのHTMLファイルを作成してそのファイルを読み込むことで実行できるようになります。
例として「javascript.html」をGASプロジェクト内で作成してみましょう。
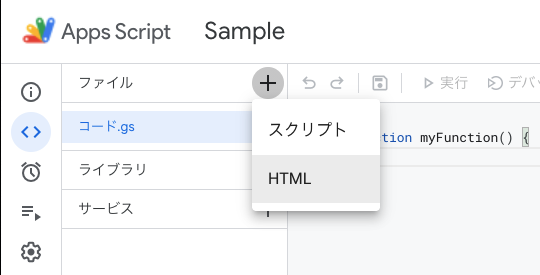
1. GASのプロジェクトを表示して、「ファイル」右横の「+」をクリックしHTMLを選択しします。

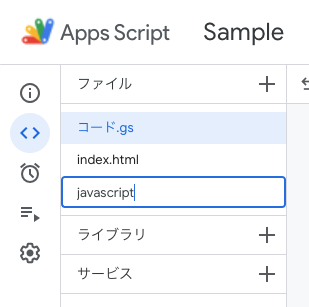
2. 名前を「javascript」と入力します。するとjavascript.htmlが作成されます。

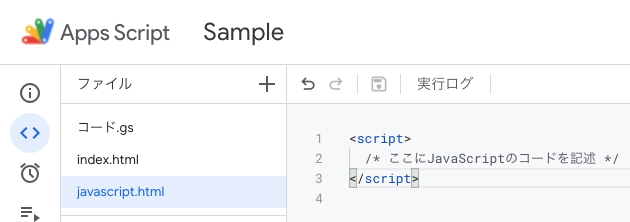
3. 作成したら<script> ~ </script>タグで括ってその中にJavaScriptのコードを記述します。

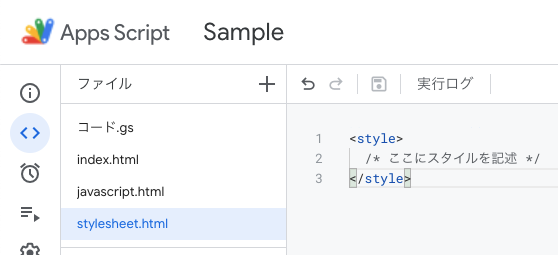
4. CSSも同様の手順で「stylesheet.html」を作成し、CSSの場合は<style> ~ </style>タグで括ってその中にスタイルを記述します。

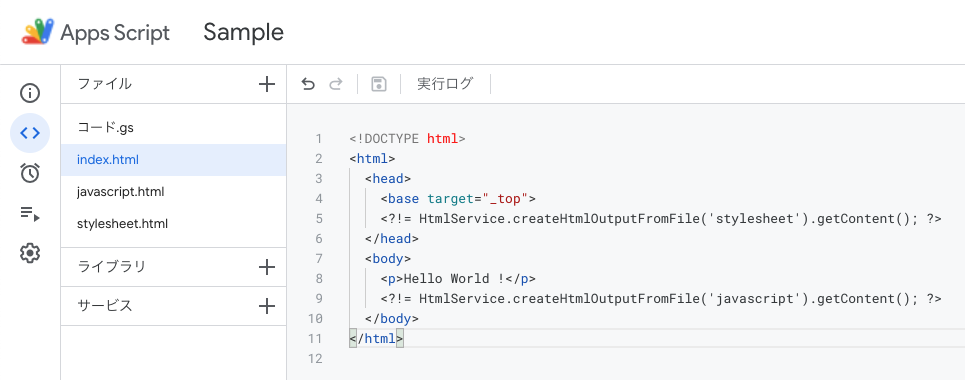
5. javascript.htmlとstylesheet.htmlを読み込むために、表示するindex.htmlを編集します。ここに、Scriptletsを使って両ファイルを指定して読み込みます。

読み込むためのGASコードは以下です。
<?!= HtmlService.createHtmlOutputFromFile('HTMLファイル名').getContent(); ?>このコードにより記述した箇所で指定したHTMLファイルを読み込みます。CSSは<head>タグ内に記述し、JavaScriptは</body>の直前に記述します。
最後に
GASを使ってHTMLを表示するとWebサーバーを用意せずとも自分でデザインしたホームページを展開することができます。
JavaScriptもCSSも上記の方法で読み込むことができるので、ほぼ自由にデザインやスクリプトによるいろいろな処理をページに適用することができます。
ただし、GASを使ってHTMLを表示すると、ページ上部に「このアプリケーションは、Googleではなく、別のユーザーによって作成されたものです。」と表示され、これは消すことができません。




