ブロックを使ったビジュアルプログラミングで簡単プログラム作成

ビジュアルプログラミングとは
普通プログラミングと言えば命令文を書いて実行するイメージがありますが、文章ではなくブロックを繋げて実行することのできるビジュアルプログラミングというものがあります。
Webサービスでパズルのように課題を解いていくものや、音を鳴らしたりアニメーションを作ったり、簡単なゲームを作ったりできるサイトもあります。
また、ロボットを動かすのにもビジュアルプログラミングが使われています。
最近ではこれらのWebサービスやロボットが教育の現場に登場しています。
プログラミング言語を学習するにはその言語の仕様などを知る必要がありますが、ビジュアルプログラミングは言語についての学習をすることなくほぼ直感的にプログラミングすることができます。
どうすれば目的の事が実行できるのか考えながらブロックを繋げていくので、論理的思考を育成するのに良いとされています。
ビジュアルプログラミングにはどういったものがあるのか見てみましょう。
スクラッチ(SCRATCH)
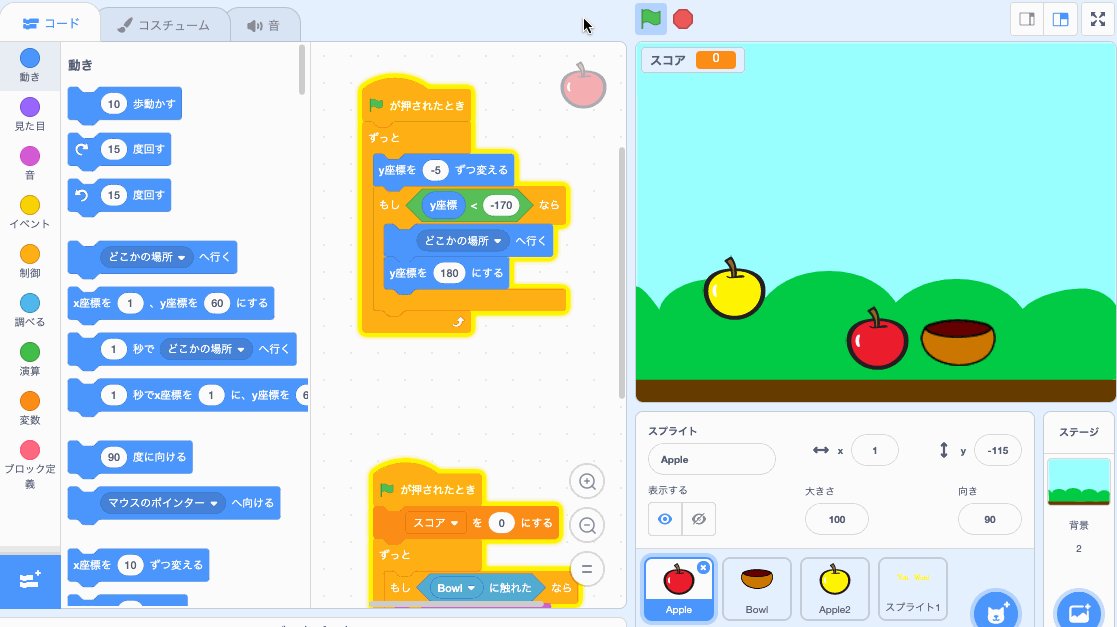
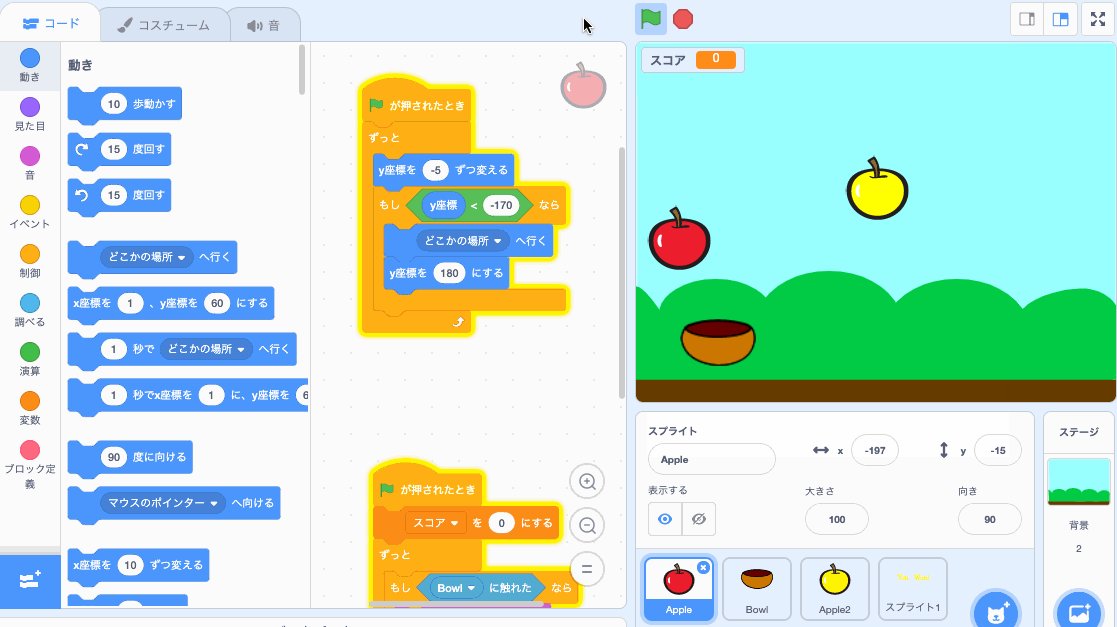
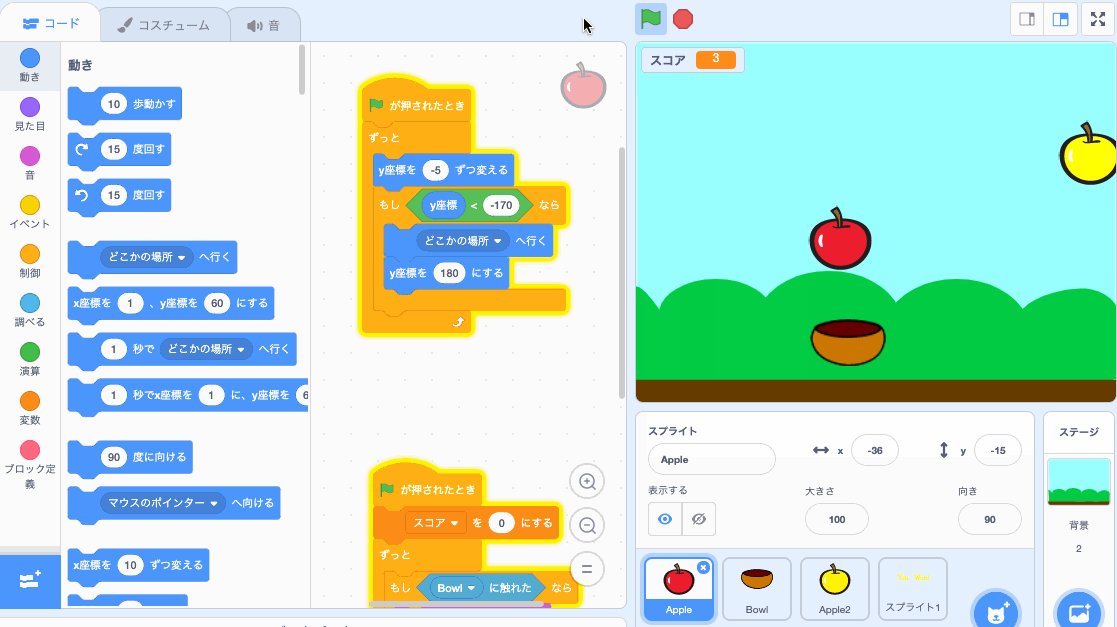
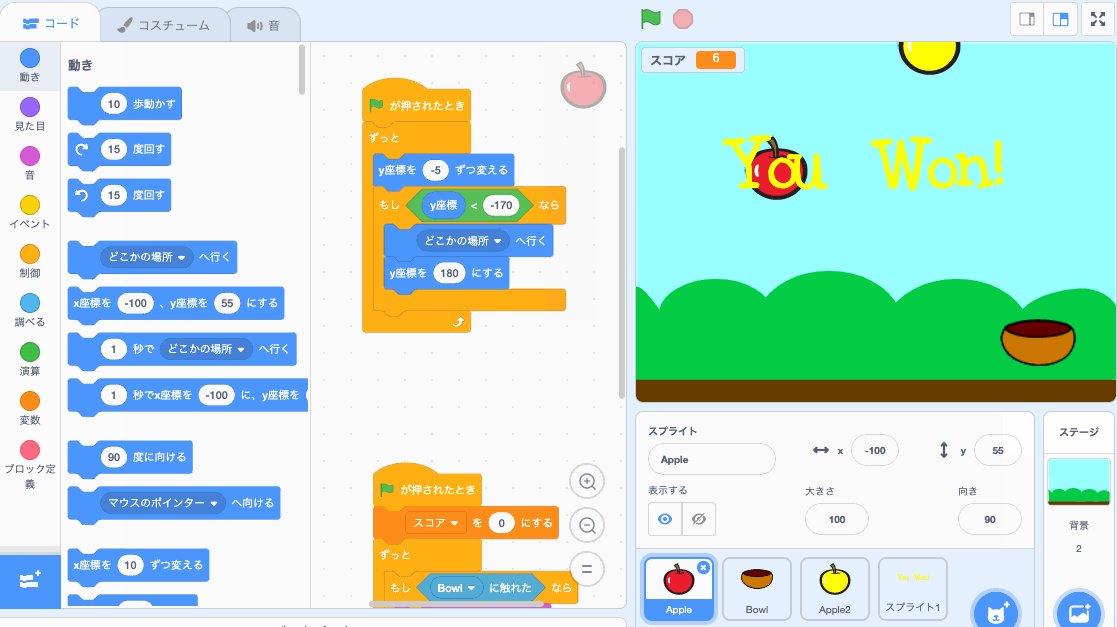
ブロックを並べてゲームやアニメーションなどを作ることのできるWebサービスです。
無料で利用できます。
スクラッチは世界150カ国で使用されていて、小学校から大学まで幅広い年齢の学生に様々な教科の学習に利用されています。
写真や絵の画像と音をプログラムで操作します。
繋げることのできるブロックは多くの種類が用意されているので、画像と音を使ってアニメーションやゲームを作ったりといろいろなことが実行できるようになっています。
画面は選択するブロックが並んでいる部分と、ブロックを繋げる(プログラミングする)部分、プログラムが実行される画面に別れています。
最初は使い方を知るためにもチュートリアルに従ってプログラミングすればすぐに慣れるかと思います。

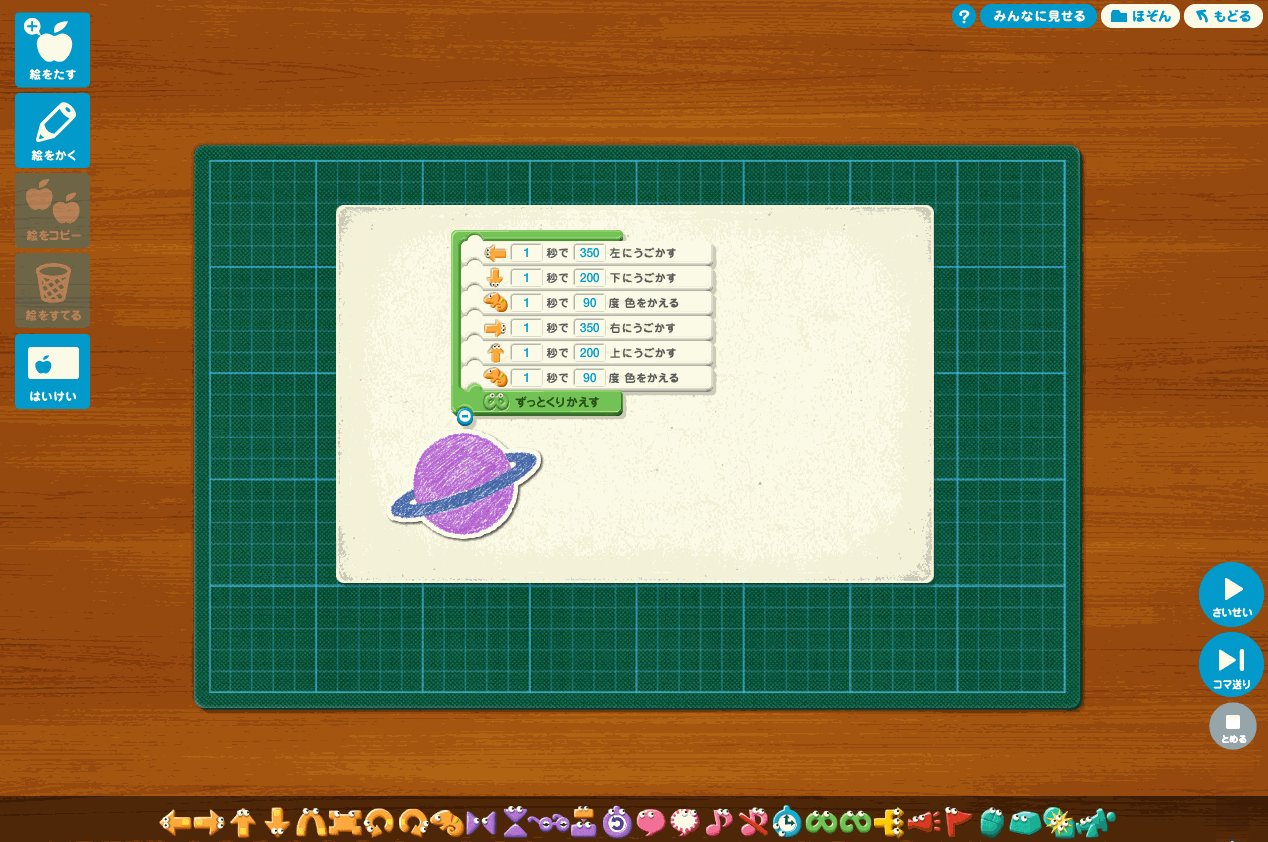
プログラミン
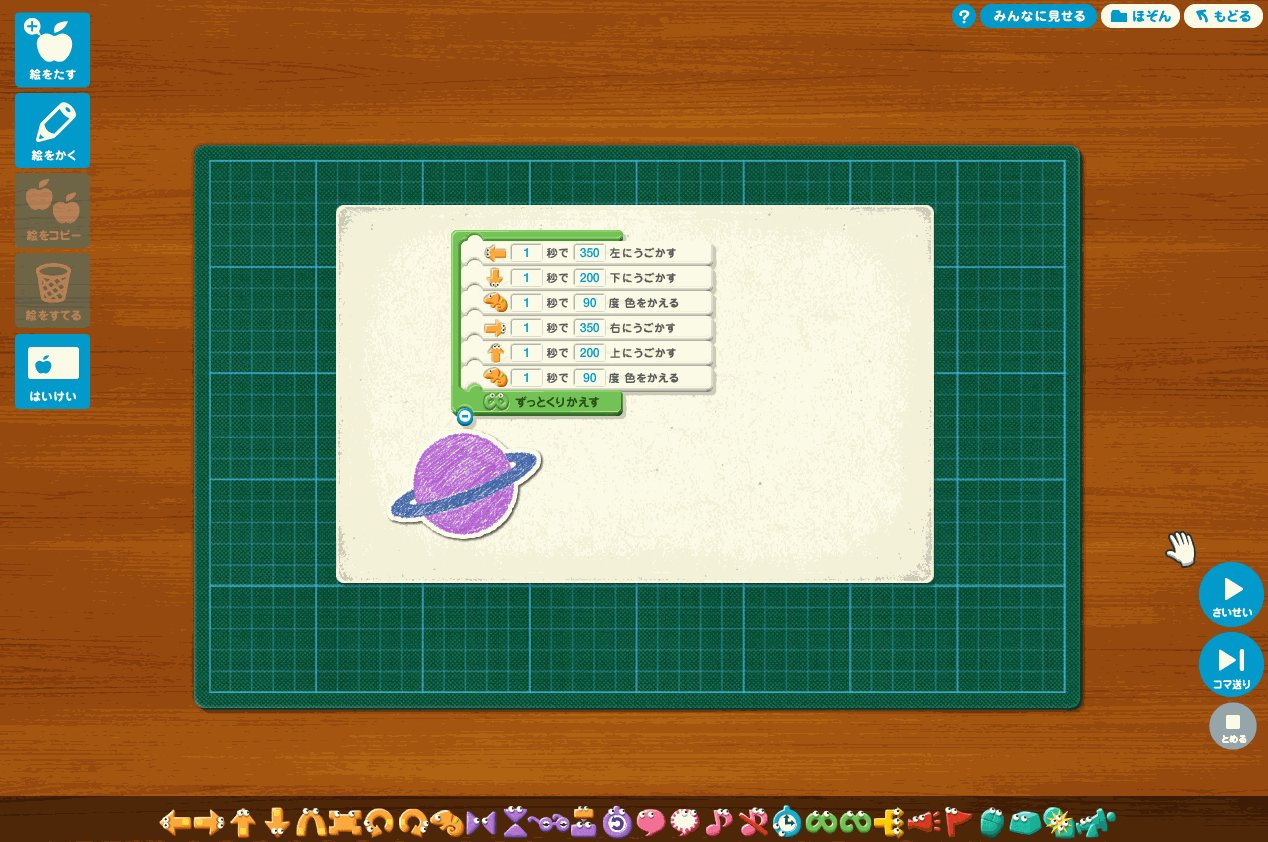
文部科学省が提供しているサイトで、絵と音をプログラムで操作してアニメーションやゲームを作ったりといろいろなことが実行できるようになっています。
無料で利用できます。
スクラッチを参考に作成されていますが、ビジュアルはスクラッチと違うものとなっています。
画面下部にプログラミンと呼ばれるパーツが並んでいて、そこから必要なものを画面中央に配置した絵の吹き出しにドラッグしてブロックを繋げる(プログラミングする)ようになっています。
配置する絵は画面左にあるボタンで、あるものを選択したり自分で描いたりすることができます。
キャンバスの背景もあるものを選択したり自分で描いたりすることができます。プログラミング画面トップ にある「おてほんであそぶ」からサンプルを実行してみるとすぐに慣れるかと思います。
他のサービスと違う点は、繋げたブロックが下から実行されるというところです。

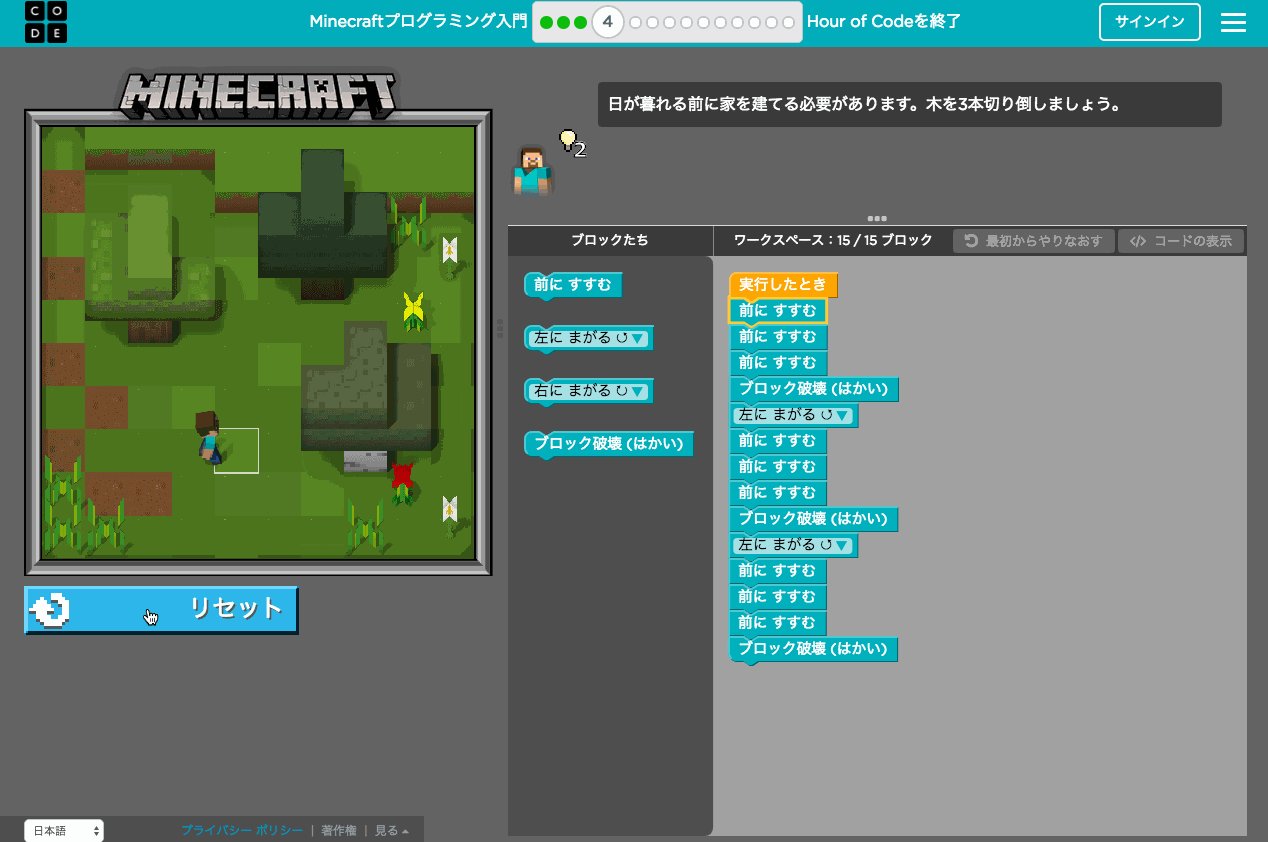
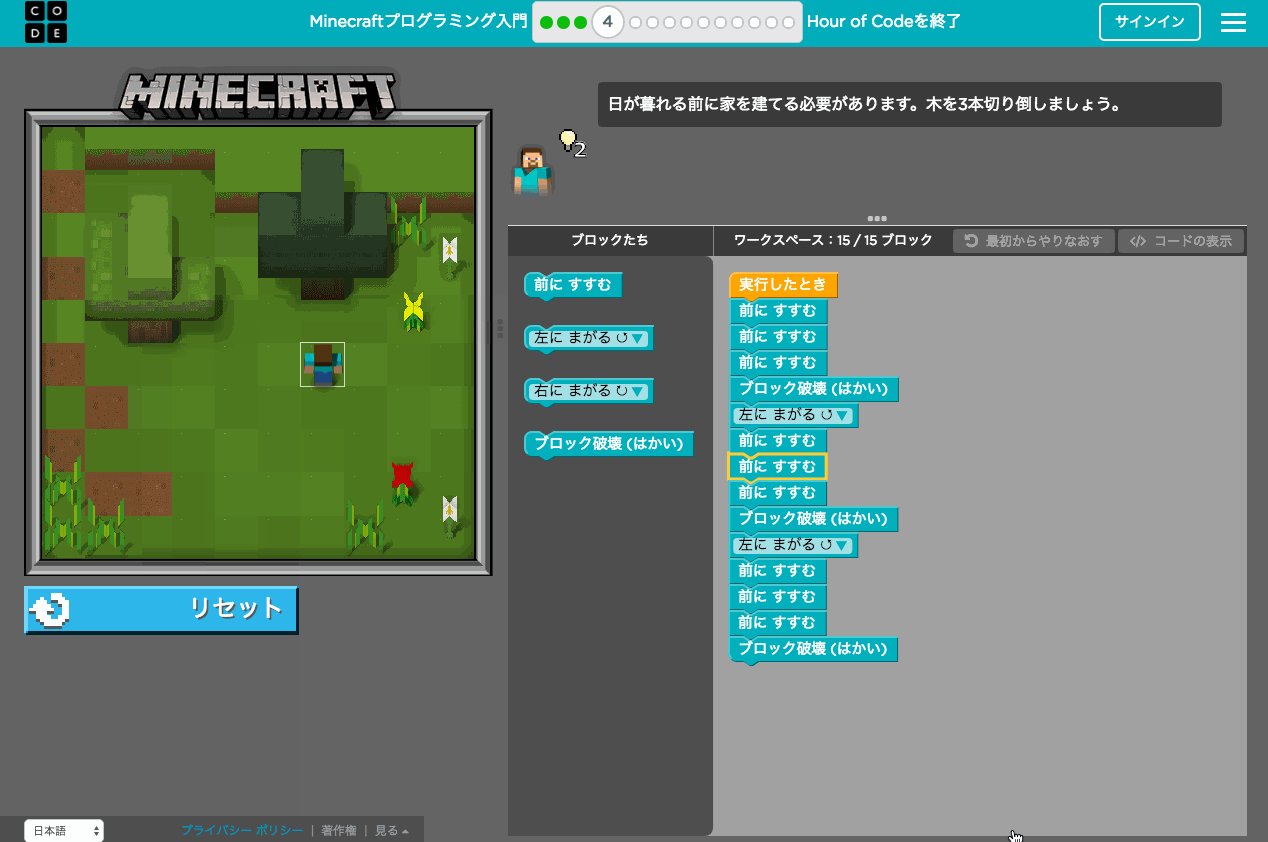
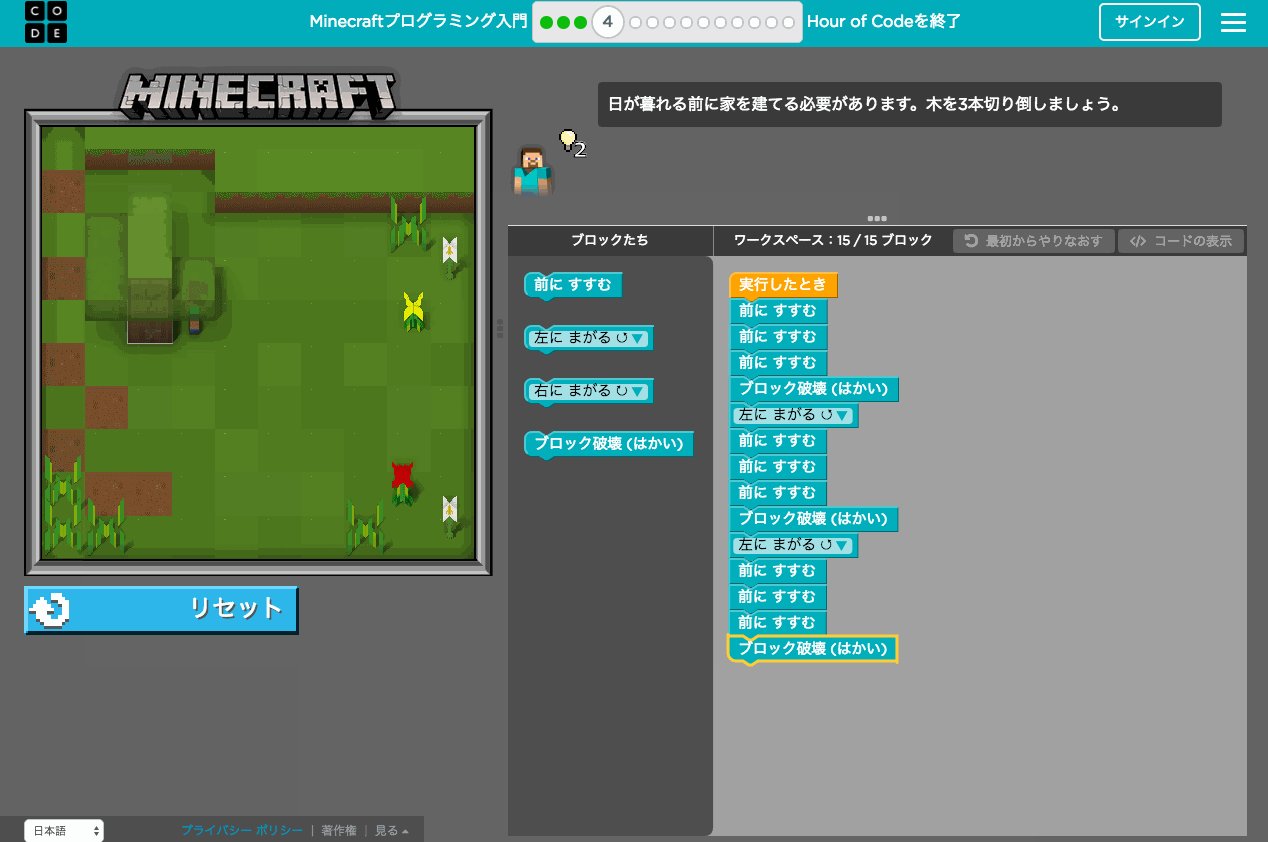
Minecraftプログラミング入門(Code.org)
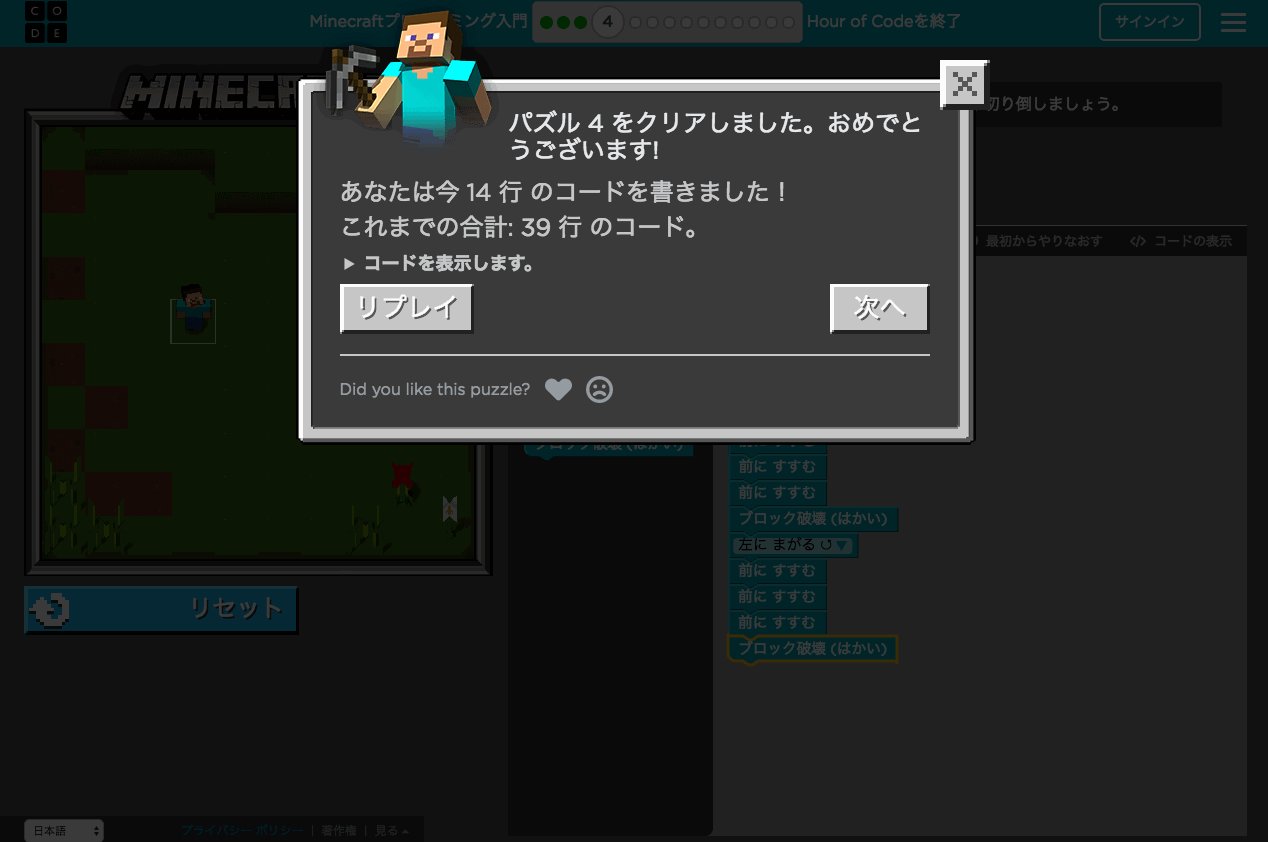
小学生に人気のゲーム「マインクラフト(Minecraft)」の世界でデザインした、プログラミング入門サイトです。
Microsoftが出資しているCode.orgのコンテンツの1つで無料で利用できます。
複数のステージ(14ステージ)が用意されていて、各ステージの課題をプログラミングすることでクリアし、次のステージに進むことができるようになっています。
ステージが進むにつれて実行する事柄が増えて課題が少しづつ難しくなっていきます。
画面は選択するブロックが並んでいる部分と、ブロックを繋げる(プログラミングする)部分、プログラムが実行される画面に別れています。
課題をクリアするとポップアップが表示されて、もう一度プログラミングするか、次のステージ進むことが選択できます。
Code.orgはこれ以外にもコース別に課題をクリアするコンテンツなど、様々な種類の内容を提供しています。
また、指導者向けに生徒の進捗状況などを管理できるようになっています。

プログル
全ての子供にプログラミング教育を広げる活動をしている「みんなのコード 」がプログラミング教材としてリリースしたWebサービスです。
無料で利用できます。
マインクラフトと同じく、複数のステージ(8ステージ)が用意されていて、各ステージの課題をプログラミングすることでクリアし、次のステージに進むことができるようになっています。
ステージが進むにつれて実行する事柄が増えて課題が少しづつ難しくなっていきます。
こちらも画面はマインクラフトと同じく、選択するブロックが並んでいる部分と、ブロックを繋げる(プログラミングする)部分、プログラムが実行される画面に別れています。
課題をクリアするとポップアップが表示されて、もう一度プログラミングするか、次のステージ進むことが選択できます。

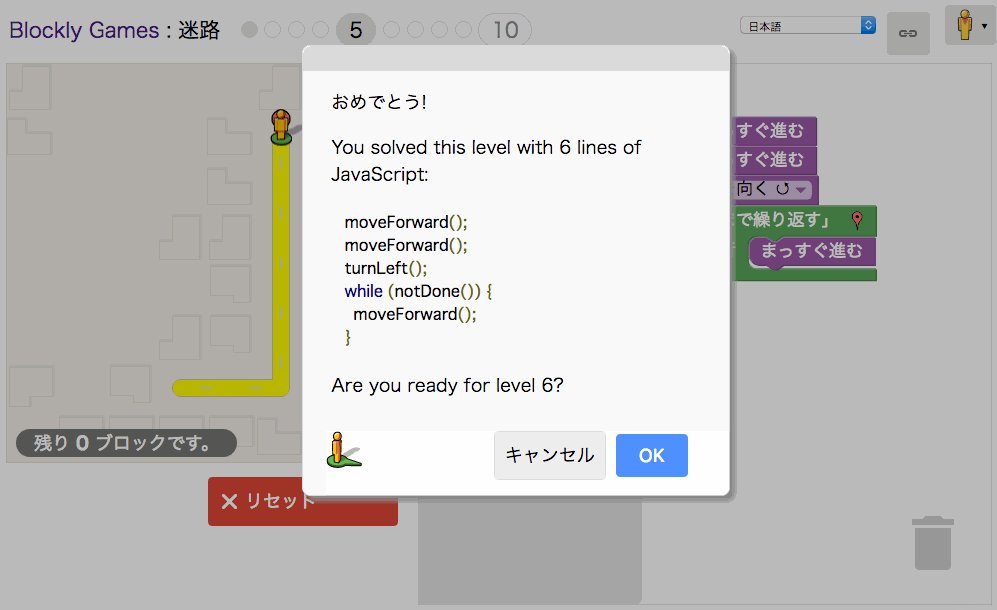
Google Blockly Gamesサンプル:迷路
ブロックを使ったビジュアルプログラミングのサービスはGoogleから提供されているBlocklyを使って開発されています。
開発するための情報が多数提供されているのですが、その中のGamesサンプル がプログラミング学習にも使えると思うので紹介します。
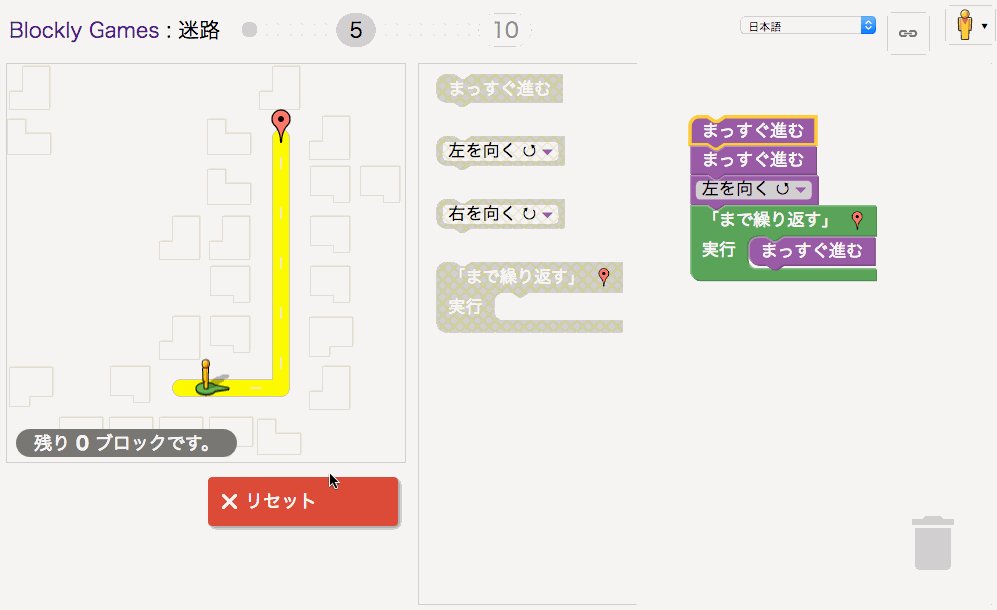
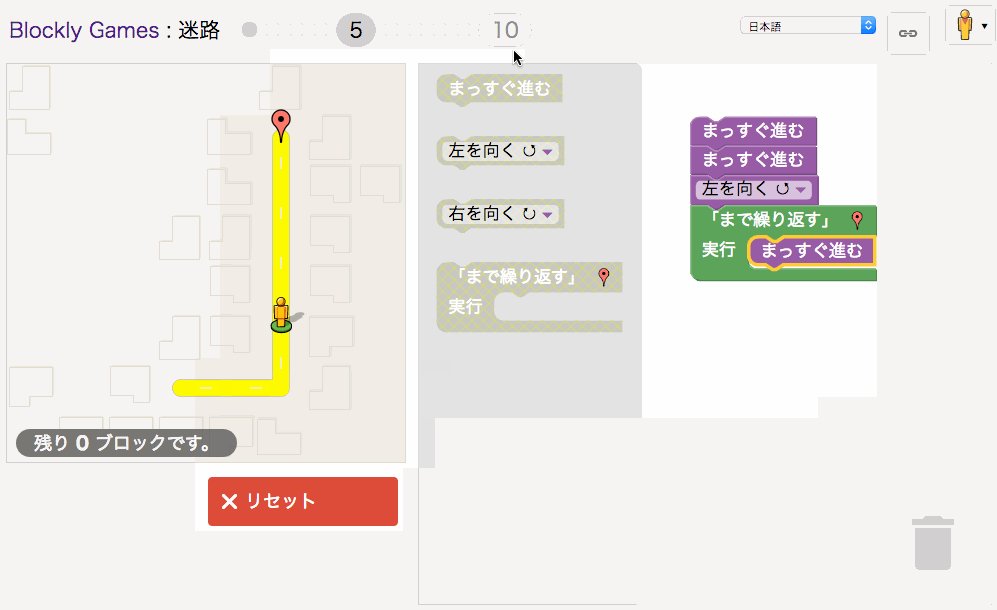
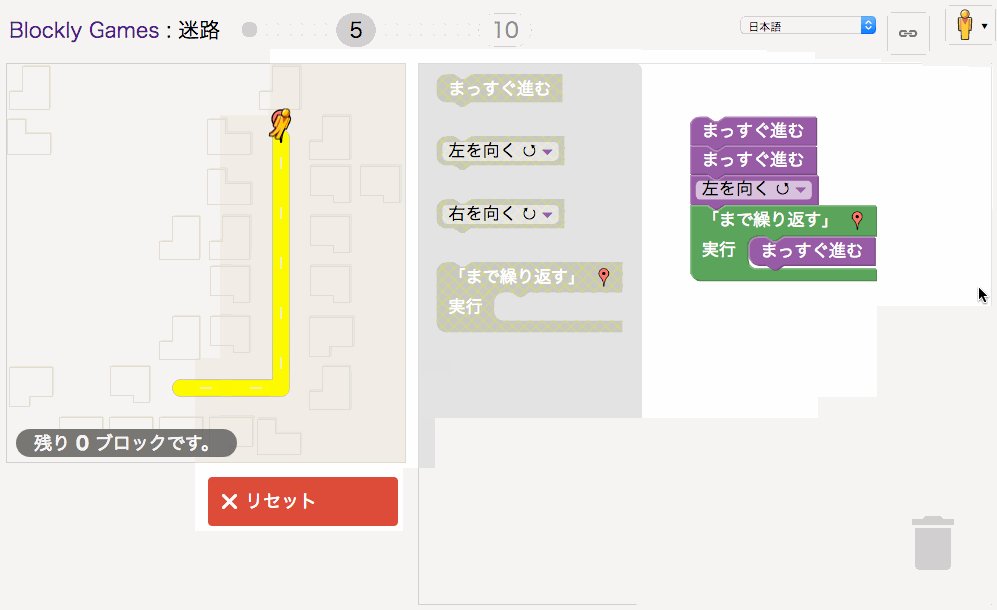
例えばこの中の「迷路」サンプル は目的地へゴールするためにプログラムを組み立てるのでそれなりの創意工夫が必要になっています。
ステージ毎に使えるブロック数が限られているので、指定ブロック数以下でプログラミングできるように考えないと行けません。
特に最後のステージ10は現役エンジニアでも少し考えさせられるくらい難しくなっていて、開始時に「このステージは難しいからスキップしていいよ」とポップアップが表示されます。
挑戦してみてはどうでしょう。
画面は選択するブロックが並んでいる部分と、ブロックを繋げる(プログラミングする)部分、プログラムが実行される画面に別れています。
ステージをクリアするとブロックで作成したプログラムがJavaScriptに変換されて表示されます。

最後に
最近ではこういったWebサービスがどんどん増えてきています。
これらのサービスを使うことで感覚的にプログラミング学習をできるのが利点となっています。
しかも、これらは全て無料で利用できるので、サービスが動作する環境さえあればいつでも気軽に学習することができるのでおすすめです。
CodeAidにはプログラミングに慣れるための簡単なビジュアルプログラミングもあるので試してみてください。

