はじめてテキスト言語を使ったプログラミングを学習するときは、インストールも使い方もとても簡単なProcessingが最適のツールです

Processingについて
もともとProcessingは電子アートとビジュアルデザインのために作られた統合開発環境です。
プログラミングすることで様々なデザインを描画することができます。
極力詳細な設定などをせずに作成できるように考慮されています。
またその場で実行してすぐに結果を目で見てわかるようになっています。
感覚的にテキスト言語でプログラムするScratchのような感じ、と言うと言い過ぎかもしれませんが、直感的には似ているところもあると思います。
プログラムを書いて実行ボタン(矢印ボタン)を押すだけで実行されます。
絵を描くだけでなく、アニメやゲームも作成できます。
使用する言語は初期設定ではJavaとなります。
Processing用に本来のJavaをより単純化して使用できるようになっています。
Javaを動作させるためのJDKのセットアップなどは必要ありません。
Processingをインストールするだけですぐに使えます。
また、Java以外の言語もModesに追加インストールするだけで利用することができます。
例えばProcessingでPythonを使いたい場合、ModesにPythonを追加インストールすることで、Pythonモードを選択できるようになります。
それではProcessingのインストールと基本的な使い方について説明します。
インストール
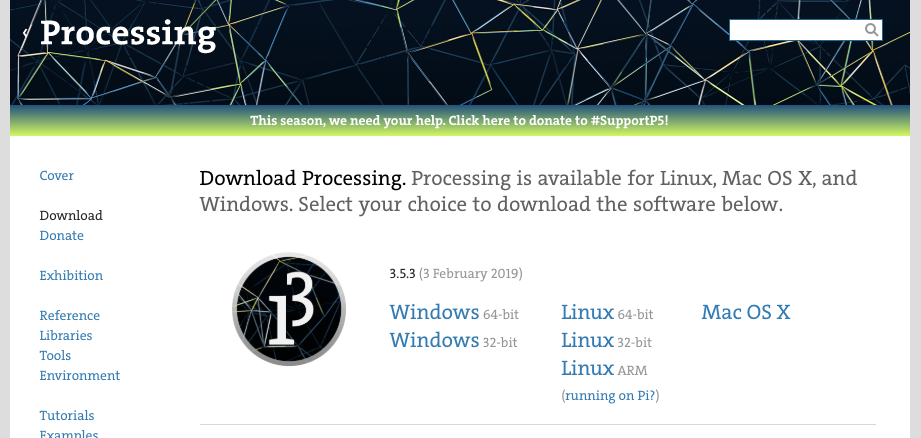
まずはProcessingを以下のサイトからダウンロードします。
Processing公式サイト

Windows、Linux、macOS用がダウンロードできます。
それぞれお使いのOSに合わせてダウンロードしてください。
ダウンロードしてから、インストールとアプリ実行までは簡単な作業なので、macOSとWindowsでそれぞれ以下に説明します。
macOS
圧縮ファイルがダウンロードされますので、それを解凍します。

解凍すると、macOSではアプリケーションファイルが現れます。

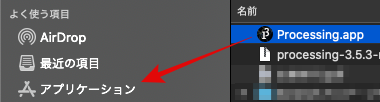
アプリケーションファイルは任意の場所で実行できますが、ここではアプリケーションフォルダに移動します。

そしてLaunchpadもしくはアプリケーションフォルダからProcessing.appを実行します。

これでインストールして実行できるようになりました。
Windows
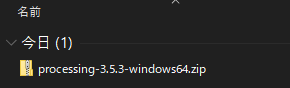
圧縮ファイルがダウンロードされますので、それを解凍します。

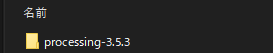
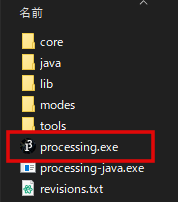
解凍すると、Windowsでは実行環境が収まったフォルダが現れます。

このフォルダに実行ファイルが含まれています。
実行ファイルは任意の場所で実行できますが、ここではC:\ドライブ直下にフォルダごと移動します。

そして、フォルダ配下にあるprocessing.exeファイルを実行します。

これでインストールして実行できるようになりました。
基本的な使い方
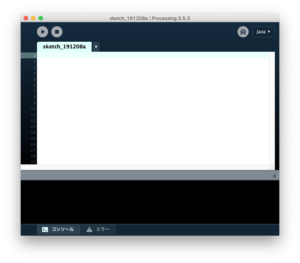
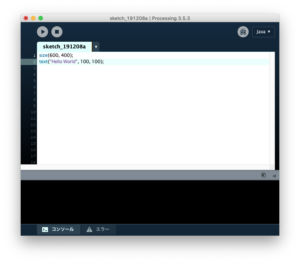
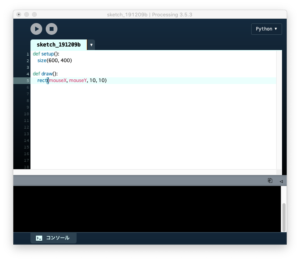
Processingを起動すると以下の画面が表示されます。

画面中央の白い部分がエディターとなっていて、ここにコーディングして画面上部にある矢印ボタンで実行します。
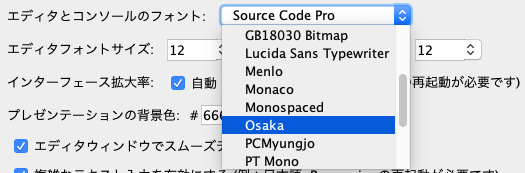
エディターへの記述は初期設定では英語フォントなので、日本語フォントに変更しておきます。
※プログラムは半角英数字で記述します。コメントや表示するテキストを日本語でコーディングするための設定です。
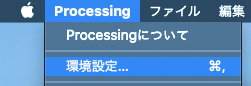
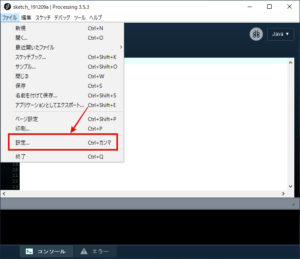
Processingの設定画面を表示します。
macOS

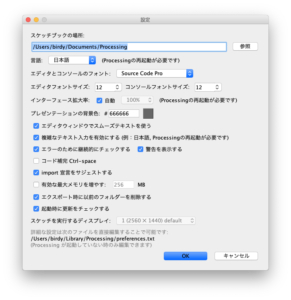
フォントの設定で日本語のフォントを選択します。


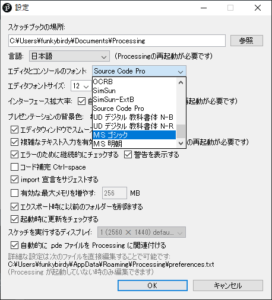
Windows


フォントの設定で日本語のフォントを選択します。
簡単なプログラミング
ここからmacOSでの画面を使って説明します。
WindowsでもUIは同じなので、同じ操作で使用できます。
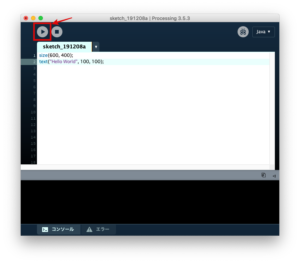
それでは定番の”Hello World”を表示してみましょう。
エディター画面に以下の2行を記述してください。
size(600, 400);
text("Hello World", 100, 100);これはサイズが横幅600px、縦幅400pxのウィンドウを表示して、Hello WorldをX座標100、Y座標100の位置に表示するといった記述になります。
これはサイズが横幅600px、縦幅400pxのウィンドウを表示して、Hello WorldをX座標100、Y座標100の位置に表示するといった記述になります。

記述できたら画面上部の矢印ボタンを押して実行してください。

するとウィンドウが表示されて、その中にHello Worldが表示されます。

text()関数が画面にテキストを表示する関数です。
実行しているプログラムを終了するには、ウィンドウをXボタンで閉じるか、Processing画面上部の停止ボタン(■ボタン)を押して停止します。
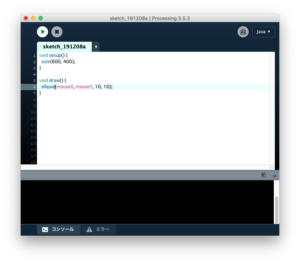
次に、もう少し動きのあるプログラムを書いてみましょう。
今度はseup()関数とdraw()関数を使って動作します。
以下のプログラムをエディターに記述します。
void setup() {
size(600, 400);
}
void draw() {
ellipse(nouseX, mouseY, 10, 10);
}
記述したら先程と同じく矢印ボタンを押して実行します。

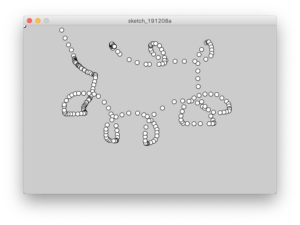
画面上にマウスを移動させるとマウスポインターの位置に円形を描画します。
マウスポインターを移動させるとその場所の円形を描画するので上記のようになります。
ここで記述したsetup()関数とdraw()関数はそれぞれ初期設定と描画を行う関数で、Processingで動きのあるプログラムを書く基本形となります。
こうやってProcessingではプログラムの記述→実行→目で確認までの作業が簡単にできます。
同じことを純粋なJavaを使って、awtやSwingなどのライブラリを利用することで実行できますが、実行するまでに必要な環境づくりにそれ相当なリテラシー(JDKや統合開発環境のインストールや操作などの知識と実践)が必要です。
Processingはそのあたりの学習をする前段階でプログラミングを知ることができるツールです。
なのではじめてプログラミングを学習する人たちにとって扱いやすいものとなります。
Processingでも本格的なプログラミングのスキルを身につけるための十分なコーディングが可能です。
テキスト言語を使ったプログラミングの考え方やスキルを身に着けてから周辺の知識を獲得するのもいいでしょう。
ProcessingでPythonを使う
そして冒頭で少し説明しましたが、ProcessingはJava以外の言語を利用することもできます。
ここでは、Pythonの使い方を紹介します。
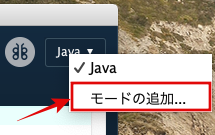
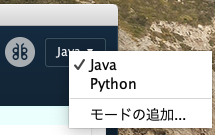
Processing画面の右上部に初期状態ではJavaと表示されたプルダウンメニューをクリックします。

メニューにある「モードの追加」を選択します。

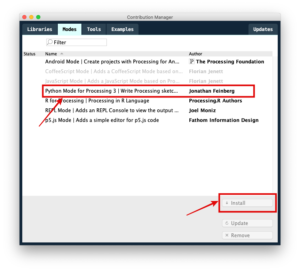
表示された画面で、Modesタブを選択します。(選択されている状態だと思います)
画面の「Python Mode for …」を選択して、画面下のInstallボタンを押します。

するとダウンロードとインストールを始めるのでしばらく待ちます。

インストールが完了したらこの画面を閉じてください。

再びProcessing画面に戻ると画面右上のプルダウンメニューにPythonが追加されています。
PythonでプログラミングするときはここでPythonを選択してプログラミングを記述し実行します。
先程のプログラムを少し変えてPythonで記述してみましょう。
def setup():
size(600, 400)
def draw():
rect(mouseX, mouseY, 10, 10)
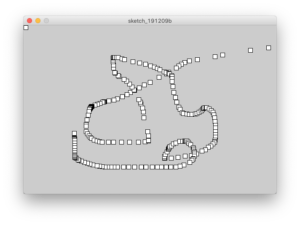
これを実行すると以下のようになります。

今度はマウスポインターの移動に合わせて四角を描画しています。
最後に
Processingは扱いやすくプログラミングがはじめてでも抵抗なく学習をはじめられると思います。
また、古くから存在するので情報も豊富にあります。
プログラムを書くことにすぐに慣れると思うので、まずは触ってみてください。

