いろんな場面で利用されている入力フォーム。HTML5をベースにフォームの使い方を見てみましょう

フォームの基本
個人のブログや企業のWebサイトにもお問い合わせページなどでフォームを使っているページは必ずと言ってもいいくらいあります。
アンケートや詳細な検索設定ページのようなちょっとした機能を持ったものにもフォームは必ず使われています。
フォームは入力したデータをGETやPOSTでサーバーへ送信します。
例えば検索ページであればフォームで入力したデータをGETで渡し、サイト内にそのデータを検索して合致するページの一覧を表示したり、ログインページのような場合はPOSTで送信されたデータが登録されたユーザーのものかどうかをサーバーでチェックして、登録されていればサイトにアクセスできるようにします。
ここでは各種フォームについての説明だけを掲載するので、フォームで入力したデータを送信するGETとPOSTについては「HTTPプロトコルとGETとPOSTについて」を参照してください。
入力フォームは基本的にinputタグを使ってHTMLファイルに記述します。
inputタグ以外にtextareaタグ(複数行のテキスト入力)やselectタグ(プルダウンメニュー)を使ってデータを入力することもできます。
ここでは主にinputタグの使い方について説明します。
フォームのデータが送信されるときは「name属性の値 = value属性の値」という形で送信されます。
例えばそれぞれの値がname=”text”、value=”Hello”の場合は「text=Hello」と送信されます。
複数のフォームがある場合はそれぞれのデータが「&」で連結されて送信されます。
HTMLファイルにはフォームのvalue属性は書かれませんが、フォームに値を入力して送信するとvalue属性にその値が設定されます。
例えば、name=”text”のテキストフィールドにHelloと入力し、name=”email”のテキストフィールドにabc@example.comと入力して送信すると以下のデータが送信されます。
text=Hello&email=abc%40example.comもしHTMLファイルのフォームにvalue属性の値が書かれている場合はデフォルトとしてフォームが表示されるときにその値も表示されます。
ラジオボタンやチェックボックスの場合は、value属性の値は画面に表示されません。
フォームの送信時にそれぞれ選択されているvalue属性の値が送信されます。
例えば、チェックボックスとラジオボタンがそれぞれ、name=”chk1″, value=”tokyo”とname=”chk2″, value=”osaka”とname=”radio”, value=”join”が選択されていた場合は以下のように送信されます。
chk1=tokyo&chk2=osaka&radio=joinもしチェックボックスにvalue属性が指定されていなければ、
chk1=on&chk2=on&radio=joinと送信されます。
inputタグで使える属性一覧
inputタグでは属性によってフォームの種類を特定したり、入力データを制限したり、入力方法を変えたり、入力補完など様々な属性が用意されています。
これらは使用するフォームの種類によって利用できるものもあります。
以下の一覧はここでサンプルとして掲載しているフォームで使用している属性だけを取り上げます。
type属性
表示する入力フォームの種類です。ここで取り上げるのは、text, search, email, passowrd, url, number, color, time, date, range, checkbox, radioです。
この他にもいくつかの種類があります。
name属性
入力フォームの名前であり、フォームデータとともに送信されます。
value属性
入力フォームの初期値です。
この属性は type 属性の値が radio または checkbox である場合を除き省略可能です。
radioとcheckboxの場合、フォームが送信されたときデータはチェックされているvalue属性の値が送信されます。
checkboxでvalue属性を省略しても動作しますが、この場合はvalue属性にonもしくはoffが設定されます
autocomplete属性
入力フォームの値をブラウザーが自動的に補完する候補を表示します。
この属性で使える値は以下ですが、これらの他にも多くの値が用意されています。
off:ブラウザは入力内容の自動補完を行いません。
on:ブラウザはユーザーが以前に入力した値に基づき、これを自動補完のための候補として表示します。この他にもname, username, emailなど様々な値が用意されています。
placeholder属性
入力フォームに何を入力できるかを助言するために、フォームが表示されるときに薄くフォームに表示する内容を設定します。
list属性
入力フォームに定義済み候補のリストを表示します。
値は同一文書内の datalistタグの id を指定します。
この属性は、type 属性の値が hidden、checkbox、radio、file、ボタンタイプである場合は無視します。
max属性
入力フォームの最大値を設定します。最小値(min属性)を下回ってはいけません。
min属性
入力フォームの最小値を設定します。最大値(max属性)を上回ってはいけません。
step属性
設定可能な値の増加量を設定するため、min 属性とmax 属性とともに使用します。
文字列 any または正の浮動小数点数値を指定できます。
この属性の値が any ではない場合、入力フォームは最小値より大きな step の値の倍数のみを受け入れます。
pattern属性
入力フォームの値を検査する正規表現です。
フォームに入力できる値はpattern属性の指定内容に制限されます。
この属性はtype 属性の値が text、search、tel、url、email、password である場合に適用します。
他の値では無視します。どのようなパターンなのかをtitle属性を使って説明します。
required属性
この属性が指定されているとフォームに値を入力しなければ送信できません。
checked属性
type 属性の値が radio または checkboxの場合、この属性が指定されているとデフォルトで選択されている状態になります。
入力フォーム
HTML5ではinputタグのtype属性が幾つか追加されています。
その中でもよく使用されそうなものをサンプルとしてピックアップし、フォームの基本的な使い方を見てみましょう。
制限付きテキストフィールド
1行のテキストを入力するフォームです。type=”text”と記述するか、inputタグにtype属性を指定しない場合のデフォルトはtextとなっています。
pattern属性により指定されたパターンに入力が制限されます。
サンプルはrequired属性を指定して入力必須としています。
例)
<label>半角英数文字のみ有効:
<input name="userid" pattern="^[0-9A-Za-z]+$" title="半角英数文字のみ有効" value="userid" required>
</label>
検索フィールド
1行のテキストを入力する検索フィールドです。type=”search”と記述します。
list属性を指定するとプルダウンメニューで入力候補が選択できます。
例)
<label>検索:
<input type="search" name="q" list="keywords">
<datalist id="keywords">
<option value="プログラミング">
<option value="ロボット">
<option value="Webデザイン">
</datalist>
</label>
メールアドレス
1行のメールアドレスを入力するフィールドです。
type=”email”と記述します。フィールドは半角英数字に入力制限されています。
入力された値のチェックを行い、半角英数字で「@」がなければフォームを送信することができません。
サンプルではplaceholder属性を設定して入力内容を助言しています。
またrequired属性を指定して入力必須としています。
例)
<label>メールアドレス:
<input type="email" name="emailN" autocomplete="email" placeholder="ex) addr@sample.co.jp" required>
</label>
パスワード
1行のパスワードを入力するフィールドです。
type=”password”と記述します。
入力された値はブラウザ上で「*(アスタリスク)」か「・(黒点)」で表示されます。
フィールドは半角英数字に入力制限されています。
しかし、入力データが送信されるときは暗号化されるわけではないので、利用するときは注意が必要です。
例)
<label>パスワード:
<input type="password" name="passN" required>
</label>
URL
1行のURLを入力するフィールドです。
type=”url”と記述します。
フィールドは半角英数字に入力制限されています。
入力された値のチェックを行い、英字につづいて:が入力されていれば送信できます。なので、この入力フォームを使っても必ず正確なURLが入力されるわけではないので注意してください。
サンプルはrequired属性を指定して入力必須としています。
例)
<label>URL:
<input type="url" name="urlN" required>
</label>
数値
1行の数値を入力するフィールドです。type=”number”と記述します。
フィールドは数字のみに入力制限されています。
フィールドの右端に表示される矢印を押して数値を入力することもできるようになります。
サンプルはrequired属性を指定して入力必須としています。
またmin属性で最小値、max属性で最大値を設定しています。
例)
<label>数値:
<input type="number" name="numberN" min="5" max="10" required>
</label>
カラーピッカー
色を選択するための入力フィールドです。
type=”color”と記述します。
フィールドに選択している色が表示されます。
選択する際はそれぞれのブラウザやOSに提供されている方法で選択します。
常に何らかの色が選択されている状態なので空白を送信することはできません。
例)
<label>カラーピッカー:
<input type="color" name="colorN" required>
</label>
時間
時間を入力するためのフィールドです。
type=”time”と記述します。
ブラウザには時間と分を表現する表示「例)12:10」になります。
時間と分のそれぞれ選択状態にして値を入力します。
フィールドは数字のみに入力制限されています。
フィールドの右端に表示される矢印を押して数値を入力することもできるようになります。
例)
<label>時間:
<input type="time" name="timeN" required>
</label>
日付
日付を入力するためのフィールドです。
type=”date”と記述します。
ブラウザには日付を表現する表示「例)年/月/日」になります。
年、月、日のそれぞれ選択状態にして値を入力します。
フィールドは数字のみに入力制限されています。
フィールドの右端に表示される矢印を押して数値を入力することもできるようになります。
また、右端の下矢印を押すことでプルダウンでカレンダーを表示して選択できるようになっています。
例)
<label>日付:
<input type="date" name="dateN" required>
</label>
レンジ
スライドバーを表示して数値の入力ができるようなフォームを表示します。
例えば、音声ボリュームや明るさ調整などのスライドバーと同じです。
type=”range”と記述します。
レンジはmin属性の初期値が0で、max属性の初期値は100となります。
サンプルはmin属性の最小値は0で、max属性の最大値を50にしています。
またstep属性でスライドした時の増減する値の単位を2としています。
例えば0からスライドすると、2,4,6,8,10・・・と入力される数値が2単位で変化します。
例)
<label>レンジ:
<input type="range" name="rangeN" max="50" min="0" step="2">
</label>
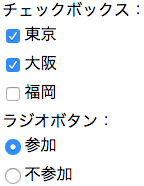
チェックボックス
チェックボックスで入力できるフォームを表示します。
type=”checkbox”と記述します。
基本的にはvalue属性を指定します。
フォーム送信時は選択されているチェックボックスのname属性とvalue属性の値が送信されます。
value属性の指定がなくてもフォームの送信はできますが、その場合は送信時に「name属性の値 = on」と送信されます。
checked属性を指定するとデフォルトで選択されている状態となります。
例)
チェックボックス:
<label><input type="checkbox" name="chk1" value="tokyo">東京</label>
<label><input type="checkbox" name="chk2" value="osaka">大阪</label>
<label><input type="checkbox" name="chk3" value="fukuoka">福岡</label>
ラジオボタン
ラジオボタンで入力できるフォームを表示します。
type=”radio”と記述します。
ラジオボタンは単一の選択をできるようにするため、選択のグループのname属性は同じ値に指定します。
そのためvalue属性は必ず指定します。
フォーム送信時は選択されているラジオボタンのname属性とvalue属性の値が送信されます。
例)
ラジオボタン:
<label><input type="radio" name="radioN" value="join" checked>参加</label>
<label><input type="radio" name="radioN" value="abstention">不参加</label>
サンプル
上記の例にある入力フォームをまとめて表示します。
送信ボタンを押すと入力した値をJavaScriptでブラウザ画面に表示しています。
See the Pen Form Smaple by CodeAid (@codeaid-dev) on CodePen.
最後に
フォームを使うことで様々な機能のWebページを作成することができます。
ここに掲載した以外にも入力フォームはあります。
いろんなフォームを使って機能のあるWebページの作成に挑戦しましょう。