Scratchでよく使われる便利なコードの使用例です。今回は「スクロール」の作成方法です。これを参考にいろいろと試してください。

縦や横にずっと移動
レースゲームや横向きのシューティングゲームなど画面の背景を移動させることで、その方向へ移動しているように見せるゲームの作り方です。
このとき背景を縦方向か横方向にスクロールすることでずっと移動しているように見えます。
縦方向の移動を例に説明します。
移動させる背景をスプライトで作ります。そしてこのスプライトをステージのコードでコントロールします。
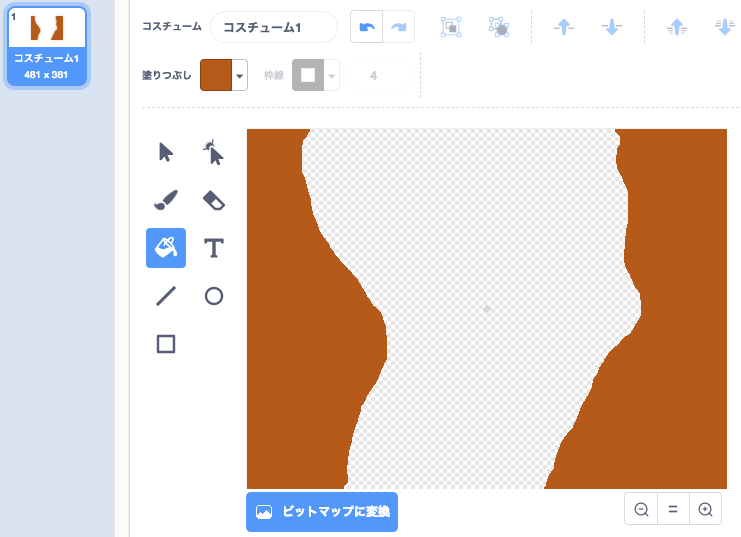
スプライトを描く画面で縦方向に移動するコースを描きます。このスプライトの名前をコース1とします。
コードはプログラムが始まったときは画面中央に表示して、「動作」メッセージを受け取ったらX座標を0、Y座標を変数「スクロールY」にします。
「スクロールY」変数はすべてのスプライト用に作ります。
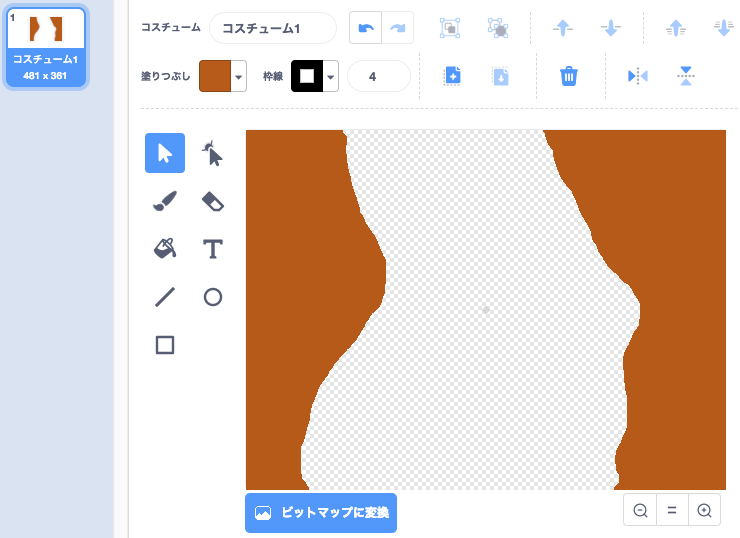
次にこのスプライトを複製します。
そして、コスチュームを上下に反転させます。このスプライトの名前をコース2とします。
コードはプログラムが始まったときは、X座標は0、Y座標は360にします。ステージ上に表示されるY座標は−180〜180ですが、見えない範囲の座標指定も可能なのです。
Y座標を360にするということは、ステージ1画面分上にするということになります。
こうすることで背景は連続した画像になります。
つまり、この2つのスプライトを続けて表示することで、ずっと移動しているように見えます。
もし、2つのスプライトをスクロールさせたときに継ぎ目に線が入っていた場合は、スプライトの大きさをコース1,2共に101にして調整してください。
コース2に以下のコードを追加します。
「動作」メッセージを受け取ったら、コース1の位置によって、その上か下にしています。
コース1が中心より下にいたら上にして、中心より上にいたら下にしています。
そして、このコース1,2の動作をステージのコードでコントロールします。
ステージのコードでコース1,2の速度を設定するために「スクロール速度」変数をすべてのスプライト用に作ります。
それから以下のようなコードを作ります。
「計算」メッセージを受け取ったとき、スクロール速度を−5にして、スクロールYをスクロール速度ずつ変えます。
もし、スクロールYが−360より低ければ(隠れた1画面分下よりさらに下なら)、隠れた1画面分上にします。
そして、プログラムが始まったらずっと「計算」「動作」のメッセージを送って待つブロックを繰り返すことで、ずっとコースを移動しているように見えます。
横のスクロールも同じ要領で、横向きの背景のスプライトを作り、スクロールYをスクロールXにして、X座標を変更すれば横スクロールができます。
X座標はステージ上で表示される範囲が−240〜240なので、この範囲で画面がつながるように調整してください。
以下はスクロールのコードサンプルです。
縦横スクロールのコードが含まれています。
それぞれのコースをロケットが移動します。
ロケットは上下左右矢印キーで操作します。
ランダムに表示される宝石を回収するプログラムです。
【縦横スクロール】